本文介绍了使用HTML5和CSS3制作一个模态框的示例,分享给大家,具体如下:
源码示例
可能你并不想看我下面的一堆冗长的说明,想直接查看源码或者一个在线示例。下面的链接,是我使用 CSS3 的 transition(过渡),opacity(不透明度),pointer-event(指针事件)等属性创建的一个功能型模态框。
你可以点击它前往 Github 查看源码: ModalBox-Tutorial
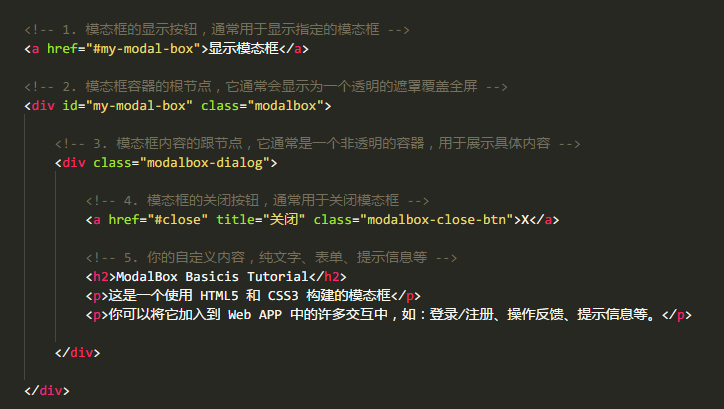
HTML 结构
前端的组件都是由业务和交互场景来驱动,模态框也不例外,常见的场景便是进行某个操作,如点击按钮,然后显示一个模态框,反馈给用户或引导用户去执行接下来的交互。一个模态框的交互可能会包含 5 个步骤:
1. 有一个按钮或者链接,用户点击它来触发模态框的显示;
2. 模态框显示时,会有一个透明的遮罩层,遮挡住当前整个视口;
3. 模态框内容会以非透明色(通常是白色)出现在视口某个位置(通常是中间);
4. 模态框内容(通常在右上角)会有一个“关闭”标志,点击它会让模态框隐藏;
5. 模态框内容应该是根据实际业务场景所指定的,因此可以为任意结构。

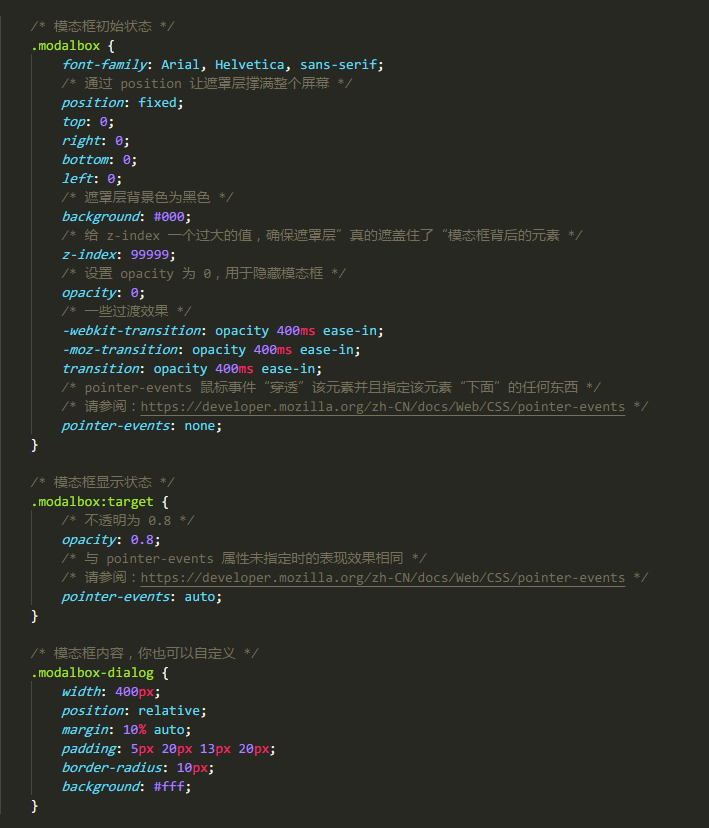
样式
1. .modalbox 最初是隐藏的;
1. .modalbox 为一个透明的遮罩层;
2. .modalbox-dialog 为一个非透明的内容层;
3. 点击 显示模态框链接 后,.modalbox 会显示;
4. 点击 .modalbox-close-btn 后,.modalbox 会隐藏;

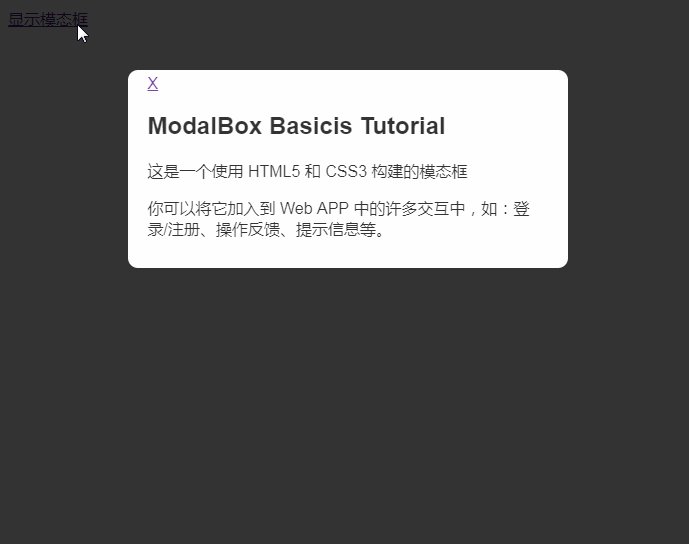
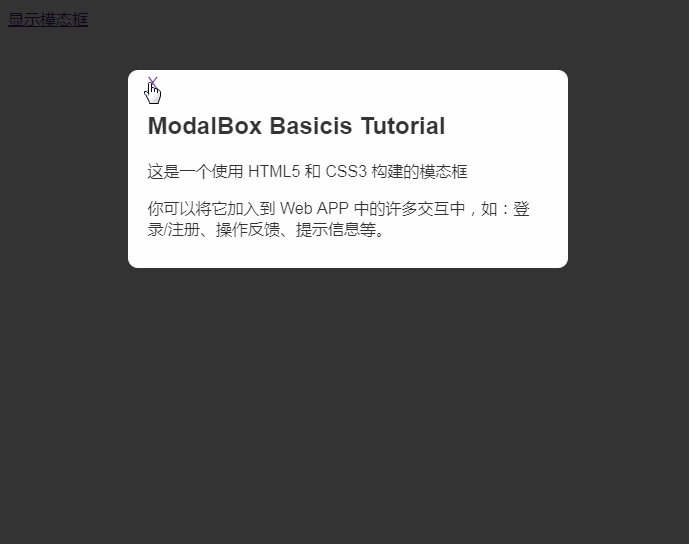
效果示例

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服