<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5的标题</title>
</head>
<body>
<p>HTML5的内容!Hello</p>
</body>
</html>
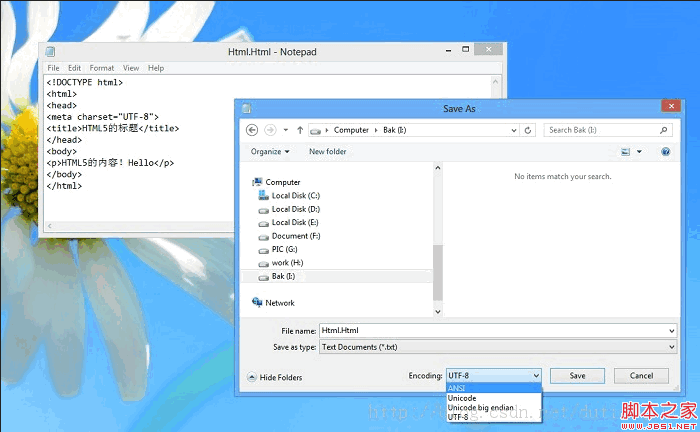
用记事本写,保存后在网页上运行出现了乱码,换成GB2312能正确显示中文
代码没有问题,问题就出记事本身上。 <meta charste="utf-8"> 只是告诉浏览器要用utf-8来解释,而文档的编码,是在你保存时的选择决定的,如果保存ANSI 然后用utf-8解释,肯定是乱码,记事本的话,默认保存的文件格式是ANSI,所以在保存的时候要修改为uif-8。

 咨 询 客 服
咨 询 客 服