首先看下面要使用HTML自动聚焦和占位文本的示例代码
<!DOCTYPE html> 2: <html>
<head>
<title>注册帐号</title>
<meta charset="utf-8">
</head>
<body>
<form method="post" action="goto">
<fieldset id="register_information">
<legend>新用户注册</legend>
<ol>
<li>
<label for="name">邮 箱</label>
<input type="email" id="name" name="name">
</li>
<li>
<label for="user"> 用户名</label>
<input type="text" id="user" name="user">
</li>
<li>
<label for="nickname"> 显示名称</label>
<input type="text" id="nickname" name="user">
</li>
<li>
<label for="password">密码</label>
<input type="password" id="password" name="user_password">
</li>
<li>
<label for="confirm_password">确认密码</label>
<input type="password" id="confirm_password" name="user_password">
</li>
</ol>
</fieldset>
</form>
</body>
</html>
使用自动聚焦
要使用HTML5的自动聚焦功能,只需要在表单域中添加autofocus属性即可
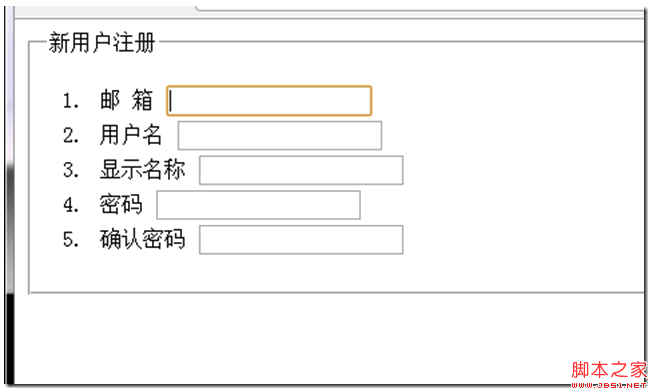
例如上面,想让页面加载完成时自动将光标定位到表单的第一个表单域邮箱上以及提高输入效率。
<li>
<label for="name">邮 箱</label>
<input type="email" id="name" name="name" autofocus>
</li>

需要注意的是,如果页面中设置了多个autofocus属性,那么用户的光标只会定位到最后一个设置了autofocus属性的表单域上。
使用占位文本
占位文本的最大用处,就是向用户说明应该如何正确的填写表单。即进行输入提示。要使用占位文本的话,只需要在输入域中添加placeholder属性即可
下面是使用了placeholder属性的输入表单域
<ol>
<li>
<label for="name">邮 箱</label>
<input type="email" id="name" name="name" autofocus placeholder="请输入有效的邮件地址">
</li>
<li>
<label for="user"> 用户名</label>
<input type="text" id="user" name="user" placeholder="输入用户名">
</li>
<li>
<label for="nickname"> 显示名称</label>
<input type="text" id="nickname" name="user" placeholder="输入昵称">
</li>
<li>
<label for="password">密码</label>
<input type="password" id="password" name="user_password" placeholder="输入密码">
</li>
<li>
<label for="confirm_password">确认密码</label>
<input type="password" id="confirm_password" name="user_password" placeholder="再次输入密码">
</li>
</ol>
运行效果如下

是否启用自动完成
在HTML5中引入了autocomplete属性。用来通知浏览器是否为当前表单域自动填充数据。某些浏览器会记住用户之前输入的数据,而在某些情况下,我们可能并不希望用户使用记录数据,特别类似于密码这一类的
关闭自动完成
<input type="password" id="password" name="user_password" autocomplete="off" placeholder="输入密码">
只需要将atuocomplete的值设置成off,就可以阻止自动完成。
 咨 询 客 服
咨 询 客 服