<canvas></canvas>只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在<canvas>>元素上绘图主要有三步:
1.获取<canvas>元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
图形组合:
•globalAlpha: 设置或返回绘图的当前 alpha 或透明值
该方法主要是设置图形的透明度,这里就不具体介绍。
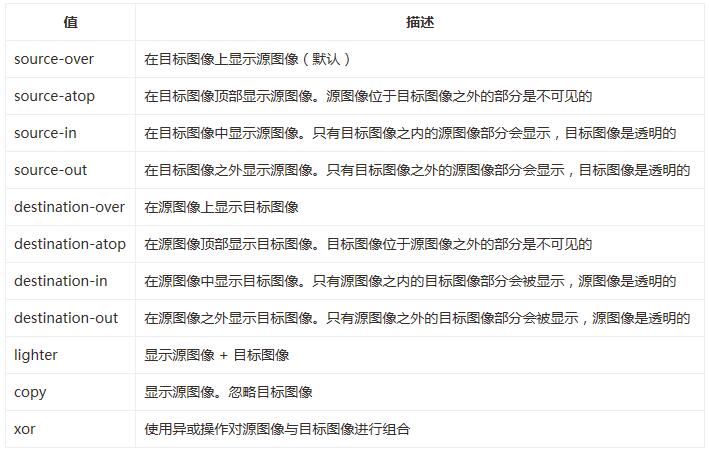
•globalCompositeOperation: 设置或返回新图像如何绘制到已有的图像上,该方法有以下属性值:

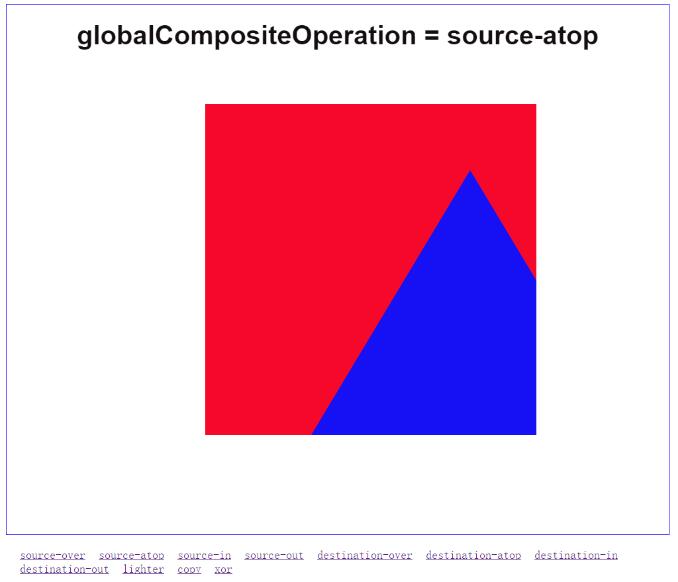
下面是一个小示例,可以通过点击改变组合效果:
XML/HTML Code复制内容到剪贴板
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>图形组合</title>
- <style type="text/css">
- #canvas{
- border: 1px solid #1C0EFA;
- display: block;
- margin: 20px auto;
- }
- #buttons{
- width: 1000px;
- margin: 5px auto;
- clear:both;
- }
- #buttons a{
- font-size: 18px;
- display: block;
- float: left;
- margin-left: 20px;
- }
- </style>
- </head>
- <body>
- <canvas id="canvas" width="1000" height="800">
- 你的浏览器还不支持canvas
- </canvas>
- <div id="buttons">
- <a href="#">source-over</a>
- <a href="#">source-atop</a>
- <a href="#">source-in</a>
- <a href="#">source-out</a>
- <a href="#">destination-over</a>
- <a href="#">destination-atop</a>
- <a href="#">destination-in</a>
- <a href="#">destination-out</a>
- <a href="#">lighter</a>
- <a href="#">copy</a>
- <a href="#">xor</a>
- </div>
- </body>
- <script type="text/javascript">
-
- window.onload = function(){
- draw("source-over");
-
- var buttons = document.getElementById("buttons").getElementsByTagName("a");
- for (var i = 0; i < buttons.length; i++) {
- buttons[i].onclick = function(){
- draw(this.text);
- return false;
- };
- }
- };
-
- function draw(compositeStyle){
- var canvas = document.getElementById("canvas");
- var context = canvas.getContext("2d");
-
- context.clearRect(0, 0, canvas.width, canvas.height);
-
- //draw title
- context.font = "bold 40px Arial";
- context.textAlign = "center";
- context.textBasedline = "middle";
- context.fillStyle = "#150E0E";
- context.fillText("globalCompositeOperation = "+compositeStyle, canvas.width/2, 60);
-
- //draw a rect
- context.fillStyle = "#F6082A";
- context.fillRect(300, 150, 500, 500);
-
- //draw a triangle
- context.globalCompositeOperation = compositeStyle;
- context.fillStyle = "#1611F5";
- context.beginPath();
- context.moveTo(700, 250);
- context.lineTo(1000,750);
- context.lineTo(400, 750);
- context.closePath();
- context.fill();
- }
-
- </script>
- </html>
读者可以点击标签来观察不同的组合效果,效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服