本文实例为大家解析了html5 div布局与table布局,供大家参考,具体内容如下
div布局:html+css实现简单布局。
#container中height不能写成百分数,必须为具体高度。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>div布局</title>
<style type="text/css">
body{
margin:0;
padding:0;
}
#container{
width:100%;
height:650px;
background-color: aqua;
}
#heading{
width:100%;
height:10%;
background-color: azure;
}
#content-menu{
width:30%;
height:80%;
background-color: chartreuse;
float:left;
}
#content-body{
width:70%;
height:80%;
background-color: chocolate;
float:left;
}
#footer{
width:100%;
height:10%;
background-color: darkgrey;
clear: both;
}
</style>
</head>
<body>
<div id="container">
<div id="heading">头部</div>
<div id="content-menu">内容菜单</div>
<div id="content-body">内容主体</div>
<div id="footer">底部</div>
</div>
</body>
</html>
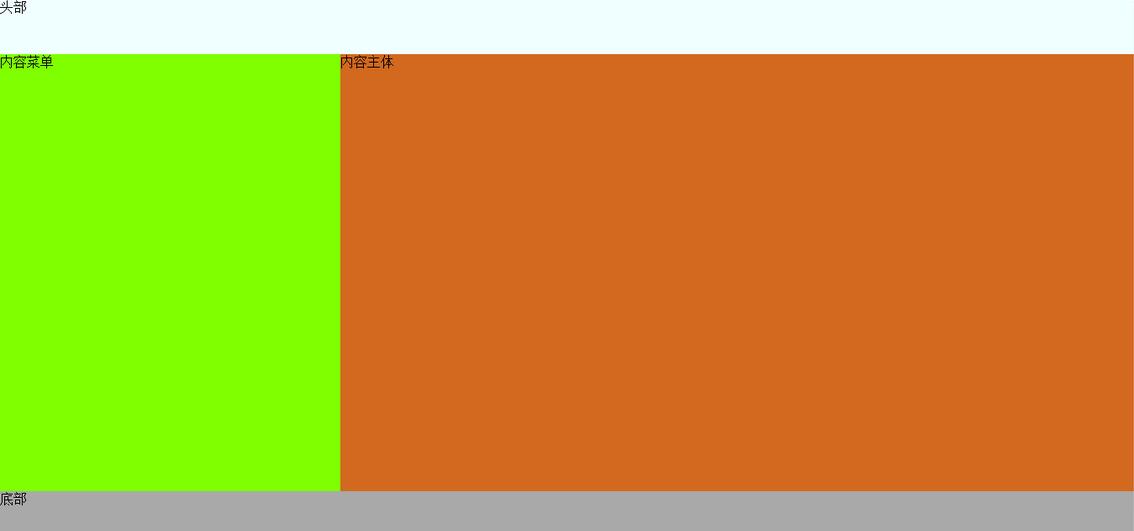
效果图:

table布局:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>table布局</title>
</head>
<body marginwidth="0px" marginheight="0px">
<table width="100%" height="650px" style="background-color: aqua">
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: chartreuse">这是头部</td>
</tr>
<tr>
<td width="20%" height="80%" style="background-color: antiquewhite">左菜单</td>
<td width="60%" height="80%" style="background-color: coral">内容</td>
<td width="20%" height="80%" style="background-color: cornflowerblue">右菜单</td>
</tr>
<tr>
<td colspan="3" width="100%" height="10%" style="background-color: crimson">这是底部</td>
</tr>
</table>
</body>
</html>
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服