最近关注区块链方面的信息, 瞎转悠, 偶然看到这个网站首页的效果. 一堆浮动的球, 球在距离较近的时候会有感应线连接, 鼠标也可以和球产生感应线. 看了下是用canvas做的.
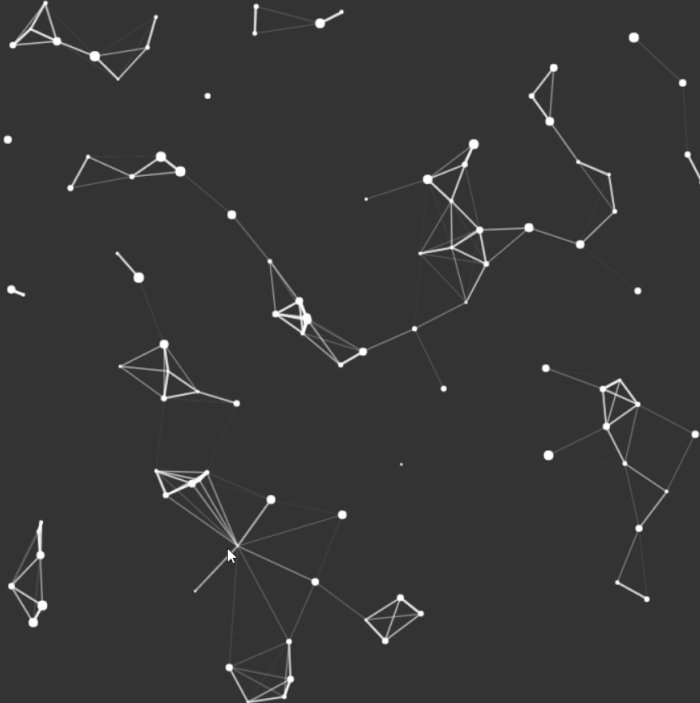
原效果

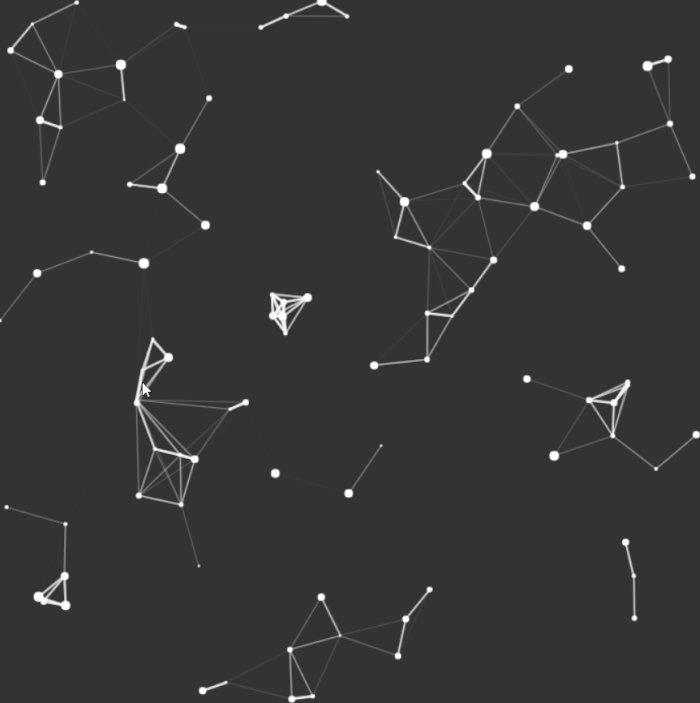
实现效果

之前对svg有过很多接触, canvas知道也可以做到很强大的渲染效果, 但是一直没有什么使用场景给我上手的机会. 于是这次打算自己试着上手下.
另外, 之所以对这个感兴趣, 一个是喜欢视觉效果类的东西, 二是喜欢类似游戏引擎那种模拟物理世界的感觉, 试想一下这些球会相互碰撞, 或者相互之间有引力斥力, 或者加上重力因素. 这个动画还可以开不少脑洞.
github repo见这里.
Canvas
Canvas的画图指令很类似SVG里面的指令, 很简单.
画圆
ctx.beginPath();
ctx.arc(this.center.x, this.center.y, this.radius, 0, 2 * Math.PI);
ctx.fill();
beginPath开始一段路径, arc画一个圆, 然后fill填充颜色.
画线
ctx.beginPath();
ctx.moveTo(from.x, from.y);
ctx.lineTo(to.x, to.y);
ctx.stroke();
同样是beginPath开始一段路径, moveTo移动画笔到起点, lineTo绘制线到终点, stroke描边.
Canvas全屏
要保持canvas一直全屏, 只要在window onload或onresize的时候重置一下canvas的宽高即可.
var canvas = document.getElementById("canvas");
function resizeCanvas() {
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
}
window.onload = window.onresize = resizeCanvas;
动画
Basic animations带我上手.
基本步骤
做动画的四个步骤:
- 清除canvas内容, 通常使用clearRect()
- 保存canvas状态
- 绘制内容
- 重置canvas状态
我做的这个比较简单, 只用到了1和3, 就是不断地清空canvas然后重绘.
window.onload = function () {
resizeCanvas();
window.requestAnimationFrame(draw);
};
function cleanCanvas() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
}
function draw() {
cleanCanvas();
// draw stuffs.
window.requestAnimationFrame(draw);
}
控制函数
三个可以用:
- window.setInterval() 如果完全不需要用户交互, 只是不断重绘, 用这个就够了.
- window.setTimeout() 如果想要用户操作, 如键盘鼠标, 影响动画, 可以用这个. (不懂, 不是requestAnimationFrame更好么?)
- window.requestAnimationFrame() 告知浏览器下次重绘之前要做的事情, 即你自己定制的绘制操作.
MDN里面的这个例子还挺酷的. CodePen. 可以动起来的, 下面只是一个截图.

数据结构
之前看过一点Game Engine Development, 有意识地做面向对象的封装. 这里面用到的是非常简单的.
最基础的是Vector代表二维空间上的点/向量, 成员只有x, y.
在此基础上, Circle代表圆, 成员center: Vector代表圆心, radius: number代表半径, speed: Vector代表速度.
然后封装一些自用的成员函数即可.
开发环境
TypeScript + Webpack + Webpack-dev-server 不复杂, 参考以下内容即可:
- Webpack/Getting Started
- Webpack/Typescript
- Webpack/devServer
- webpack-dev-server
另外, 还试用了npx, 用来运行npm的可执行程序. 以前webpack什么的都是全局安装的, 直接调用webpack xx即可. 如果本地安装webpack的话, 就需要通过./node_modules/.bin/webpack来运行本地的webpack, 现在可以npx webpack xxx.
一个小坑
在devServer的config里面, 加入了hot: true想开启热更新, 结果网页里面提示: [HMR] Hot Module Replacement is disabled.
发现是一个老坑, 需要调用的时候加上命令行参数: webpack-dev-server --hot --inline
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服