API简介
今天我们开始征战一个全新的内容——HTML5 Canvas的文本API!要知道,艺术家通常同时也是一个书法家,所以我们要学习写字,而且是写出漂亮的字。是不是很有意思?
好了,先预告一下Canvas 文本API有哪些。
| 属性 |
描述 |
| font |
设置或返回文本内容的当前字体属性 |
| textAlign |
设置或返回文本内容的当前对其方式 |
| textBaseline |
设置或返回在绘制文本时使用的当前文本基线 |
| 方法 |
描述 |
| fillText() |
在画布上绘制“被填充的”文本 |
| strokeText() |
在画布上绘制文本(无填充) |
| measureText() |
返回包含指定文本宽度的对象 |
看了上面的表格,相信童鞋们以及有了大概的认识。这里,我们先说文本的显示与渲染,用到了font,fillText()与strokeText()。
基本文本显示
在Canvas上使用文本,必须得先知道:Canvas上的文本不能使用CSS样式,虽然font属性与CSS的属性相似,但是却不能够交换使用。
显示文本三步走战略:
1.使用font设置字体。
2.使用fillStyle设置字体颜色。
3.使用fillText()方法显示字体。
这里的font属性可以不指定,如果没有指定字体,则默认自动使用 10px 无衬线体。
下面的代码简单显示了一段文本
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>基本文本显示</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
-
- context.font = "50px serif";
-
- context.fillStyle = "#00AAAA";
-
- context.fillText("《CANVAS--Draw on the Web》",50,300);
-
- };
- </script>
- </body>
- </html>
运行结果:

设置文本字体font
在Canvas中设置字体样式非常的容易,font属性与CSS的设置字体格式是一样的,因此只需通过把与CSS兼容的字符串应用到font属性即可。可以设置字体的样式、字体的变体、字体的粗细、字号和行高、字体外观等。
基本格式如下。
CSS Code复制内容到剪贴板
- context.font =
- "[font-style] [font-variant] [font-weight]
- [font-size/line-height] [font-family]"
以上五个参数均可缺省,各个参数间用逗号隔开。
提示:参数用中括号[]包裹起来表示可以缺省。
下面一一来介绍一下这些参数值的意义。
font-style
font-style 属性定义字体的风格。
| 值 |
描述 |
| normal |
默认值。浏览器显示一个标准的字体样式。 |
| italic |
浏览器会显示一个斜体的字体样式。 |
| oblique |
浏览器会显示一个斜体的字体样式。 |
后两者通常情况下看上去是没啥区别的。但是获取倾斜效果的方法并不同。italic是使用字体库中的斜体字,通常一个字体库是拥有该字体的斜体形式和粗体形式。oblique是直接将字倾斜,如果一个字体库没有斜体字那么就不能使用italic,想要获取倾斜字体只能使用oblique。
font-variant
font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
| 值 |
描述 |
| normal |
默认值。浏览器显示一个标准的字体样式。 |
| small-caps |
浏览器会显示小型大写字母的字体。 |
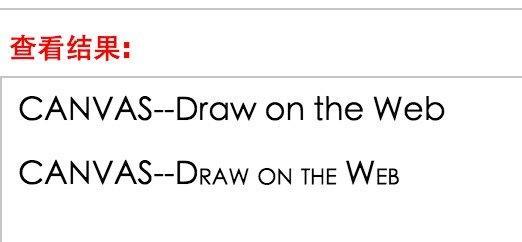
看下面的一张图片就知道这属性啥意思啦。

就是这样,上面一行是使用的默认值normal,下面一行使用的是small-caps。效果就是,原本大写的英文字母不变,小写的英文字母变成大写,但是大小不变。
font-weight
font-weight 属性设置文本的粗细。
| 值 |
描述 |
| normal |
默认值。浏览器显示一个标准的字体样式。 |
| bold |
定义粗体字符。 |
| bolder |
定义更粗的字符。 |
| lighter |
定义更细的字符。 |
| 100-900之间的值 |
定义由粗到细的字符。400等同于normal,而700等同于bold。 |
font-size
font-size 属性可设置字体的尺寸。
| 值 |
描述 |
| xx-samll |
最小字体 |
| x-small |
较小字体 |
| samll |
小字体。 |
| medium |
缺省值。 |
| large |
大字体。 |
| x-large |
较大字体。 |
| xx-large |
较大字体。 |
| 任意数值 |
单位px,代表字号值 |
line-height
line-height 属性设置行间的距离(行高)。不允许使用负值
font-family
font-family 规定元素的字体系列。
使用@font-face自定义字体
HTML5支持常用字体,如果没有可以使用@font-face扩展字体。但是并不建议使用。
@font-face 能够加载服务器端的字体文件,让客户端显示客户端所没有安装的字体。目前支持加载EOT与TTF文件。
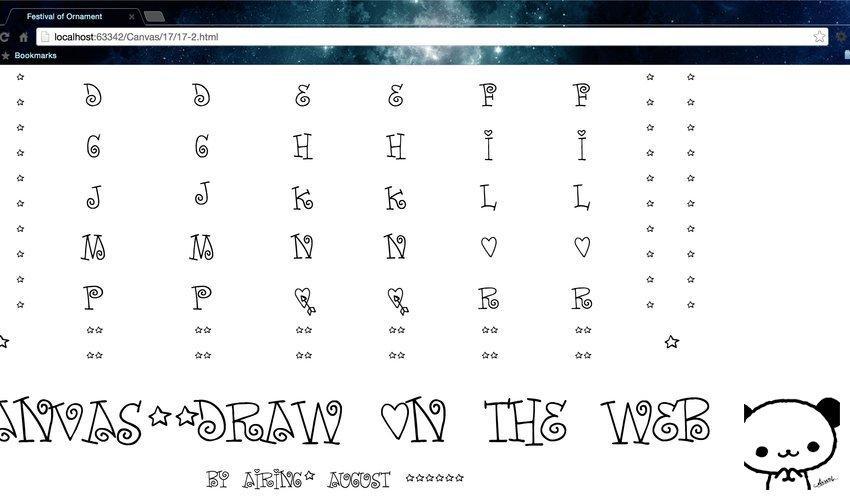
示例:代码过长,略XD

我这里下载的字体库只有A-Z这26个大写英文字母,所以遇到小写的自动转大写,遇到汉字或者数字它指定用星星符号代替。使用了CSS3中的@font-face即可自定义字体,是不是非常的酷。
文本渲染
同绘制矩形一样,这里“绘制”文本也给出了两种方法——fillText()与strokeText()。之所以说一样,因为这两个方法也可以通过fillStyle与strokeStyle设置对应的属性,之前说过的颜色填充、渐变填充、甚至是图案填充都是可以的。
fillText()与strokeText()的参数表是一样的,接受4个参数,分别是String,x,y与maxlen,其中String是指要显示的字符串,之后x与y是指显示的坐标,最后一个maxlen是可以缺省的数值型参数,代表显示的最大宽度,单位是像素。如果文本的长度超过了这个maxlen,Canvas就会将显示文本横向压缩。通常为了保证字体的美观,我们不设置maxlen。
即context.fillText(String,x,y,[maxlen])与context.strokeText(String,x,y,[maxlen])。
下面我们通过一个案例来看看文本渲染的效果。
JavaScript Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>文本渲染</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
-
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
-
- context.beginPath();
- context.font = "50px Verdana";
- var gradient = context.createLinearGradient(0,0,800,0);
- gradient.addColorStop("0","magenta");
- gradient.addColorStop("0.5","blue");
- gradient.addColorStop("1.0","red");
- context.fillStyle = gradient;
- context.strokeStyle = "#00AAAA";
- context.strokeText("airingursb.github.io", 50, 100);
- context.fillText("airingursb.github.io", 50, 200);
-
-
- context.fillText("airingursb.github.io", 50, 300, 200);
-
- context.beginPath();
- var img = new Image();
- img.src = "./images/bg1.jpg";
- img.onload = function(){
- var pattern = context.createPattern(img, "repeat");
- context.fillStyle = pattern;
- context.fillText("airingursb.github.io", 50, 400);
- }
-
- context.beginPath();
- context.fillStyle = "#00AAAA";
- context.fillText("Airing的博客,欢迎访问", 50, 500);
- };
- </script>
- </body>
- </html>
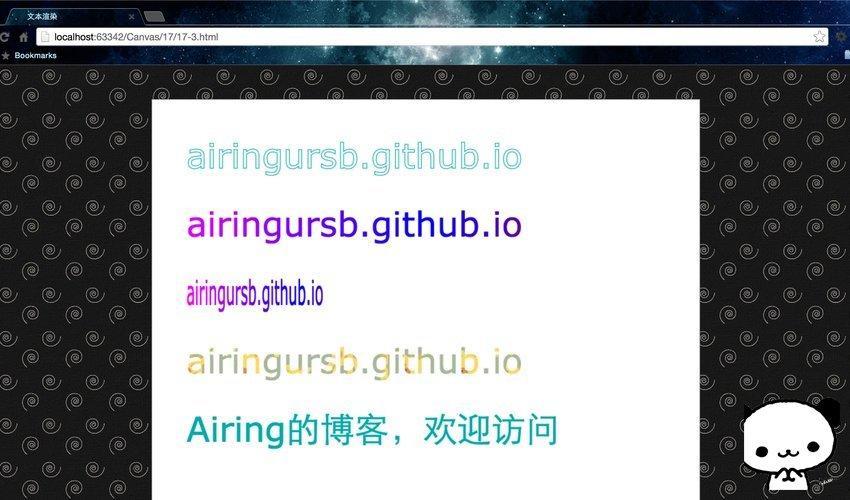
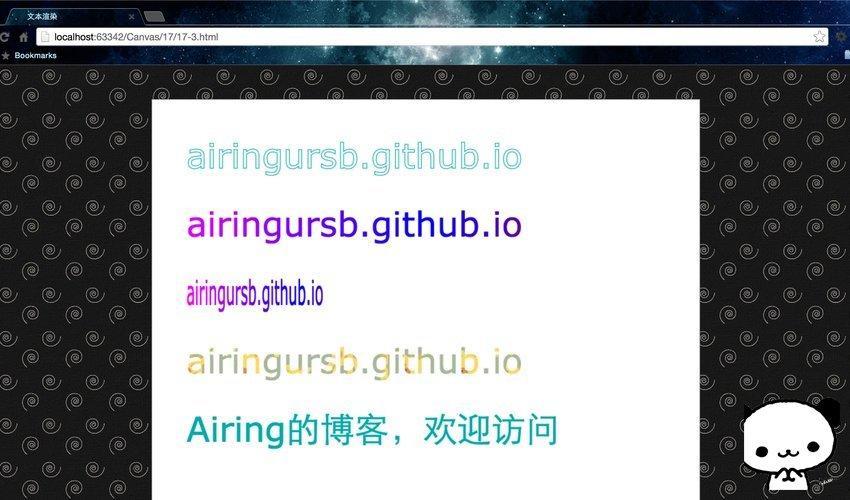
运行结果:

这里第一行使用的是一般颜色的strokeText()方法,第二行使用的是渐变色的fillText()方法,第三行设置了maxlen,第四行给字体填充的是纹理图案,第五行是广告……




 咨 询 客 服
咨 询 客 服