获取Image对象,new出来
定义Image对象的src属性,参数:图片路径
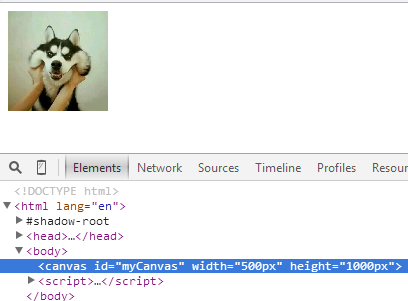
定义Image对象的onload方法,调用context对象的drawImage()方法,参数:Image对象,x坐标,y坐标
重载方法,调用context对象的drawImage()方法,参数:Image对象,x坐标,y坐标,图像宽度,高度

重载方法,调用context对象的drawImage()方法,
参数:
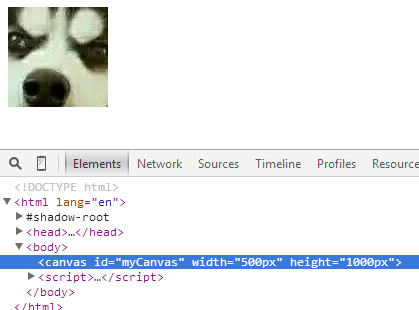
Image对象,图像上x坐标,图像上y坐标,矩形宽度,矩形高度,画在画布上的x坐标,画在画布上的y坐标,图像宽度,图像高度

调用context对象的getImageData()方法,得到像素颜色数组,参数:x坐标,y坐标,x宽度,y宽度
调用context对象的putImageData ()方法,设置图片颜色,参数:ImageData对象,x坐标,y坐标

JavaScript Code复制内容到剪贴板
- var canvas=document.getElementById('myCanvas');
- var context=canvas.getContext("2d");
-
- var img=new Image();
- img.src="1.jpg";
- img.onload=function(){
-
-
- context.drawImage(img,180,160,100,100,0,0,100,100);
- var imagedata=context.getImageData(0,0,100,100);
- for (var i = 0, n = imagedata.data.length; i < n; i += 4) {
- imagedata.data[i + 0] = 255 - imagedata.data[i + 0];
- imagedata.data[i + 1] = 255 - imagedata.data[i + 1];
- imagedata.data[i + 2] = 255 - imagedata.data[i + 2];
- }
- context.putImageData(imagedata,0,0);
- }
以上这篇【HTML5】Canvas绘制简单图片教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服