Html5中提供了地理位置信息的API,通过浏览器来获取用户当前位置。基于此特性可以开发基于位置的服务应用。在获取地理位置信息前,首先浏览器都会向用户询问是否愿意共享其位置信息,待用户同意后才能使用。
Html5获取地理位置信息是通过Geolocation API提供,使用其getCurrentPosition方法,此方法中有三个参数,分别是成功获取到地理位置信息时所执行的回调函数,失败时所执行的回调函数和可选属性配置项。
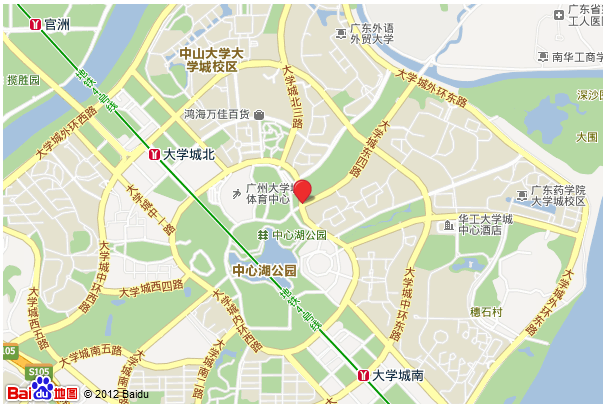
如下Demo演示了通过Geolocation获取地理位置信息,并在百度地图上显示当前位置(通过调用百度地图API)。实验结果发现位置被定位到了大学城内环东四路入口处,与本人所在位置(华工学生宿舍)偏差还是有点大的,达到200-300米左右。

代码如下所示(其中convertor.js为百度地图提供的坐标转化文件):
<!DOCTYPE html>
<html>
<head>
<title>H5地理位置Demo</title>
<script src="http://api.map.baidu.com/api?v=1.3" type="text/javascript">
</script>
<script type="text/javascript" src="convertor.js">
</script>
</head>
<body>
<div id="map" style="width:600px; height:400px">
</div>
</body>
<script type="text/javascript">
if (window.navigator.geolocation) {
var options = {
enableHighAccuracy: true,
};
window.navigator.geolocation.getCurrentPosition(handleSuccess, handleError, options);
} else {
alert("浏览器不支持html5来获取地理位置信息");
}
function handleSuccess(position){
// 获取到当前位置经纬度 本例中是chrome浏览器取到的是google地图中的经纬度
var lng = position.coords.longitude;
var lat = position.coords.latitude;
// 调用百度地图api显示
var map = new BMap.Map("map");
var ggPoint = new BMap.Point(lng, lat);
// 将google地图中的经纬度转化为百度地图的经纬度
BMap.Convertor.translate(ggPoint, 2, function(point){
var marker = new BMap.Marker(point);
map.addOverlay(marker);
map.centerAndZoom(point, 15);
});
}
function handleError(error){
}
</script>
</html>
convertor.js文件:
(function() { // 闭包
function load_script(xyUrl, callback) {
var head = document.getElementsByTagName('head')[0];
var script = document.createElement('script');
script.type = 'text/javascript';
script.src = xyUrl;
// 借鉴了jQuery的script跨域方法
script.onload = script.onreadystatechange = function() {
if ((!this.readyState || this.readyState === "loaded" || this.readyState === "complete")) {
callback && callback();
// Handle memory leak in IE
script.onload = script.onreadystatechange = null;
if (head && script.parentNode) {
head.removeChild(script);
}
}
};
// Use insertBefore instead of appendChild to circumvent an IE6 bug.
head.insertBefore(script, head.firstChild);
}
function translate(point, type, callback) {
var callbackName = 'cbk_' + Math.round(Math.random() * 10000); // 随机函数名
var xyUrl = "http://api.map.baidu.com/ag/coord/convert?from=" + type
+ "&to=4&x=" + point.lng + "&y=" + point.lat
+ "&callback=BMap.Convertor." + callbackName;
// 动态创建script标签
load_script(xyUrl);
BMap.Convertor[callbackName] = function(xyResult) {
delete BMap.Convertor[callbackName]; // 调用完需要删除改函数
var point = new BMap.Point(xyResult.x, xyResult.y);
callback && callback(point);
}
}
window.BMap = window.BMap || {};
BMap.Convertor = {};
BMap.Convertor.translate = translate;
})();
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服