在做旋转操作之前一定要理解一句话:旋转的是画布的坐标系而不是图形本身,好了,理解了这一句话后,接下来的就很简单了。
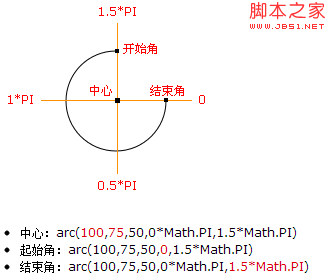
首先认识一下画圆的坐标:

<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.arc(100,100,50,Math.PI*0.75,Math.PI*1.75,false);/*绘制一段半圆弧线,圆心坐标是100,100;开始弧度是0.75,结束弧度是1.75,最后一个参数False = 顺时针,true = 逆时针,当然,这个参数可选的*/
cxt.fillStyle="#F00";/*选择使用的颜色*/
cxt.fill();/*真正将图形画在画布上的一步,画第一个半圆*/
/*同理绘制第二个半圆*/
cxt.beginPath();
cxt.arc(170,100,50,Math.PI*1.25,Math.PI*0.25,false);
cxt.fillStyle="#F00";
cxt.fill();/*将绘制的图形画在画布上*/
cxt.beginPath();
/*将画布顺时针旋转45度,rotate函数的参数是弧度,所以要进行转换*/
cxt.rotate(45*Math.PI/180);
cxt.fillRect(141.1,-50,100,100);/*开始坐标为141.1,-50,宽和高都是100*/
cxt.fillStyle="#F00";
cxt.fill();
cxt.beginPath();
/*将画布旋转到正常的角度*/
cxt.rotate(-45*Math.PI/180);
cxt.font="60px 微软雅黑";
cxt.strokeStyle="#f00";
cxt.strokeText("我爱html5",0,300);/*两个参数,第一个是开始绘制文本的x轴坐标,第二个是开始绘制文本的Y坐标*/
cxt.stroke();
/*创建渐变*/
var grd=cxt.createLinearGradient(0,45,175,50);/*四个参数分别是渐变开始点x、y渐变结束点x、y*/
grd.addColorStop(0,"#FF0000");
grd.addColorStop(0.25,"#FFFF00");
grd.addColorStop(0.5,"#00FF00");
grd.addColorStop(0.75,"#00FFFF");
grd.addColorStop(1,"#FFFF00");
cxt.strokeStyle=grd;
cxt.strokeText("我爱canvas",0,400);/*两个参数,第一个是开始绘制文本的x轴坐标,第二个是开始绘制文本的Y坐标*/
cxt.stroke();
</script>
效果图:

 咨 询 客 服
咨 询 客 服