1、邮箱的自动验证 只需要type=“email”
2、日期的验证(年月日):type="date"
3、时间的验证(格式:00:00):type="time"
4、数字的验证 (可以向上加 向下减)type="number"
5、月份(--年--月)type="month"
6、周(--年--周)type="week"
7、range(范围0-100) type="range"
8、search type="search"
9、颜色的颜色大全:type="color"
10、url验证 (必须前面有http://---) type="url"
<form action="Myform.php" id='Myform' method='post'>
邮箱:<input type="email" id='email' required="required" /><br/>
日期:<input type="date" id='date' /><br/>
时间:<input type="time" id='time' /><br/>
数字:<input type="number" id='number' /><br/>
月份:<input type="month" id='month' /><br/>
星期:<input type="week" id='week'/><br/>
range:<input type="range" id='range' /><br/>
search:<input type="search" id='search'/><br/>
颜色:<input type="color" id='color' /><br/>
<input type="text" name="auto" value="" list="movie"/>
<datalist id="movie">
<option>呵呵呵</option>
<option>喂喂喂</option>
<option>嘿嘿嘿</option>
</datalist>
<input type="submit" value="提交"/>
</form>
url:<input type="url" id='url' required="required" name="url" form="Myform" /><br/>
用户名:<input type="text" required="required" placeholder="请输入用户名" form="Myform" autofocus="autofocus" pattern='\w{5}'/>
html新增表单属性
1、required=“required” 验证时 需要必填
2、placeholder="请输入用户名" 默认值,给用户提示的,不是提交到服务器的
3、autofocus="autofocus" 自动聚焦功能,提升用户友好
4、pattern='\w{5}' 在html元素中填写正则表达式
在表单之外也可以提交表单 但是需要 在<input form="Myform"/>中 form=“Myform”需要和form表单中的id的值相等即:<form id="Myform"></form>
自动填充表单:(效果感觉要比下拉列表好多了 而且感觉效果挺好的)list的值要和datalist中的id的值相等这样才能识别到我要显示你的内容:
<input type="text" name="auto" value="" list="movie"/>
<datalist id="movie">
<option>呵呵呵</option>
<option>喂喂喂</option>
<option>嘿嘿嘿</option>
</datalist>
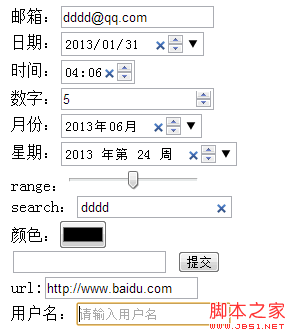
贴图一张:

 咨 询 客 服
咨 询 客 服