这里介绍的是大家以后要用到的html强大功能,可直接给输入框增加语音功能,下面我们先来看看实现方法。
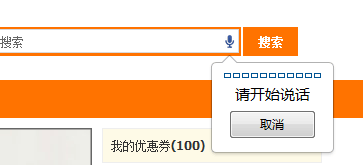
大家可以看到在输入框右边的麦克风图标,点击麦克风就能够进行语音识别了。

其实很简单,语音识别是html5的基本功能,它的用法是
<input type=”text” speech x-webkit-speech />
如果喜欢XHTML类似的语法,可以这样表示
<input type=”text” x-webkit-speech=”x-webkit-speech” />
语音识别在十年前是让人觉得不可思议的事情,即便是前些年,网页上的语音识别也只能使用其他方式实现,比如使用Flashplayer等等。不过现在,获取语音只需要简单的给输入框加入一个属性标签,就能够进行识别了。
移动设备如手机上的浏览器,只要支持html5,同样也应该支持语音识别。试试你的Android浏览这个网页?
另外,如果想用javascript获取语音识别这个事件的结束,可以使用onwebkitspeechchange
<input type=”text” speech x-webkit-speech onwebkitspeechchange=”alert(this.value)” />
以上所述是小编给大家介绍的HTML5为输入框添加语音输入功能的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 咨 询 客 服
咨 询 客 服