由于现在frame和frameset很少使用,已经过时了,已经被div+CSS代替了,所以,这里只是举例说明一下,当下还在使用的内联框架iFrame
所谓的iFrame内联框架,我的理解就是在网页内部嵌套一个网页,并且可以一级一级地嵌套下去。
示例如下:
/*
示例由index.html和iframe1.html、iframe2.html、iframe3.html组成
*/
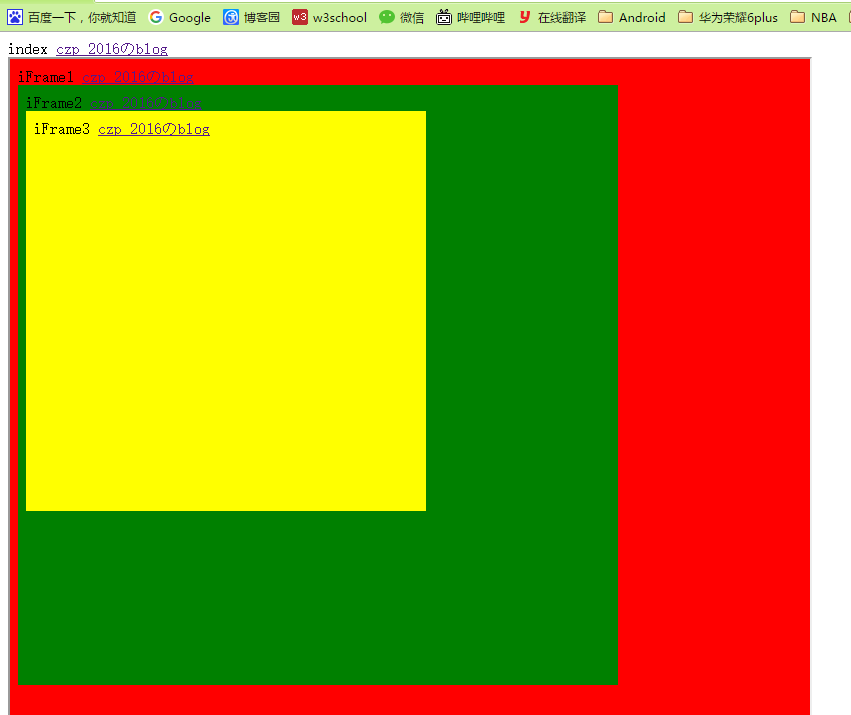
先上一张效果图,图片后面是完整代码。

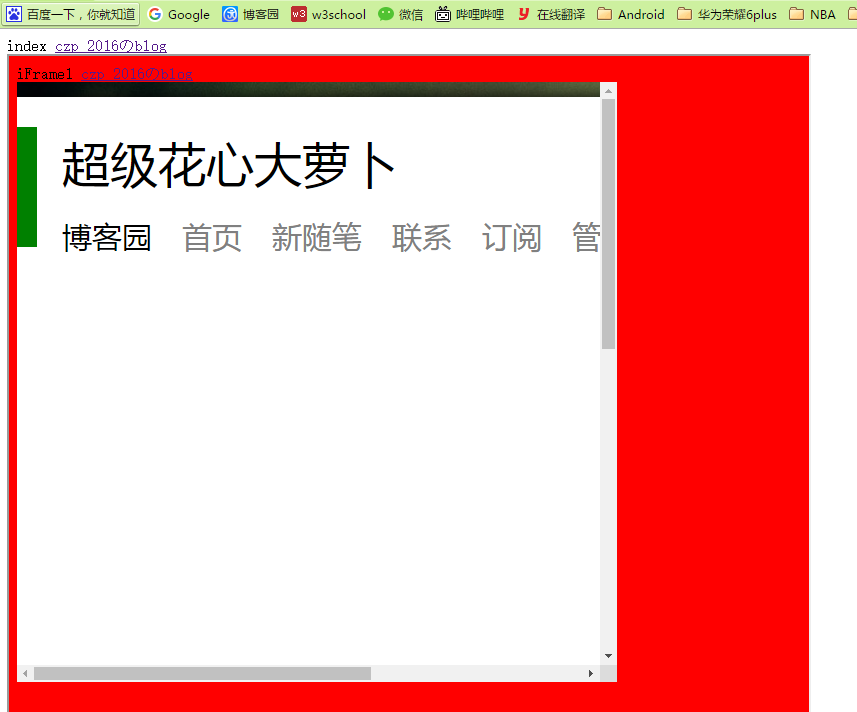
点击后

完整代码如下
index.html
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>index</title>
- </head>
-
- index
- <a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
- <br/>
- <iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe>
- </html>
iframe1.html
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>iframe1</title>
- </head>
- <body bgcolor="red">
- iFrame1
- <a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
- <br/>
- <iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
- </body>
- </html>
iframe2.html
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>iframe2</title>
- </head>
- <body bgcolor="green">
- iFrame2
- <a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
- <br />
- <iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
- </body>
- </html>
iframe3.html
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>iframe3</title>
- </head>
- <body bgcolor="yellow">
- iFrame3
- <a href="http://www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
- </html>
貌似各主流网站没有采用这种布局的,应用范围也比较少了。
以上这篇深入剖析HTML5 内联框架iFrame就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/czp2016/archive/2016/05/04/5450905.html
 咨 询 客 服
咨 询 客 服