一、线条的帽子lineCap
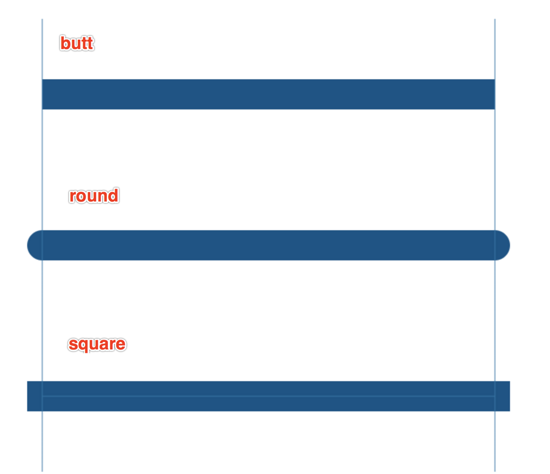
取值:butt(默认值),round圆头,square方头
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();

round做动画的时候需要圆角可以直接画,lineCap的效果只能用于线段的开始处和结尾处,不能用于连接处。

lineCap="square"可以用来在线段闭合时候完全闭合,但是还是推荐使用clothPath()闭合。
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
context.stroke();
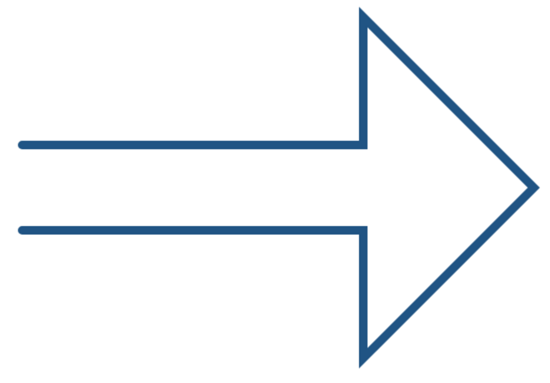
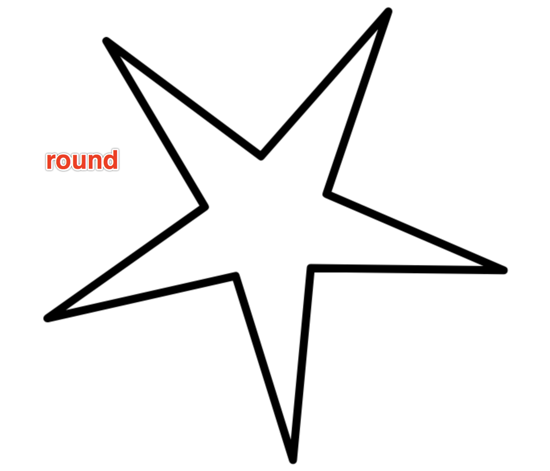
二、画一个五角星,说明线条其它状态属性

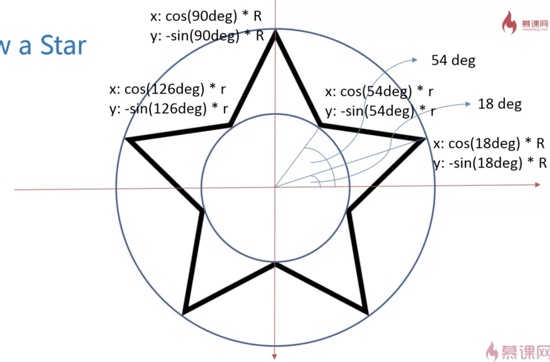
圆上的五个角平分360°,每个角72°,90°-72°=18°
小圆上的角平分72°,18°+36°=54°
角度转弧度——弧度=角度*π/180 即(18+i*72)*Math.PI/180
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();

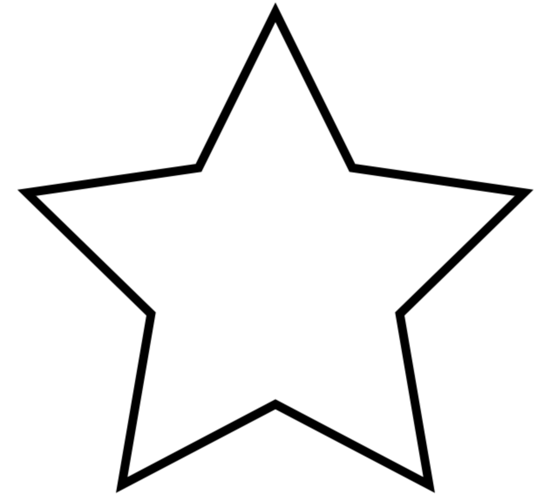
封装成函数:
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
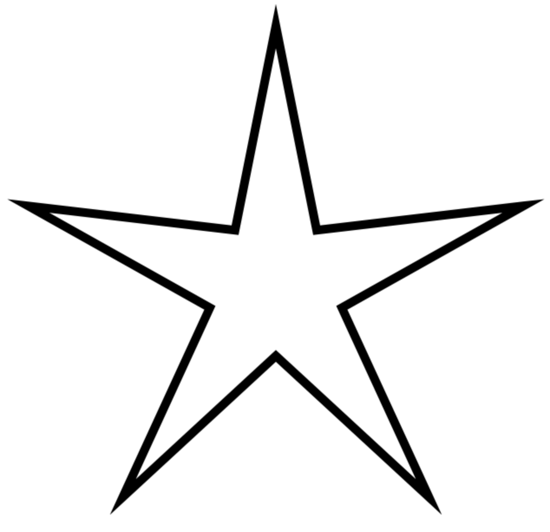
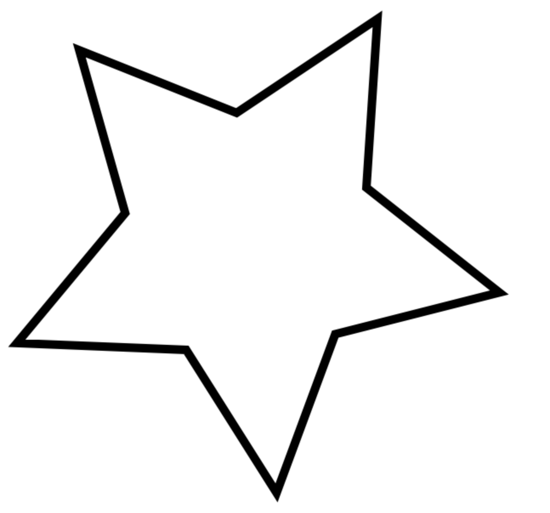
分别修改小r=80,200,400得到下面图形



增加一个顺时针旋转的参数:rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
}
旋转30度的效果如下:

三、线条的连接lineJoin和miterLimit
1、lineJoin取值
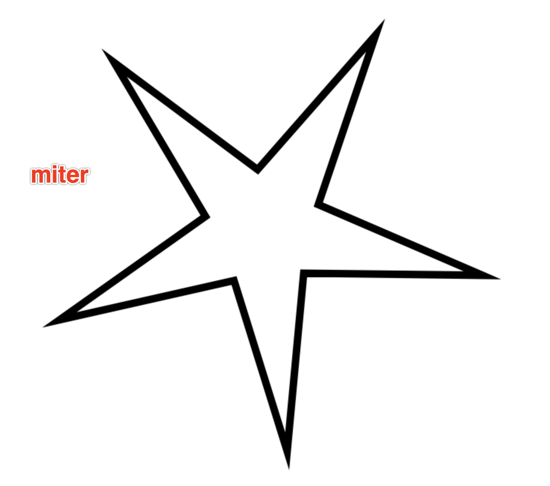
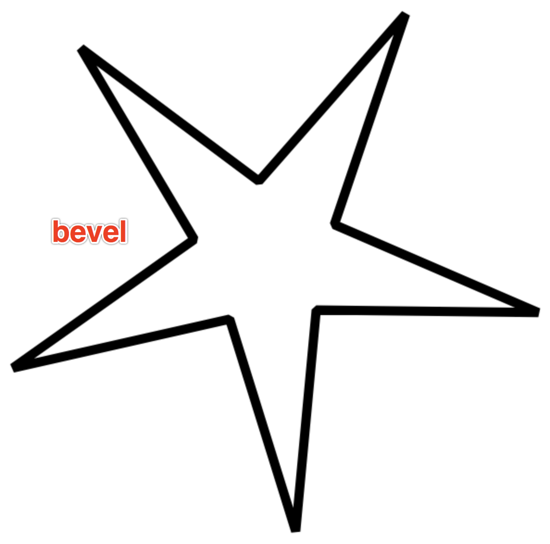
miter(default)永远呈现一个尖角,bevel斜接,round圆角
bevel像彩带折下来的效果。



2、miter相关miterLimit的属性
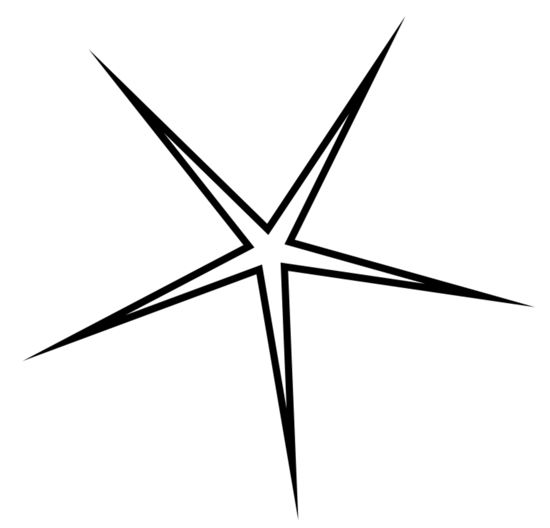
设置小r为30,lineJoin为miter,效果如下:角没有延伸成尖角,而是采取bevel的方式来显示。
context.lineJoin="miter";
drawStar(context,30,300,400,400,30);

为什么?
因为context.miterLimit=10默认值是10,
miterlimit只有当lineJoin为miter时才会有效。
miterLimit指的是,当使用miter作为线条和线条相接的方式时,所 产生的内角和外角的距离的最大值 。
默认值是10就代表最大值是10px,一旦超过来10px就会使用bevel的方式显示。
上面把内圆半径r设置为30时,形成的尖角非常尖,内角和外角的距离超过来miterLimit的10,
现在把miterlimit改大点,改成20,效果如下:
context.lineJoin="miter";
context.miterLimit=20;
drawStar(context,30,300,400,400,30);

注意:miterLimit并不是从白色尖尖到黑色尖尖的距离,这个距离远远大于20px。

当产生miterLimit时一定是线条有宽度的,有宽度的线条中间的线的尖角与外边尖角直接的距离。
canvas给出一个miterLimit的经验值10。只有在极其特别的情况下,需要表现非常尖锐的角的时候才需要修改miterLimit。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服