在市面上经常见到这种功能现如今应该非常普遍了,淘宝H5,知乎H5等等。。。


点击后会调起APP或者打开下载页面或者直接进行下载。
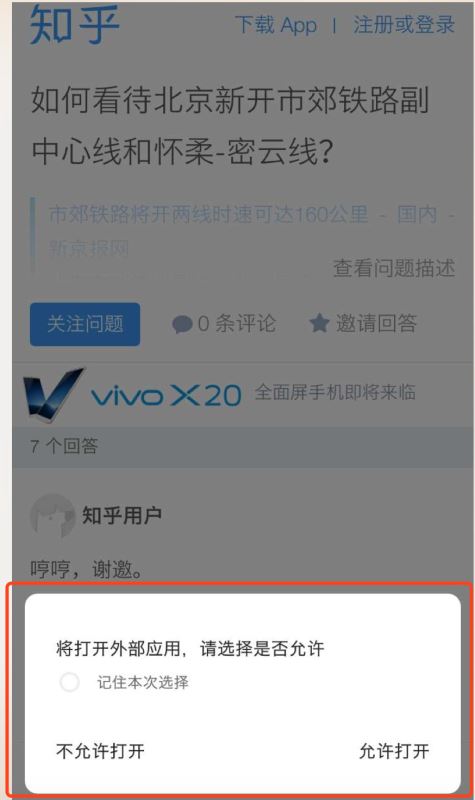
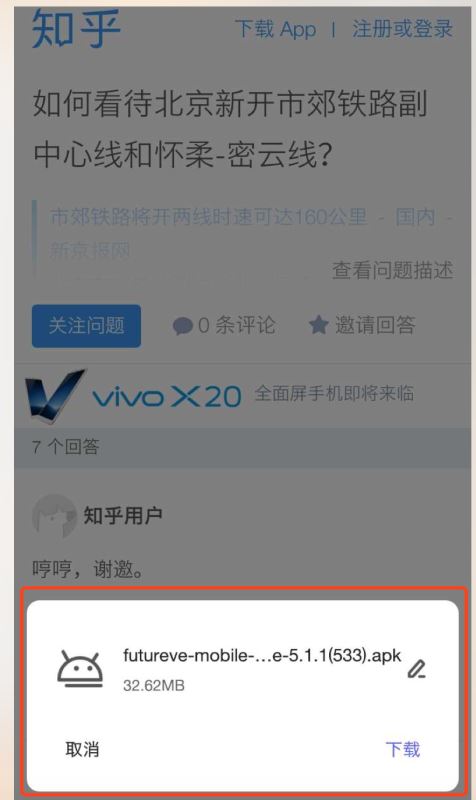
但是我这里发现知乎的这个功能有点不一样
他的逻辑是先提示我是否打开手机中的知乎APP(浏览器的机制询问用户操作许可),然后接着又弹出下载的提示。


解决方案URL scheme
URL scheme的方式在IOS和安卓都支持,兼容性较好。
优先使用iframe的方式
伪代码如下:
const iframe = document.createElement('iframe');
iframe.src = 'URL scheme'; // URL scheme的方式跳转
iframe.style.display = 'none';
document.body.appendChild(iframe);
这时候如果在一切环境支持的情况下,就会唤醒APP了。
但是这是理想情况下,更多的是要做兼容处理这快逻辑。
有些系统会拦截iframe的src(这只是造成唤醒APP失败的其中一种原因),因为这个src属性是一个法外hacker,很多漏洞都是利用他造成的。
所以这时候就要判断调APP失败的情况了。
伪代码如下:
const timer = 1000;
setTimeout(function() {
// 执行成功后移除iframe
document.body.removeChild(iframe);
//setTimeout小于2000通常认为是唤起APP失败
if (Date.now() - last < 2000) {
// 执行失败函数
// 这里需要考虑一下之前知乎遇到的那个问题(浏览器询问导致时间小于2S)
} else {
// 执行成功函数
}
}, timer);
理解:
- 如果唤起成功,H5页面会被切换到后台,计时器就会延迟。即使用户再从app切换到H5页面,这个时间差必然也是大于2S的。
- 如果唤起失败,定时器会准时执行(即使会有100ms的延迟也是够了),这时候必然是小于2S的。
在iframe被拦截的情况下,我们可以使用window.location.href = URL scheme来做兼容。
总结
以上所述是小编给大家介绍的HTML5页面中尝试调起APP功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 咨 询 客 服
咨 询 客 服