HTML(Hypertext Markup Language,超文本标记语言)诞生于20世纪90年代初,用于指定构建网页的元素,这些元素中的大多数都用于描述网页内容,如标题、段落、列表、指向其他网页的链接等。HTML5是HTML的最新版本,它的大部分内容都可以兼容新旧浏览器,并新增了大量新的功能。HTML5还引入了原生的音频和视频播放功能。
通过下面的网址可以查看HTML的最新规范:
1)HTML5:http://www.w3.org/TR/html5/
2)HTML5.1:http://www.w3.org/TR/html51/
HTML5简介
HTML5实际上是一系列用来制作现代富Web内容的相关技术的总称,其中最重要的三项技术是HTML5核心规范、CSS(Cascading Style Sheets,层叠样式表)和JavaScript。
1)HTML5核心规范定义用以标记内容的元素,并明确其含义。
2)CSS用于控制标记过的内容呈现在用户面前的外貌。
3)JavaScript用来操纵HTML文档的内容以及响应用户的操作。
同时HTML5引入了原生的多媒体支持,并引入了可编程内容(canvas元素,必须用到JavaScript)和语义Web。
浏览器对HTML5的支持
浏览器功能验证
HTML5的功能能否使用,在于浏览器是否支持,现在有很多浏览器,每种浏览器还有许多版本,作为Web开发人员,很难完全测试每种浏览器的某个版本是否支持某项功能。不过,有一个网站http://caniuse.com/可以帮助你,这个网站详细地列出了每一款主流浏览器对HTML5的支持情况。
浏览器的使用状况
如果你需要判断你是否需要支持某种浏览器,或者该浏览器的某个版本(通常是IE),那么http://gs.statcounter.com/可以帮助你,通过它你可以查看某个地区的浏览器使用状况。
检测浏览器功能
如果你想使用某些HTML5的新功能,但某些用户的浏览器不支持这些功能,也不用担心,你可以使用Modernizr,它是一个小巧的、持续更新的工具,专门用于测试浏览器对很多HTML5及相关功能的支持情况。
使用方法如下:
到Modernizr的下载页面,如下:

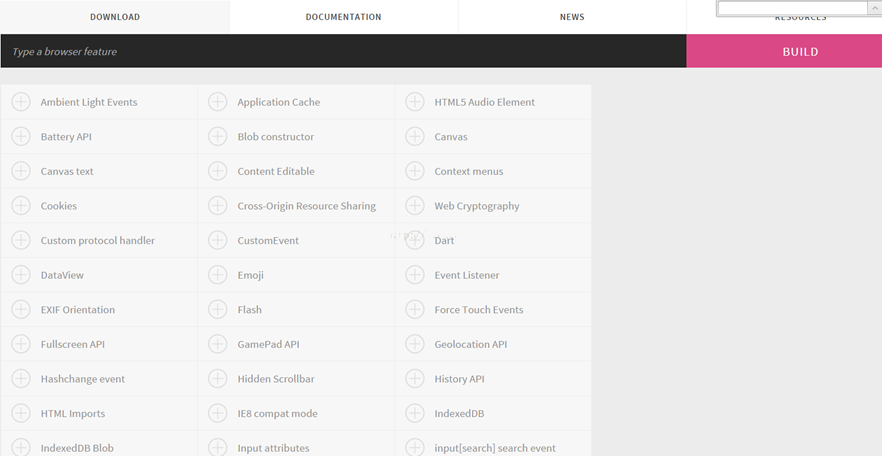
在这个页面上选择你想要探测的特征(点击对应特征旁的+),选择完毕后点击build,你就能得到:

然后下载得到build的结果(modernizr-custom.js),并将其添加到你的html文档中;
<head>
<meta charset="utf-8">
<title>title</title>
<script src="modernizr-custom.js"></script>
...
</head>
这样,在页面加载后,Modernizr脚本就可以运行了,它能在数毫秒时间内检测很多新功能,然后创建一个名叫Modernizr的JavaScript对象,检测结果就保存在这个对象中。通过检测这个对象的属性,就可以判断浏览器具体支持什么功能。例如:
<body>
<p>The verdict is ...<span id="result"></span></p>
<script>
Modernizr.on('flash', function( result ) {
if (result) {
document.getElementById("result").innerHTML = "Rejoice! Your brower has flash.";
}
});
</script>
</body>
如果你的浏览器支持flash,网页上将会打印出“Rejoice! Your brower has flash.”。更多Modernizr的功能请参考Modernizr的文档。
HTML文档基本结构
”HTML文档就是对一个文档的描述,都有一个固定的结构,分为许多个部分,每个部分都包含了一个或者多个元素。有些元素用于描述文档的基本信息,有些则描述文档结构,下面就是一个基本的HTML文档的结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Your page title</title>
</head>
<body>
</body>
</html>
该HTML文档描述了一个空白页,这些基础成分确定了HTML文档的轮廓以及浏览器的初始环境。
DOCTYPE元素
DOCTYPE元素可以省略,大多数浏览器仍能正确显示文档内容,不过依赖浏览器的这种表现不是好习惯。该元素告诉浏览器两件事情:
1)它处理的是HTML文档;
2)用来标记文档内容的HTML所属的版本,上面的写法就表明所用的是HTML5。
html元素
html元素是根元素,它表明文档中HTML部分的开始。lang属性指定页面内容的默认语言,例如:en表示英语,es表示西班牙语,等。
head元素
head元素包含文档的元数据,向浏览器提供有关文档内容和标记的信息,还可以包含脚本和对外部资源(比如CSS样式表)的引用。
body元素
文档body部分包含访问者可以看到的内容。
在有了这个基本的结构后,我们后面就可以将HTML的其它元素逐步添加进去,不断的丰富文档,最终得到我们希望的页面。
 咨 询 客 服
咨 询 客 服