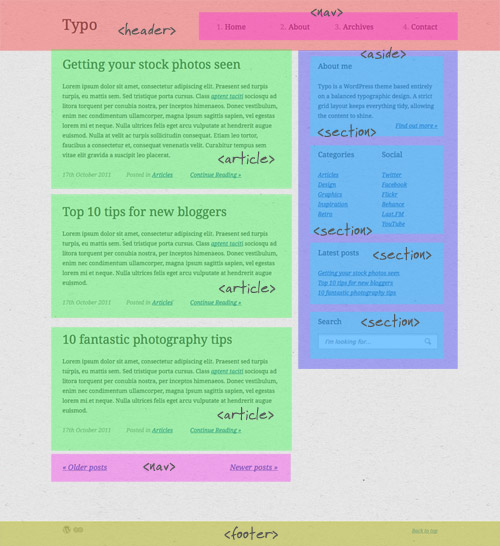
仿照着用HTML5+CSS3做了一个blog页面。整体效果布局如如:

页面布局是基于html5元素的。所以在开始动手之前先熟悉一下HTML5元素,然后检查它的语义是否适合你的布局很重要。
The HTML5 Structure

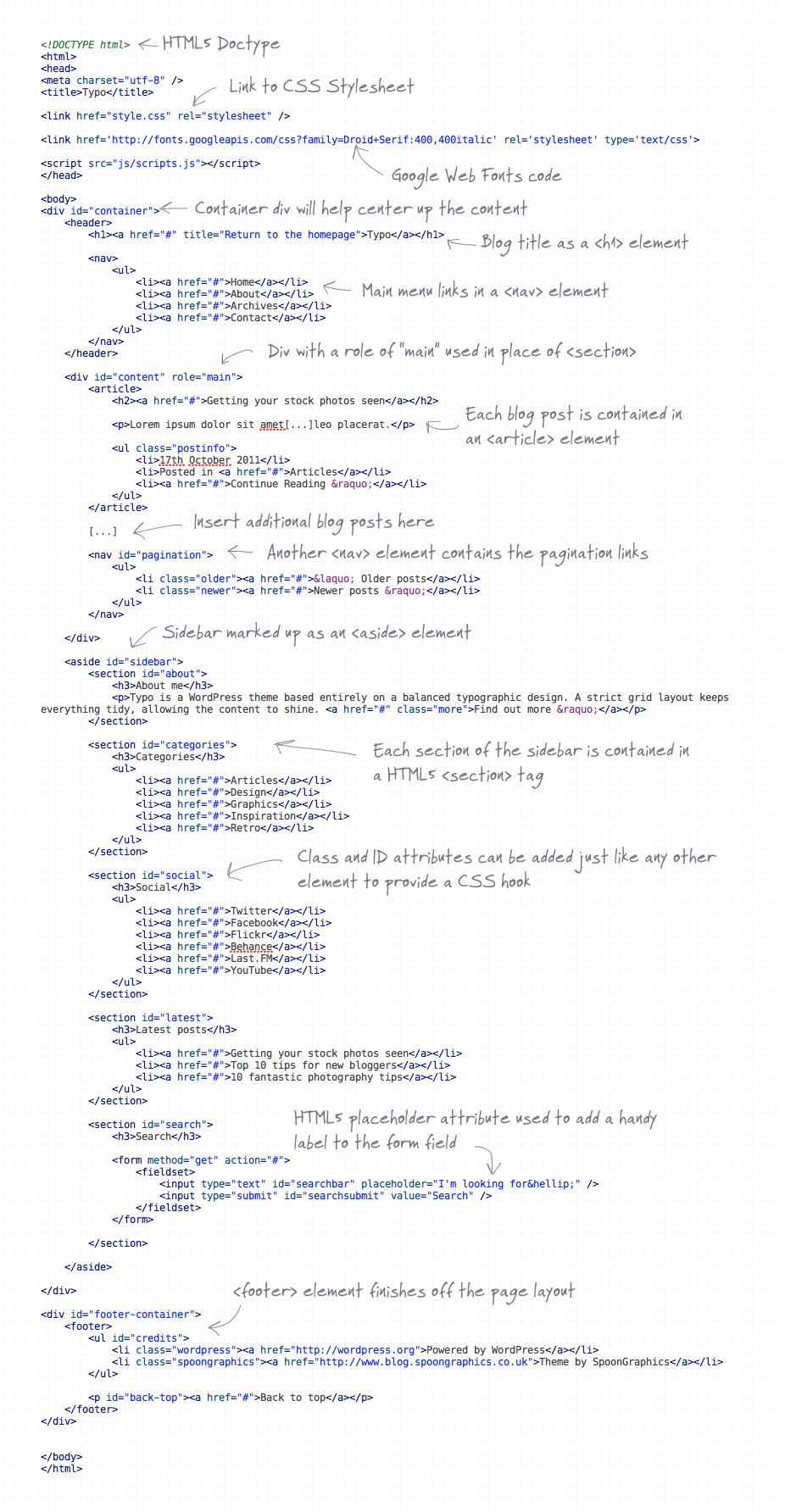
有一点很重要,当编写HTML5代码的时候,不要简单地把<div>标签用html5中的<section>标签代替。有些时候<div>元素在语义
上仍然是一个很不错的选择。比如wrapper或者container div
其中一个新的可以用来替换传统的div元素的标签是<header>元素。在<header>元素中我们也可以放置用来包裹页面的主要导航菜单
的<nav>元素。包含了一个锚点的h1元素是我们blog的标题。

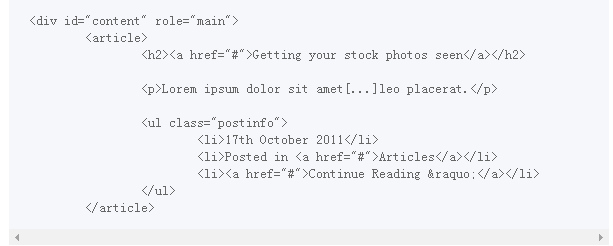
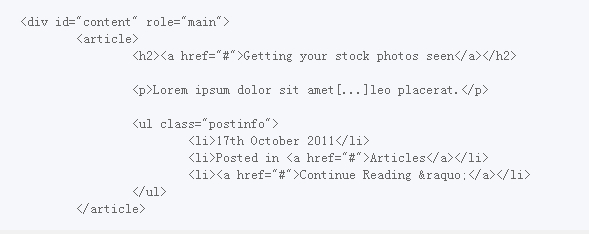
最开始的时候我使用<section>来包裹页面的内容,但是在阅读了一些文档之后,感觉这样在语义上并不是100%正确。还是选择了div元素,
在div元素内部,每一篇博客都包裹在它自己的article元素里面。

在一系列博客的下方,有一对分页链接。通常分页链接的重要性并不和<nav>(可以被用在多个地方,并不只是主导航)元素
对等。但是本次这个博客布局还是把分页链接作为一个主导航处理。

在<aside>元素被修订之前,语义上并没有一个专门的元素作为侧边栏。不过,现在可以放心地使用aside元素儿而不用担心语法上的问题。
本示例中aside元素中包含了若干个section元素。在侧边栏的底部有一个简单的搜索框。它可以让我们接触到HTML5表单的一些新特性。
其中的一个就是placeholder属性

布局最后以footer元素结束。本示例中footer元素需要放置在div容器的外部,这样可以使footer元素的宽度横跨整个页面。

完整的源代码和CSS3部分参见原文http://line25.com/tutorials/create-a-typography-based-blog-layout-in-html5
以上这篇关于HTML5语义标签的实践(blog页面)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
原文地址:http://www.cnblogs.com/androidshouce/archive/2016/07.html
 咨 询 客 服
咨 询 客 服