在HTML5标准网页里面,我们可以运用audio标签来完成我们对声音的调用及播放。以下是最经常见到的运用HTML5三种基本格式:
1.最少的代码
<audio src="song.ogg" controls="controls"></audio>
2.带有不兼容提醒的代码
<audio src="song.ogg" controls="controls">
Your browser does not support the audio tag.
</audio>
3.尽量兼容浏览器的写法
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>
浏览器和音频兼容性
浏览器制造商并非都同意使用某种音频文件格式。对于图像,PNG、JPEG 或 GIF 格式的文件在任何浏览器上都能加载到您的网页里。遗憾的是,音频文件并非如此。表 1 展示了网页中可以使用的音频文件格式,但是并非所有格式都能用于所有浏览器。例如,Chrome、Internet Explorer 9 (IE9) 和 Safari 浏览器不支持 WAV 文件,这是一种使用非压缩格式且正在衰败的标准。
HTML5浏览器和音频格式兼容性

没有一种通用的文件格式让每个浏览器都使用单个文件格式意味着至少有 2/5 的浏览器无法播放某些声音。这不是无法在单一音频标准中达成一致的浏览器制造商不妥协的问题,而是涉及专利权和特许权使用费的法律和财务问题。不受软件专利限制的 OGG 格式旨在一劳永逸地解决这个问题。然而,在撰写本文时,Opera 和 Safari 都不支持 OGG。与 OGG 格式的文件相比,可用的 WAV 和 MP3 文件数量要更多,因此毫无疑问,浏览器制造商考虑到了这一点。MP3 作为事实的标准是个很好的解决方案。
解决方案:使用三种文件类型和<audio>标签
鉴于目前的状况,您可能认为目前还不是在 HTML5 页面上使用音频的黄金时刻。在某些方面可能的确如此,但是 HTML5 提供了一个解决方案,使您喜欢的浏览器能够找到一种兼容的格式。
与 <audio> 标签结合使用时,<source> 标签可以嵌套在 <audio> 容器内。假设您是一个瓦格纳迷,想在 HTML5 网页上听他的歌剧 Ride of the Valkyries(《女武神》)。首先,您需要获得三种文件类型的音乐,即 OGG、MP3 和 WAV。将这些音乐文件与 HTML5 文件放在同一个文件夹内。然后,将每个文件名放在单独的 <source> 标签里,并且音频容器中的所有源标签都由<audio></audio> 构成,如下所示。
<audio controls>
<source src=”http://demo.mimvp.com/html5/take_you_fly.ogg” />
<source src=”http://demo.mimvp.com/html5/take_you_fly.mp3″ />
<source src=”http://demo.mimvp.com/html5/take_you_fly.wav” />
</audio>
无论访问者使用什么浏览器,它都将自动选择所读取的第一个文件类型,并为您播放声音。
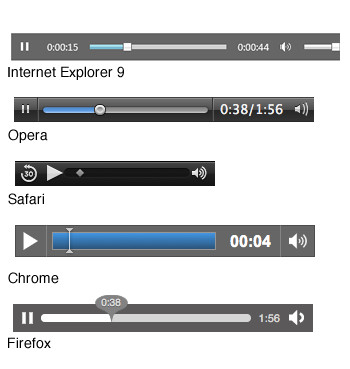
浏览器音频控件:没有两个是完全相同的

一旦您决定要在网站上提供音频,将面临一个有趣的设计选择。每个浏览器都有与众不同的外观,看起来像是有意识地故意使其与众不同。
除了 Chrome 浏览器外,所有浏览器都有开始/暂停控件、进度条、滑块、播放秒数、音量/静音控件,还显示声音文件的总秒数。使用HTML5 标准和浏览器支持,开发人员可以相信用户将拥有与 HTML5 音频类似的体验,因为浏览器控件是类似的。您还可以使用 Flash 和 Silverlight 等插件创建控件,但是对于不同的用户,体验可能会有所不同。
某些浏览器(如 IE9)甚至有自己的声音控制条,在浏览器本身之外运行。用户打开有声音的任何网站时,他们可以从 Windows 任务栏控制声音,并能够预览当前正在播放的声音。
html代码 (隐藏播放控件)
<audio autoplay="autoplay">
<source src="http://demo.mimvp.com/html5/take_you_fly.mp3" type="audio/mpeg">
</audio>
代码演示 (隐藏播放控件)
<audio autoplay="autoplay" controls="controls">
<source src="http://demo.mimvp.com/html5/take_you_fly.mp3" type="audio/mpeg">
</audio>
 咨 询 客 服
咨 询 客 服