问题提出
这是一个比较老的问题了,我第一次注意到的时候,是UI设计师来找我麻烦,emmm那时候我才初入前端职场,啥也不懂啊啊啊啊啊,情形是这样的:
设计师拿着手机过来:这些边框都粗了啊,我的设计稿上是1px的
我:????我写的是1px呀,不信你看。(说着拿出了css代码
设计师:不对啊我眼睛看来这个边框比我设计稿上粗很多,看起来好奇怪(emmm果然像素眼
我:那我把它改成0.5px你看看(边说边改了代码
设计师一看,点点头,果然好很多。
后来发现同样的代码在某些安卓机上是有问题的,会导致0.5px的线看不见。
奇了怪了,显然改成0.5px不能解决问题,但是确实1px边框看上去比设计稿上要粗很多,原因何在?
1px边框的表现
我直接使用css去定1px的边框,
html:
<ul class="hairlines">
<li>1</li>
<li>2</li>
</ul>
css:
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.hairlines {
width: 300px;
margin: 100px auto;
}
.hairlines li{
position: relative;
margin-top: 10px;
border-bottom: 1px solid #cccccc; // 边框设置成1px
}
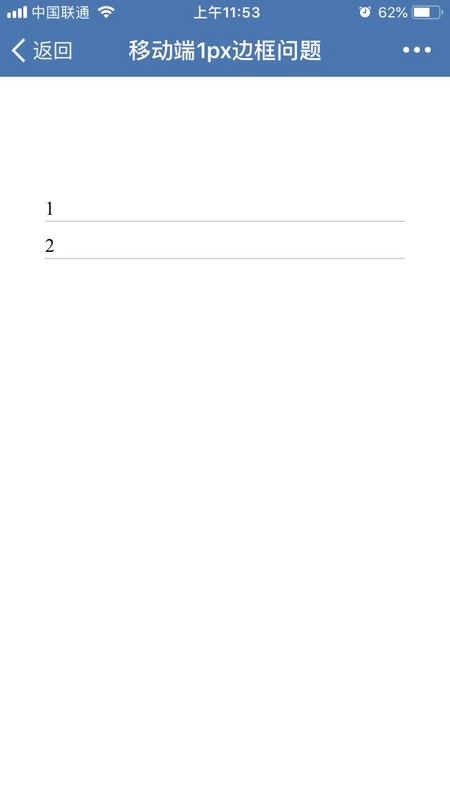
得到的截图如下:

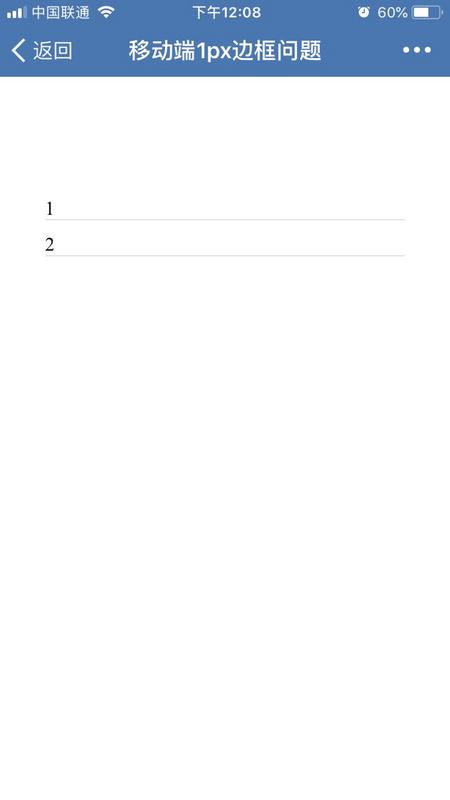
看上去是比设计稿上要粗很多,设计稿上的应该是下面这样的,大家可以比对一下:

解决方法一:伪类+transform
抱着解决问题的心理,虽然当时也没有想清楚原因在哪,但是还是找到了相关的解决方法,其中一些方法中提到使用边框图片border-image或者box-shadow,也可以模拟出想要的1px边框效果,但是我个人觉得不通用,也不是常规解决方法。
最终选择的是使用伪类+transform方法:原理是把原先元素的 border 去掉,然后利用 :before 或者 :after 重做 border ,并 transform 的 scale 缩小一半,原先的元素相对定位,新做的 border 绝对定位。
html同上
css如下:
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.hairlines {
width: 300px;
margin: 100px auto;
}
.hairlines li{
position: relative;
border:none;
margin-top: 10px;
}
.hairlines li:after{
content: '';
position: absolute;
left: 0;
bottom: 0;
background: #cccccc;
width: 100%;
height: 1px;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
这样的话,画出的线确实细很多,我在之后长达一年的时间里面一般都是使用上面的方法去解决1px边框的问题,但用着用着,我发现了几个问题:
1.为什么是scaleY(0.5)?这个0.5是怎么得出的?是不是所有机型都是要scale缩小到一半,换句话说是不是通用?
2.如果我要同时画一个容器的四个边框怎么办?
3.支不支持圆角边框?
后两个问题改造一下上面的代码,可以找到解决方法(为了方便查看效果,我把平时写法得出的效果和使用伪类得出的效果放一起,这样更容易看出差别):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, width=device-width">
<title>移动端1px边框问题</title>
<style>
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.lines {
width: 200px;
margin: 0 auto;
}
.lines li {
border: 1px solid #cccccc;
height: 50px;
line-height: 50px;
text-align: center;
border-radius: 13px;
margin-top: 10px;
}
.hairlines {
width: 200px;
margin: 0 auto;
border-radius: 3px;
}
.hairlines li{
height: 50px;
line-height: 50px;
border:none;
text-align: center;
position: relative;
margin-top: 10px;
}
.hairlines li:after{
content: '';
position: absolute;
left: 0;
top: 0;
border: 1px solid #cccccc;
border-radius: 26px;
width: 200%;
height: 200%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
-webkit-transform-origin: left top;
transform-origin: left top;
}
</style>
</head>
<body>
粗线
<ul class="lines">
<li>1</li>
<li>2</li>
</ul>
细线
<ul class="hairlines">
<li>3</li>
<li>4</li>
</ul>
</body>
</html>
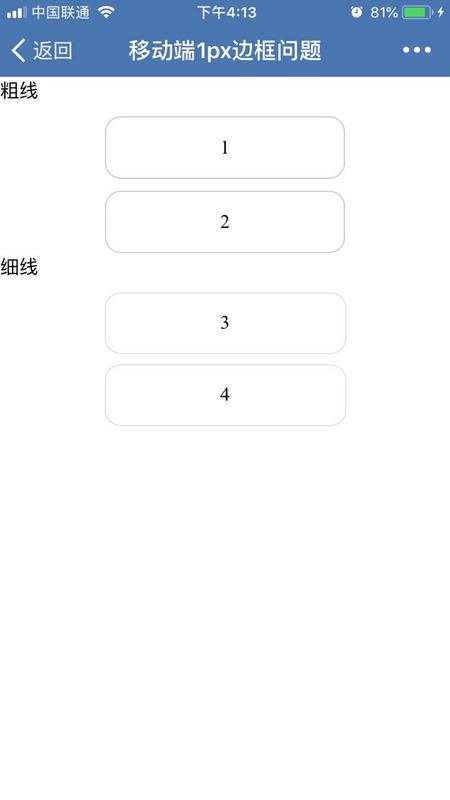
这样得出的效果图如下:

下面的边框明显细很多,更贴近于设计稿。
那么“1.为什么是scaleY(0.5)?这个0.5是怎么得出的?是不是所有机型都是要scale缩小到一半,换句话说是不是通用?”这个问题该怎么回答呢?
这就要回到问题的本质,为什么我明明在css里面写了1px,但是仍然会出现“看起来比平时要粗很多的效果”?
查了资料看了下,原来css中设置的像素并不是跟设备的像素点一一对应,这就是说,我在css中写明1px,实际在手机上,看到的有可能并不是一个像素点占据的宽度。
css的像素是一个抽象的相对的概念,在不同的设备和环境中,所表示的物理像素点是不一样的,在比较老的设备上,屏幕像素密度比较低,这样,确实一个1px的像素就是一个物理像素,但是技术飞速发展,现在的手机屏幕都是高分辨率,在尺寸未变化的情况下,一个屏幕上将充满着更多的像素点,这时一个css的像素(通常称为逻辑像素)将对应多个物理像素点。
那到底一个css的像素宽度上对应多少个物理像素点呢?
这就要提到devicePixelRatio(设备像素比)
devicePixelRatio = 设备上物理像素/独立像素,可以通过window.devicePixelRatio获取,这个像素比恰好可以描述一个css的像素宽度上对应多少个物理像素点,其实就是对应devicePixelRatio个像素点。
当viewport的属性initial-scale为1时,页面大小正常,但initial-scale为0.5时,页面被缩小了1倍,devicePixelRatio为2的设备本来1个CSS像素宽度占2个物理像素宽度,缩小后的1个CSS像素宽度就只占1个物理像素,即实现了真正的1物理像素。
解决方法二:rem + viewport
说到这里,解决方法就很明了了:我们可以在运行的时候拿到设备的devicePixelRatio,动态改变viewport的initial-scale为 1/devicePixelRatio,这样就能保证1px的宽度就是真正的1物理像素宽。其他适配使用rem(因为使用px的话都会被缩小)
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--<meta name="viewport" content="initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, width=device-width">-->
<title>移动端1px边框问题</title>
<script>
(function () {
var clientWidth = window.screen.width;
var dpr = window.devicePixelRatio;
var vp = document.createElement('meta');
document.documentElement.style.fontSize = clientWidth > 414 ? '20px' : 20 * dpr * clientWidth / 360 + 'px';
vp.name = 'viewport';
vp.content = `initial-scale=${1.0 * 1 / dpr}, maximum-scale=${1.0 * 1 / dpr}, minimum-scale=${1.0 * 1 / dpr}, user-scalable=no, width=device-width`;
var m = document.getElementsByTagName('meta')[0];
m.parentNode.insertBefore(vp, m);
})();
</script>
<style>
* {
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
.lines {
width: 10rem;
margin: 0 auto;
}
.lines li {
border: 1px solid #cccccc;
height: 2.5rem;
line-height: 2.5rem;
text-align: center;
border-radius: 0.6rem;
margin-top: 0.5rem;
}
</style>
</head>
<body>
<ul class="lines">
<li>1</li>
<li>2</li>
</ul>
</body>
</html>
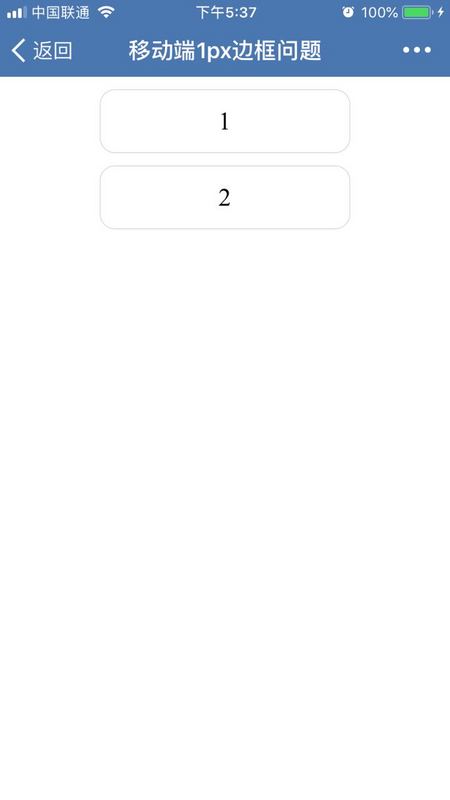
得到的效果可以看下图(手机上看更明显一些):

从上来看,回到之前的问题,"1.为什么是scaleY(0.5)?这个0.5是怎么得出的?是不是所有机型都是要scale缩小到一半,换句话说是不是通用?"其实并不一定是0.5,在dpr为3的设备上其实应该是0.3333……,也不通用,因为每个手机的dpr可能不一样,但是方法一中的0.5一般因为至少比1px细,所以也差不多可以满足设计师的要求了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服