HTML5中的Blob对象和MYSQL中的BLOB类型在概念上是有点区别的。MYSQL中的BLOB类型就只是个二进制数据容器。而HTML5中的Blob对象除了存放二进制数据外还可以设置这个数据的MINE类型,这相当于对文件的储存,其它很多二进制对象也是从这个对象继承的。
在稍低版本的现代浏览器中,这个Blob对象还没规范化,因此需要BlobBuilder之类的方式来创建。但是现在Blob已经规范到可以直接new它的构造器Blob来创建了,而且浏览器几乎都已经支持了这个方式,所以对于旧标准咱就没必要纠结了。
CSS Code复制内容到剪贴板
- var data='<b style="font-size:32px;color:red;">次碳酸钴</b>';
- var blob=new Blob([data],{"type":"text/html"});
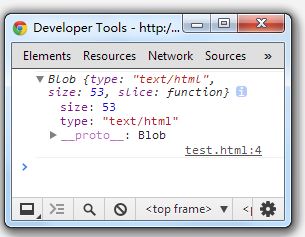
- console.log(blob);

这样我们就创建了一个Blob对象,注意Blob这个构造器的参数比较诡异,第一个参数是一组数据,所以必须是数组,即使像上面的例子一样只有一个字符串也必须用数组装起来。第二个参数是对这一Blob对象的配置属性,目前也只有一个type也就是相关的MIME需要设置,使用key-value的方式也许是为了今后的扩展。
那么,把数据做成Blob有什么用呢?对于Blob对象,我们可以创建出一个URL来访问它。使用URL对象的createObjectURL方法。
CSS Code复制内容到剪贴板
- var data='<b style="font-size:32px;color:red;">次碳酸钴</b>';
- var blob=new Blob([data],{"type":"text/html"});
- onload=function(){
- var iframe=document.createElement("iframe");
- iframe.src=URL.createObjectURL(blob);
- document.body.appendChild(iframe);
- };

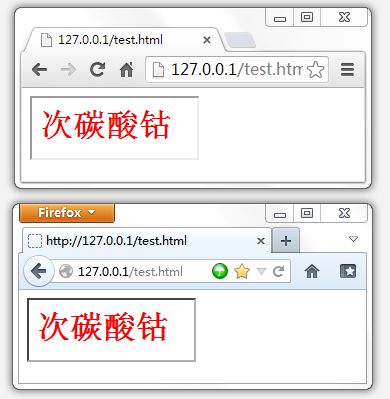
不仅是上面例子中的text/html,任何浏览器支持的类型都可以这么用。而且这个Blob-URL的生存周期是从创建到文档释放,不会造成资源的浪费。
Blob是一个HTML5中很基本的二进制数据对象,很多方法的操作参数都支持使用Blob,这个我一下也列举不出。总之,几乎所有参数类型是二进制数据的方法都支持使用Blob作为参数就对了。所以把数据做成Blob可以让之后的一些列操作变得更方便。
方法
slice()
返回一个新的Blob对象,包含了源Blob对象中指定范围内的数据.
CSS Code复制内容到剪贴板
- Blob slice(
- optional long long start,
- optional long long end,
- optional DOMString contentType
- };
参数
start 可选
开始索引,可以为负数,语法类似于数组的slice方法.默认值为0.
end 可选
结束索引,可以为负数,语法类似于数组的slice方法.默认值为最后一个索引.
contentType 可选
新的Blob对象的MIME类型,这个值将会成为新的Blob对象的type属性的值,默认为一个空字符串.
返回值
一个新的Blob对象,包含了源Blob对象中指定范围内的数据.
注意
如果start参数的值比源Blob对象的size属性的值还大,则返回的Blob对象的size值为0,也就是不包含任何数据.
BlobPropertyBag
一个包含有两个属性type和endings的对象.
type
设置该Blob对象的type属性.
endings(已废弃)
对应于BlobBuilder.append()方法的endings参数.该参数的值可以是"transparent"或者"native".
Blob构造函数用法举例
下面的代码:
CSS Code复制内容到剪贴板
- var aFileParts = ["<a id=\&;a\&;><b id=\&;b\&;>hey!<\/b><\/a>"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text\/xml" }); // the blob
等价于:
CSS Code复制内容到剪贴板
- var oBuilder = new BlobBuilder();
- var aFileParts = ["<a id=\&;a\&;><b id=\&;b\&;>hey!<\/b><\/a>"];
- oBuilder.append(aFileParts[0]);
- var oMyBlob = oBuilder.getBlob("text\/xml"); // the blob
BlobBuilder接口提供了另外一种创建Blob对象的方式,但该方式现在已经废弃,所以不应该再使用了.
例子:使用类型数组和Blob对象创建一个对象URL
CSS Code复制内容到剪贴板
- var typedArray = GetTheTypedArraySomehow();
- var blob = new Blob([typedArray], {type: "application/octet-binary"}); // 传入一个合适的MIME类型
- var url = URL.createObjectURL(blob);
- // 会产生一个类似blob:d3958f5c-0777-0845-9dcf-2cb28783acaf这样的URL字符串
- // 你可以像使用一个普通URL那样使用它,比如用在img.src上.
 咨 询 客 服
咨 询 客 服