Web Workers 是在HTML5中新增的,用来在web应用程序中实现后台处理的一种技术
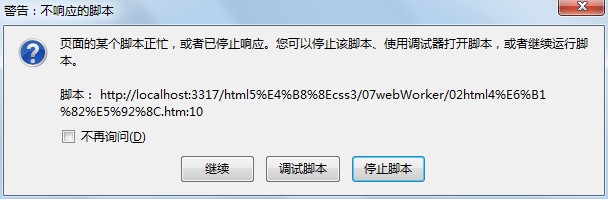
在HTML4中,js创建的程序都是单线程的,如果花费时间比较长的话web界面就会长时间没有响应,最恶劣的情况还会跳出一个脚本提示框:
提示脚本运行时间过长,是否继续。。。。于是就引出了本文的主角:Web Workers API
使用这个API用户可以非常容易的创建在后台运行的线程,要创建后台程序很简单:
var worker = new Worker('*.js');
注意:后台线程是不能访问页面或者窗口对象的
可以通过发送消息和接受消息与后台线程传递数据:
worker.onmessage = function (e) {};
worker.postMessage = function (e) {};
说一下求和:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function calculate() {
var num = 10000000000;
var r = 0;
for (var i = 1; i < num; i++) {
r += i;
}
alert(r);
}
calculate();
</script>
</head>
<body>
</body>
</html>

于是我美丽的框给出来了。。。但使用web worker便不会:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
var worker = new Worker('c.js');
worker.onmessage = function (e) {
alert('和:' + e.data);
};
function calculate() {
var num = 1000000;
worker.postMessage(num);
}
calculate();
</script>
</head>
<body>
</body>
</html>
onmessage = function (e) {
var num = e.data;
var r = 0;
for (var i = 1; i < num; i++) {
r += i;
}
postMessage(r);
}

我有时候就在想,我没事干嘛计算那么大的数字啊。。。。。当然这是无聊的坑爹,但我想有个场景可能需要用到这个。
在前面学习file api时,有个读取本地文件的操作,若是文件过大会很慢,不知道这个可以应用上去吗?二次学习时有必要试试。
与线程进行数据交互
我们这里完成一个功能,在前台随机生成数组,然后在后台计算能被3整出就返回前台打印:
主程序
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
span
{
padding: 10px;
}
</style>
<script src="../jquery-1.7.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
var worker = new Worker('t1.js');
worker.postMessage('');
worker.onmessage = function (e) {
var arr = e.data.split(';');
for (var i = 0, len = arr.length; i < len; i++) {
var dom = $('<span>' + arr[i] + '</span>');
$('#body').append(dom);
}
}
});
</script>
</head>
<body>
<div id='body' style=' width: 400px; word-break:break-all; word-wrap:break-word; '>
</div>
</body>
</html>
生成数组的程序
onmessage = function (e) {
var arr = [];
for (var i = 0; i < 100; i++) {
arr.push(parseInt(Math.random() * 100));
}
var worker = new Worker('t2.js');
worker.postMessage(JSON.stringify(arr));
worker.onmessage = function (e) {
//把挑选结果发回前台
postMessage(e.data);
};
}
判断数组所有数据是否被3整除
onmessage = function (e) {
var arr = JSON.parse(e.data);
var str = '';
for (var i = 0, len = arr.length; i < len; i++) {
if (parseInt(arr[i]) % 3 == 0) {
if (str != '') str += ';';
str += arr[i];
}
}
postMessage(str);
close();
};

程序逻辑描述:
这里用了个线程嵌套
首先执行前台程序,这里初始化了一个子线程“t1”用于将100个数组初始化
然后子线程t1又初始化了子线程t2(用于遍历数组,取出能被3整除的数字,组成字符串),t1将数组数据传给t2
t2 接收t1数据,计算后将将字符串转给t1,t1转给前台,前台执行自己的逻辑
流程结束
结语
简单来说,我这里就是声明子线程,然后发送数据给子线postMessage,然后等待结果皆可。
这里看来,结合上次的通信API Web Sockets ,可以将2个结合做一个网页聊天程序,甚至还可以将本地存储/本地数据库一些东西用到。
这个样子可能是个不错的东西。
 咨 询 客 服
咨 询 客 服