拖拽相关属性
draggable属性是html5的全局属性,是html5支持拖放操作的方式之一,用来表示元素是否可以被拖放,draggable有三个值,true表示可以拖放,false表示不可以被拖放,auto表示使用浏览器的默认值
XML/HTML Code复制内容到剪贴板
- <ul>
- <li id="item1" draggable="true">列表1</li>
- <li id="item2" draggable="true">列表2</li>
- <li id="item3" draggable="true">列表3</li>
- <li id="item4" draggable="true">列表4</li>
- <li id="item5" draggable="true">列表5</li>
- <li id="item6" draggable="true">列表6</li>
- </ul>
拖拽相关的事件
ondragstart:此事件在用户开始拖动元素或选择文本时触发 ondrag:元素正在拖动时触发 ondragend:用户完成元素拖放时触发 ondragleave:当被鼠标拖动的对象离开其容器范围时触发 ondragover:当某个被拖动的对象在另一对象容器范围内拖动时触发此事件,此事件发生在目标元素身上 ondrop:在一个拖动过程中,释放鼠标时触发,此事件作用在目标元素身上
dataTransfer 对象相关方法
setData(format,data):添加自定义数据格式 getData(format):获取自定义的数据格式clearData([format]):清除自定义的数据格式及数据
Event.preventDefault()
此方法是阻止事件的默认行为,在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发
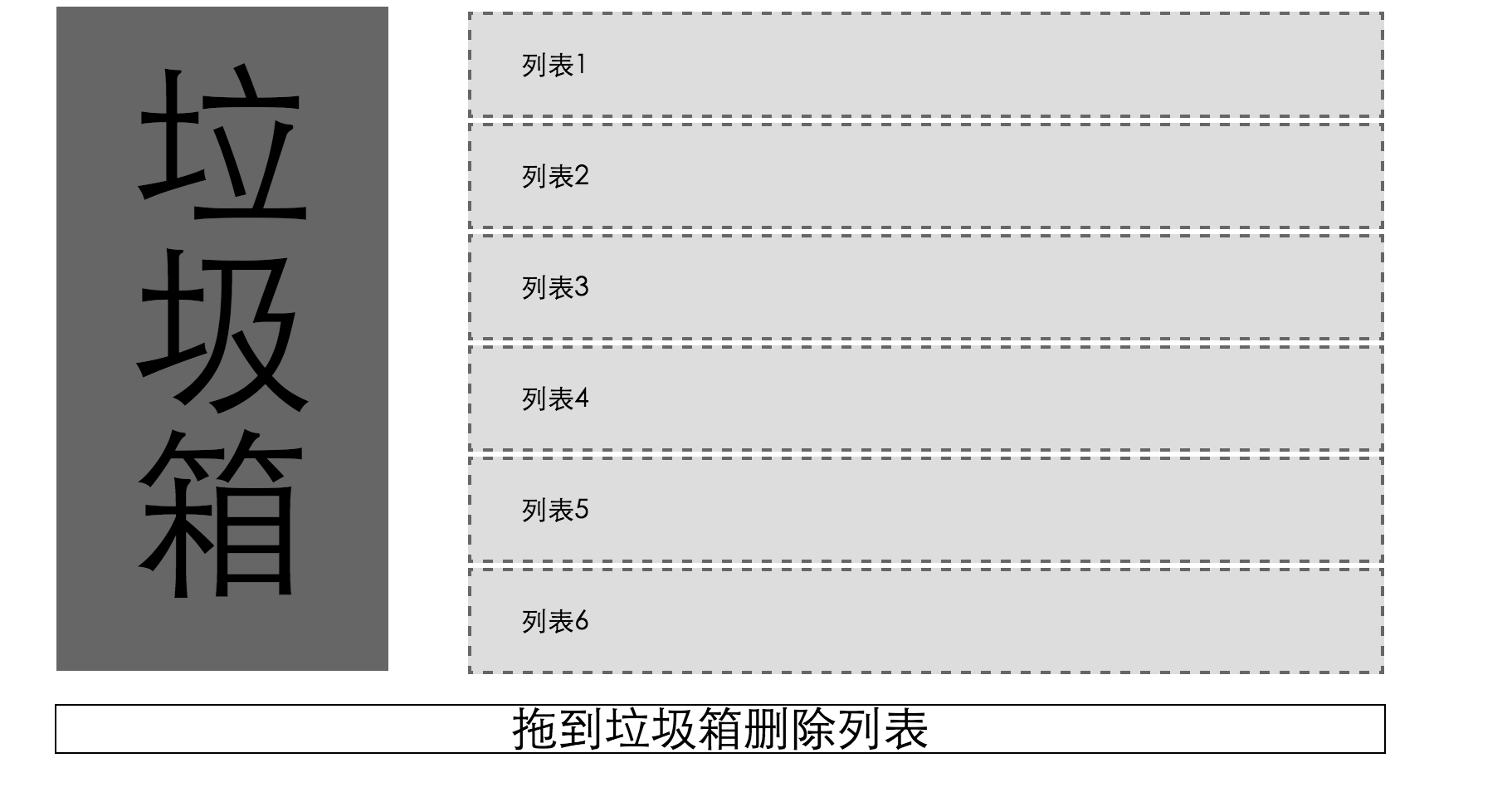
实现案例:

以上这篇HTML5拖拽的简单实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服