项目中做身份证识别时,需要传送图片的 base64 格式编码,但是手机拍摄的照片都太大了,转成 base64 简直可怕,因此找了一下解决办法
涉及到的知识点
- onchange 事件是在上传完文件之后触发
- 使用 files 属性获取到上传的文件对象
- readAsDataURL 用于转换成 base64 编码
- 区分 canvas 的 画布 和 绘画环境:
- 画布:对应代码中的 cvs,可以设置画布 width,height;
- 绘画环境:对应代码中的 ctx ,可以设置 fillStyle,fillRect 等;
- 使用 canvas 自带的 drawImage() 方法将图片画到 canvas 上
- 想取到压缩后图片的 base64 可以使用 canvas 自带的 toDataURL() 方法
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<input type="file" onchange="loadImg(this)">
<hr>
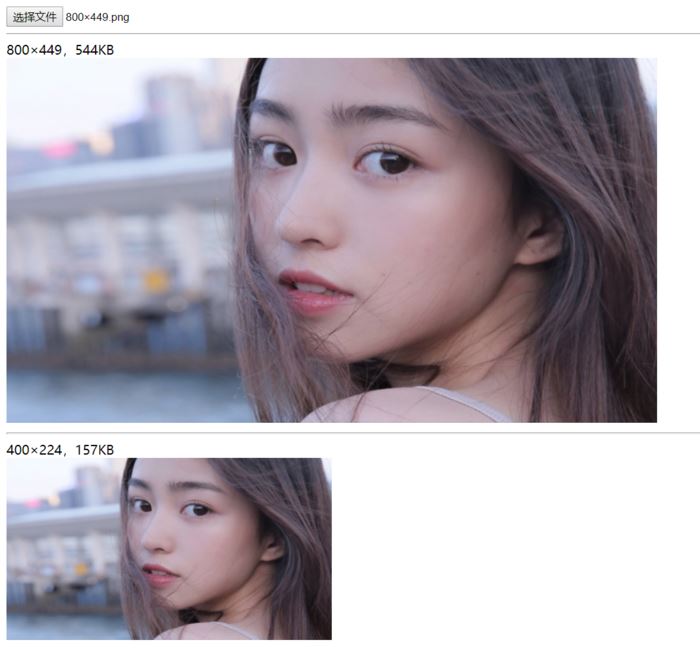
<div>800×449,544KB</div>
<img src="" alt="">
<hr>
<div>400×224,157KB</div>
<canvas></canvas>
<script>
// 上传图片
function loadImg(me) {
let img = document.querySelector('img');
let cvs = document.querySelector('canvas');
let file = me.files[0]; // 获取到文件对象
// 上传的图片大于 500KB 时才压缩
if (file && (file.size / 1024 > 500)) {
let reader = new FileReader();
reader.readAsDataURL(file); // 转成 base64 编码
reader.onload = function (e) {
let naturalBase64 = e.target.result; // 获取 base64 编码,这是原图的
img.src = naturalBase64;
img.onload = function () {
let ratio = img.naturalWidth / img.naturalHeight; // 获取原图比例,为了等比压缩
cvs.width = 400;
cvs.height = cvs.width / ratio;
let ctx = cvs.getContext('2d');
ctx.drawImage(img, 0, 0, cvs.width, cvs.height); // 画在 canvas 上
// 压缩后新图的 base64
let zipBase64 = cvs.toDataURL();
}
}
}
}
</script>
</body>
</html>
效果图

关于压缩后的图片大小
这里提供一个开箱即用的方法,baseStr 是一个 完整的 Base64 编码,就是包括

base64
代码:
function calcBase(baseStr){
var tag = 'base64,';
baseStr = baseStr.substring(baseStr.indexOf(tag)+tag.length);
var eqTagIndex = baseStr.indexOf('=');
baseStr = eqTagIndex!=-1?baseStr.substring(0,eqTagIndex):baseStr;
var strLen = baseStr.length;
var fileSize = strLen - (strLen / 8) * 2;
console.log("文件大小:" + (fileSize / 1024).toFixed(1) + 'KB');
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服