本文介绍了canvas实现圆形进度条动画,分享给大家,具体如下:
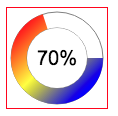
先给大家看看效果图,然后在上代码。

进度条动画
1. canvas的HTML部分很简单就一个canvas标签
canvas画布的宽高是自身的属性,要在行间样式设置,若是在style设置宽高会使你画的图片变形。
<canvas id="mycanvas" width="100" height="100">
70%
</canvas>
2.画布的js代码
主要思路:效果图中是由三个圆组成的,最外层是一个有黑边的大圆,里面一个改变进度条进度的圆和一个现实百分比的圆。
注意:每画一个圆都要新建一个图层,这样可以单独设置每个图层的样式,之间不相互影响,就像ps的图层一样,一个完整的设计稿都是很多图层组成的。
var canvas = document.getElementById("mycanvas");
var context = canvas.getContext("2d");
function draw(i){
// 大圆框
context.beginPath();
context.lineWidth = 1;
context.arc(50,50,46,0,Math.PI*2);
context.strokeStyle = "grey";
context.stroke();
// 大圆
context.beginPath();
var grd = context.createLinearGradient(15,15,80,80);
grd.addColorStop(0,"red");
grd.addColorStop(0.5,"yellow");
grd.addColorStop(1,"blue");
context.arc(50,50,38,0,Math.PI*2*(i/100));
context.lineWidth = 16;
context.strokeStyle = grd;
context.stroke();
// context.fillStyle = grd;
// context.fill();
// 小圆
context.beginPath();
context.arc(50,50,30,0,Math.PI*2);
context.lineWidth = 1;
context.strokeStyle = "grey";
context.stroke();
context.fillStyle = "white";
context.fill();
// 字
context.beginPath();
context.textBaseline = "middle";
context.textAlign = "center";
context.font = "20px Arial";
context.fillStyle = "black";
context.fillText(i+"%",50,50);
}
3. 使用计时器来刷新画布,达到进度条的效果
使用context.clearRect()方法来清空画布的
var i = 0;
var progress = parseInt(canvas.innerHTML);
// console.log(progress);
var timer = setInterval(function(){
if(i >= progress){
clearInterval(timer);
}
context.clearRect(0,0,canvas.width,canvas.height);
draw(i);
i++;
},50);
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服