语义元素介绍
HTML5标准增加很多新的语意元素,若按种类来区分,有页面结构上的、文本内容上的、表单里的等等。
而这里主要介绍页面结构上的新元素。
何谓语意元素
简单来讲,语义元素就是为元素(标签)赋予某种意义,元素的名称就是元素要表达的意思。
如<header>表示页眉、<footer>表示页脚。
特点
①易于维护:使用语义元素将会有更清晰的页面结构信息,易于页面的后续维护。不需要再查看代码:找到div再找到具体的ClassName。
②无障碍性:有助于屏幕阅读器和其他辅助工具的读取。
③利于搜索引擎优化:搜索机器人在检查一些HTML5的语义元素后,可以收集其索引页面的信息。
原先界面布局
在页面的布局中,<div>是一个非常多见的元素,配上一定的样式就可应用于特定场景,如页眉、侧边栏、导航栏等等。
为了方便维护,设计人员常给这些<div>赋值具有特殊名称的ClassName(样式类名)或ID。
例如一个表示页眉的<div>元素,其ClassName或ID可以为page-header、header等。
示例:

页面结构语意元素
说明
页面结构的语意元素多用于页面的整体布局,大多数为块级元素,只是代替<div>使用,如:页眉、页脚等等。
而其自身没有特别的样式,还是需要搭配Css使用。
详细介绍
<header>:定义网页或文章的头部区域。可包含logo、导航、搜索条等内容。
浏览器最低版本:IE 9、Chrome 5
使用说明:
①当用于标注网页的页眉时,可包含logo、导航、搜索条等信息。
②当用于标注内容的标题时,只有当标题还附带其他信息时才考虑用<header>,一般情况下用<h1>标注标题即可。
<main> : 定义网页中的主体内容。
浏览器最低版本:IE 不支持、Chrome 35
<footer>:定义网页或文章的尾部区域。可包含版权、备案等内容。
浏览器最低版本:IE 9、Chrome 5
使用说明:
①作为网页的页脚时,通常包含网站版权、法律限制及链接等内容。
②作为文章的页脚时,通常包含作者相关信息。
<nav>:标注页面导航链接。包含多个超链接的区域。
浏览器最低版本:IE 9、Chrome 5
使用说明:
①一个页面可包含多个<nav>元素,如页面的导航和相关文章推荐等。
②<footer>区域里的联系信息、认证信息可不必包含在<nav>元素里。
<section>:通常标注为网页中的一个独立区域。
浏览器最低版本:IE 9、Chrome 5
使用说明:
①可作为网页中的独立区域,如文章中的一小节。
<article>:完整、独立的内容块;里面可包含独立的<header>、<footer>等结构元素。如新闻、博客文章等独立的内容快(不包括评论或者作者简介)。
浏览器最低版本:IE 9、Chrome 5
<aside>:定义周围主内容之外的内容块。如:注解。
浏览器最低版本:IE 9、Chrome 5
<figure>:代表一段独立的内容, 经常与<figcaption>(表示标题)配合使用, 可用于文章中的图片、插图、表格、代码段等等。
浏览器最低版本:IE 9、Chrome 8 <figcaption>:定义 <figure> 元素的标题。
浏览器最低版本:IE 9、Chrome 8
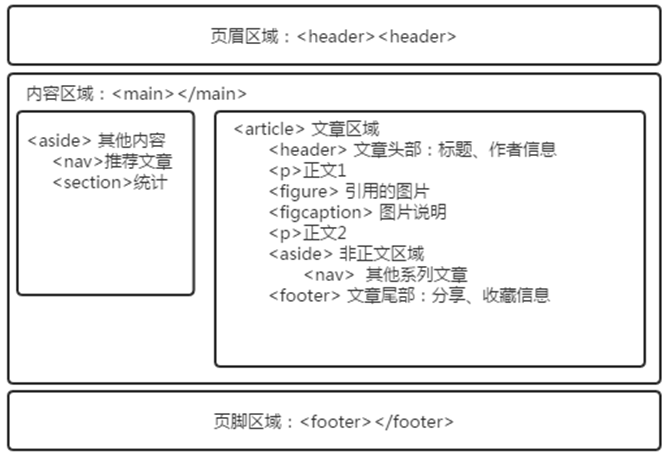
示例图

旧版浏览器支持
IE8以上
浏览器对不认识的元素会当做内联元素展示。而页面相关的语义元素都是块级元素,所以只需设置不支持这些元素的浏览器将它们显示为块级元素即可。
在样式中加入以下代码:
article,aside,details,figcaption,figure,footer,header,hgroup,main,nav,section,summary{
display: block;
}
IE8及IE8以下
IE8及IE8以下的浏览器不支持对无法识别的元素应用样式。
所以要通过JS创建这些语义元素,并附加基本的样式。
以header为例
<script>
document.createElement('header');
</script>
应用外部文件
这些繁琐创建已经有雷锋写好了,只需在旧版的IE上加载就行。
<!–[if lt IE9]>
<script src="//cdn.bootcss.com/html5shiv/r29/html5.min.js"></script>
<![endif]–>
 咨 询 客 服
咨 询 客 服