通过阅读各路大神对web存储locastorage和sessionstorage的用法解析,自己试用了一下,在此留个备忘。
在项目中,如果用到很多次storage,要存储很多数据,就要把它封装成函数了:
(该函数系不知名大神所写,如有侵犯原创,请联系我……)
function setStorage(key,value){
if(!window.localStorage){
alert("浏览器不支持localstorage");
return false;
}else{
var storage=window.localStorage;
//写入字段
storage.setItem(key,value);
}
}
function getStorage(key){
if(!window.localStorage){
alert("浏览器不支持localstorage");
}else{
var storage=window.localStorage;
var key=storage.getItem(key);
// console.log(key);
return key;
}
}
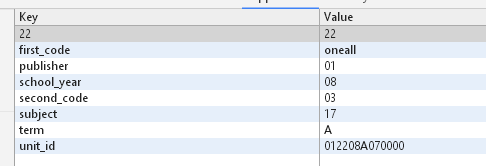
setStorage是存储数据的,key是指定的数据名称,可以随意起,但是一定要是字符串类型,否则浏览器自动把值作为key的名字。

如图 第一个值,就是key不是以字符串指定的,即没有加双引号。
value值字符串类型的也切记加双引号。
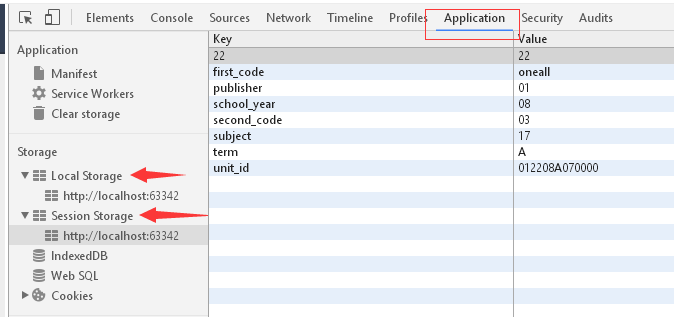
在浏览器中如何查看storage?
较新版本的chrome浏览器,查看位置如图:

在项目中如果多次调用同样的存储数据的函数,则数据会实时改变,如果需要清除所有存储的数据:
localstorage.clear();或者sessionStorage.clear();
项目中使用的原则就是,哪个数据需要存储,就用哪个数据调用存数数据的函数。
以上所述是小编给大家介绍的localstorage和sessionstorage使用记录(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 咨 询 客 服
咨 询 客 服