<canvas></canvas>是HTML5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个CanvasRenderingContext2D对象,我们可以通过JavaScript脚本来控制该对象进行绘图。
<canvas></canvas>只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在<canvas>>元素上绘图主要有三步:
1.获取<canvas>元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
绘制曲线
跟绘制曲线的有四个函数,分别是:
•context.arc(x,y,r,sAngle,eAngle,counterclockwise);用于创建弧/曲线(用于创建圆或部分圆)。接收的参数含义:
| 参数 | 含义 |
| :————- |:————-|
| x | 圆的中心的 x 坐标 |
|y|圆的中心的 y 坐标|
|r|圆的半径|
|sAngle|起始角,以弧度计(弧的圆形的三点钟位置是 0 度)|
|eAngle|结束角,以弧度计|
|counterclockwise|可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针|
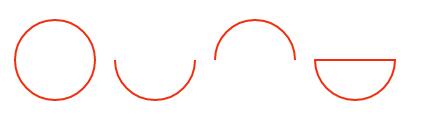
下面是几个arc()函数的几个示例:
JavaScript Code复制内容到剪贴板
- var canvas = document.getElementById("canvas");
- var context = canvas.getContext("2d");
-
- context.strokeStyle = "#F22D0D";
- context.lineWidth = "2";
-
- context.beginPath();
- context.arc(100,100,40,0,2*Math.PI);
- context.stroke();
-
-
- context.beginPath();
- context.arc(200,100,40,0,Math.PI);
- context.stroke();
-
-
- context.beginPath();
- context.arc(300,100,40,0,Math.PI,true);
- context.stroke();
-
-
- context.beginPath();
- context.arc(400,100,40,0,Math.PI);
- context.closePath();
- context.stroke();
效果如下:

•context.arcTo(x1,y1,x2,y2,r); 在画布上创建介于两个切线之间的弧/曲线。接收的参数含义:

这里需要注意的是arcTo函数绘制的曲线的起始点需要通过moveTo()函数来设置,下面利用arcTo函数绘制一个圆角矩形:
JavaScript Code复制内容到剪贴板
- function createRoundRect(context , x1 , y1 , width , height , radius)
- {
-
- context.moveTo(x1 + radius , y1);
-
- context.lineTo(x1 + width - radius, y1);
-
- context.arcTo(x1 + width , y1, x1 + width, y1 + radius, radius);
-
- context.lineTo(x1 + width, y1 + height - radius);
-
- context.arcTo(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
-
- context.lineTo(x1 + radius, y1 + height);
-
- context.arcTo(x1, y1 + height , x1 , y1 + height - radius , radius);
-
- context.lineTo(x1 , y1 + radius);
-
- context.arcTo(x1 , y1 , x1 + radius , y1 , radius);
- context.closePath();
- }
-
- var canvas = document.getElementById('mc');
-
- var context = canvas.getContext('2d');
- context.lineWidth = 3;
- context.strokeStyle = "#F9230B";
- createRoundRect(context , 30 , 30 , 400 , 200 , 50);
- context.stroke();
-
效果如下:

•context.quadraticCurveTo(cpx,cpy,x,y);绘制二次贝塞曲线,参数含义如下:

曲线的开始点是当前路径中最后一个点。如果路径不存在,那么请使用 beginPath() 和 moveTo() 方法来定义开始点。
•context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); 绘制三次贝塞尔曲线,参数如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服