由于公司业务需要,vue制作的网页需要连接智能家居的wifi,然而这种wifi是没有连接互联网的,仅用于手机与家居的对接。这样,就导致了网页在这种wifi下无法加载服务器上的图片。
就此,针对vue单页面系统,我想出来3种方案。
1.在上一页先加载图片,缓存起来,后面的断网页面就能拿到了。
2.做一个页面,上方是路由容器,放置断网后的页面,下方是需要显示的全部图片。这样页面加载时,图片就全部出来了,上方的子路由自然能拿到图片。
3.把图片转换成base64数据保存在localStorage。
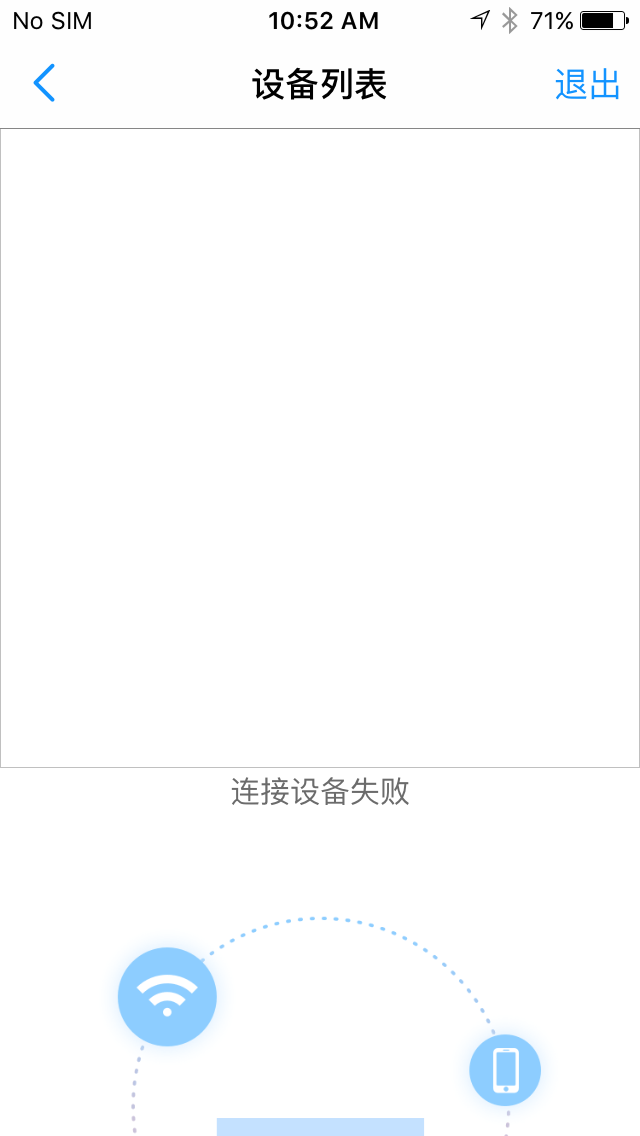
第1、2种方案比较简单,在pc上和安卓平台上表现良好。然而在ios上却不显示。

(明明图片都在下方了,上面的却死活不显示)
由此推测,ios系统类浏览器对图片的加载是一个萝卜一个坑的。加载每个图片前会先嗅探其是否在服务器上,存在且未改变就是用缓存显示,没找到就直接404了。因此基于浏览器的缓存策略在断网的情况下并不理想。,需要使用第三种方案。先贴上代码:
/* 获取图片的base64码
* @param {obj}img图片dom对象
* */
function getBase64Image(img) {
let canvas = document.createElement("canvas");
canvas.width = img.width;
canvas.height = img.height;
let ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, img.width, img.height); //绘制相同图片
return canvas.toDataURL("image/png"); //转换成base64数据
}
利用canvas可以很容易实现把图片转换成base64格式。之后只要保存在sessionStorage里面就可以了。之后重新显示图片时,只要设置img的src属性为base64数据就可以了。我在vue项目里面的做法是,创建一个用于转换和保存base64的组件,把slot里面的图片全部转换成base64,并为img标签创建name属性并作为sessionStorage的key;再创建一个组件作为显示组件(只包含一个img标签),设置其name属性和其对应的图片的一样,作为key来取出sessionStorage的base64数据就ok了。
转换和保存组件:
<!--需要预加载的图片-->
<save-img-base64>
<img src="../../assets/img/connect/bind_xiaofang.png" name="bind_xiaofang"/>
<img src="../../assets/img/connect/bind_allonePro.png" name="bind_allonePro"/>
<img src="../../assets/img/connect/bind_S20.png" name="bind_S20"/>
<img src="../../assets/img/connect/bind_S30.png" name="bind_S30"/>
<img src="../../assets/img/connect/connectStart_xiaofang.png" name="connectStart_xiaofang"/>
<img src="../../assets/img/connect/connectStart_allonePro.png" name="connectStart_allonePro"/>
<img src="../../assets/img/connect/connectStart_S20.png" name="connectStart_S20"/>
<img src="../../assets/img/connect/connectStart_S30.png" name="connectStart_S30"/>
<img src="../../assets/img/connect/reset_xiaofang.png" name="reset_xiaofang"/>
<img src="../../assets/img/connect/reset_allonePro.png" name="reset_allonePro"/>
<img src="../../assets/img/connect/reset_S20.png" name="reset_S20"/>
<img src="../../assets/img/connect/reset_S30.png" name="reset_S30"/>
<img src="../../assets/img/connect/network_set.png" name="network_set"/>
<img src="../../assets/img/connect/phone_wifi.png" name="phone_wifi"/>
<img src="../../assets/img/connect/tmall.png" name="tmall"/>
</save-img-base64>
显示组件:
<img-base64 name="network_set"></img-base64>
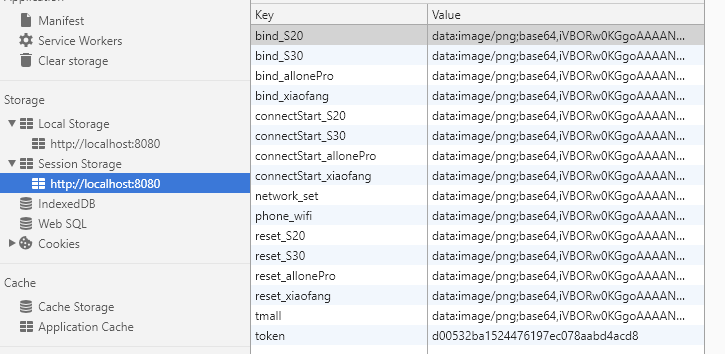
浏览器sessionStorage情况:

从Can I use的表格中可以看出,现代手机浏览器基本兼容canvas,大家可以放心使用。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服