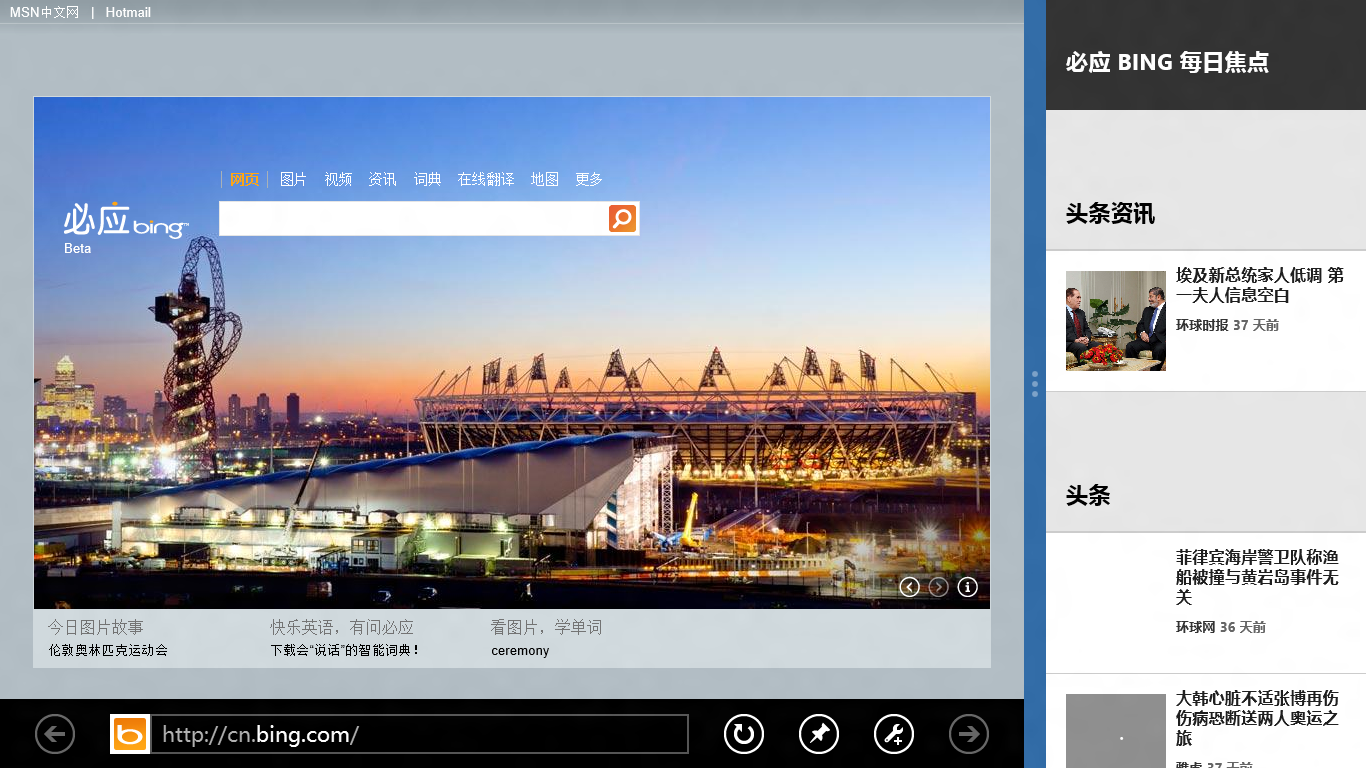
首先来了解一下windows 8 的贴靠,在windows 8 中的Metro应用可以将屏幕很好的进行分割.如下图

让用户在使用时可以非常方便的切换。 系统对贴靠也是有硬性规定的。最多两个屏幕,而且是一个大的一个小的。并且小屏的宽度是固定的 320像素。
所以当用户把网站贴成小屏幕,这个时候页面默认是等比例缩小的。如下图:

那么怎么很好的解决这样的一个问题呢?让网站在windows 8的贴靠小屏幕下显示非常友好的效果呢?下面我有一个简单的示例
如图 一个非常简单的并且传统的页面,包括横向排列的导航,内容等.

而传统的代码也是这样
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style>
.nav {
padding: 5px 0px 5px 0px;
margin: 0px;
width: 100%;
list-style-type: none;
background-color: #cddcd6;
height: 28px;
}
.nav li {
margin: 0px 1px 0px 0px;
float: left;
background-color: #0094ff;
padding: 5px 10px 5px 10px;
}
.dvItem {
width: 100%;
height: 400px;
background-color: #b6ff00;
clear: both;
}
.main {
width: 960px;
margin: 0px auto 0px auto;
}
</style>
</head>
<body>
<div class="main">
<ul class="nav">
<li>Home</li>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
<div class="dvItem">
</div>
</div>
</body>
</html>
这样的页面在贴靠效果就是缩小的如图:

如何修改呢? 在传统的这样页面中我们只需要根据windows 8 的贴靠特性编写一份CSS 让我们页面以320像素的宽度进行布局和显示即可
实现代码如下: 在原有页面中新加入以下样式代码
@media screen and (max-width: 320px) {
@-ms-viewport { width: 320px; }
.nav {
padding: 5px 0px 5px 0px;
margin: 0px;
width: 100%; background-color:#fff;
}
.nav li {
width: 300px;
clear: both;
margin: 0px 0px 1px 0px;
background-color: #0094ff;
padding: 5px 0px 5px 0px;
}
.dvItem {
width: 95%;
height: 600px;
background-color: #ff00a4;
clear: both;
}
.main {
width: 320px;
margin: 0px auto 0px auto;
}
}
在全屏浏览和传统浏览下还是没有任何区别的。
区别就在于将他贴靠为小屏幕 如下图 显示效果是不是很明显呢。

本示例代码下载/Files/risk/Index.rar
 咨 询 客 服
咨 询 客 服