h5唤起app这种需求是常见的。在移动为王的时代,h5在app导流上发挥着重要的作用。
目前我们采用的唤起方式是url scheme(iOS,Android平台都支持),只需原生APP开发时注册scheme, 那么用户点击到此类链接时,会自动跳到APP。
三种唤起方案
iframe
var last = Date.now(),
doc = window.document,
ifr = doc.createElement('iframe');
//创建一个隐藏的iframe
ifr.src = nativeUrl;
ifr.style.cssText = 'display:none;border:0;width:0;height:0;';
doc.body.appendChild(ifr);
setTimeout(function() {
doc.body.removeChild(ifr);
//setTimeout回小于2000一般为唤起失败
if (Date.now() - last < 2000) {
if (typeof onFail == 'function') {
onFail();
} else {
//弹窗提示或下载处理等
}
} else {
if (typeof onSuccess == 'function') {
onSuccess();
}
}
}, 1000);
iframe方案的唤起原理是: 程序切换到后台时,计时器会被推迟(计时器不准的又一种情况)。如果app被唤醒那么网页必然就进入了后台,如果用户从app切回来,那么时间一般会超过2s;若app没有被唤起,那么网页不会进入后台,setTimeout基本准时触发,那么时间不会超过2s。
window.location.href直接跳转
window.location.href = nativeUrl;
a标签唤起
<a href="nativeUrl">唤起app</a>
三种唤起方案的浏览器测试
- X表示唤起失败,√表示唤起成功
- 红色标记表示进入页面直接唤起,绿色表示人工事件操作后唤起
- ios测试机:iphone 6p;android测试机:小米1s
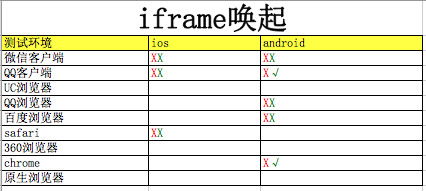
iframe唤起app测试结果

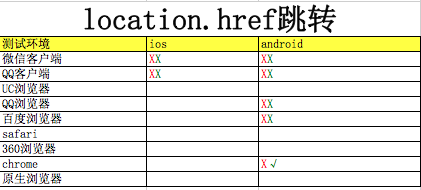
window.location.href唤起app测试结果

a标签唤起app测试结果

iframe和window.location.href唤起对比

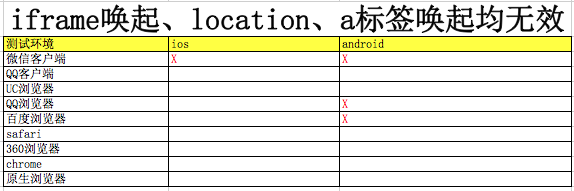
iframe、window.location.href和a标签唤起三者对比

测试结果分析
首先测试的机型和浏览器有限,上述结果仅作参考.
对比iframe唤起和location.href,我们可以发现:
- 对于ios来说,location.href跳转更合适,因为这种方式可以在Safari中成功唤起app。Safari作为iphone默认浏览器其重要性就不用多说了,而对于微信和qq客户端,ios中这两种方式都没有什么卵用==
- 对于Android来说,在进入页面直接唤起的情况下,iframe和location.href是一样的,但是如果是事件驱动的唤起,iframe唤起的表现比location.href要更好一点。
- 通过测试可以发现,进入页面直接唤起和事件驱动的唤起,对于很多浏览器,两者的表现是不同的,简单来说,直接唤起的失败更多。
通过上述对比分析,Android使用iframe唤起,ios采用window.location.href唤起更合适一点。
进入页面直接唤起和事件驱动唤起的区别
这两种唤起场景在Android中有明显的区别,无论是iframe的方式唤起还是location.href,以小米1s的chrome为例:
<a id="goApp" href="javascript:void(0);">点我打开APP</a>
绑定事件 人工驱动唤起:
//成功唤起
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
};
进入页面直接唤起:
//唤起失败
window.onload = function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
};
绑定事件,js唤起
//唤起失败
window.onload = function () {
$('#goApp').on("click", function () {
window.lib.callapp("nativeUrl");//iframe
//window.location.href = nativeUrl;
});
$('#goApp).trigger('click');
};
原本我以为$('#goApp).trigger('click');的方式和人工点击是一样的,而实际表现是,js触发事件的表现和页面直接跳转一样无效。
从参考的博文中看到 Android平台和各个app厂商差异很大,比如Chrome从25及以后就不再支持通过js触发(非用户点击),设置iframe src地址等来触发scheme跳转。所以js触发和直接用户点击区别还是很大的,跟音频播放的限制异曲同工吧。
最后
经过上述的测试和分析,基本敲定ios用window.location.href的方式唤起比较合适,Android用iframe唤起比较合适。我们在使用iframe唤起时,一般对唤起失败的处理是直接下载,但是这里就有一个问题,就是浏览器无法检测到唤起是否成功,即,如果我唤起成功后返回浏览器,浏览器还是会弹出下载信息,这个体验很差。当然我们也需要处理一些成功或失败的回调函数,说不定我们的场景只需要唤起而并不需要失败后的下载呢。
关于使用location.href唤起iphone手机上的原生app,跳转中间页的处理方式可能也比当前页直接处理更好一点。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服