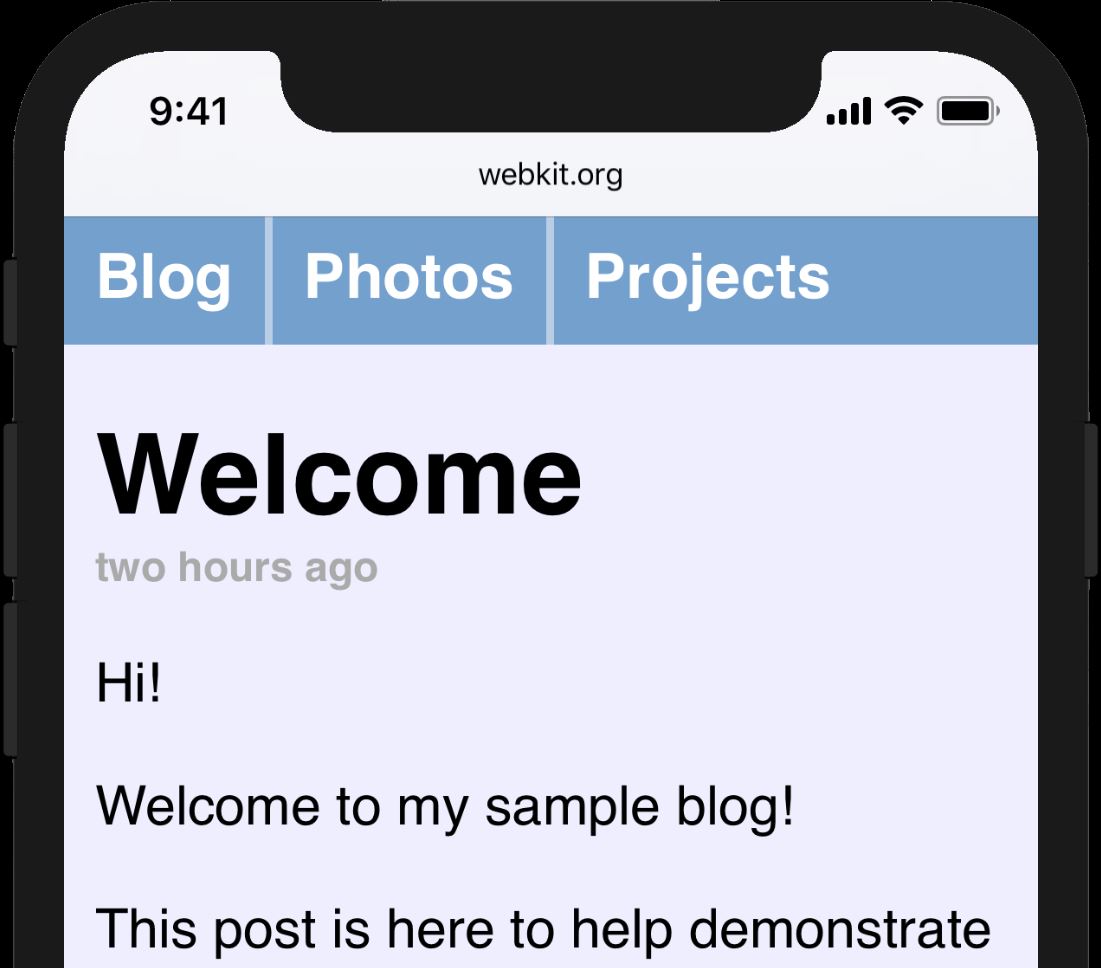
iphonex的刘海屏且不说好看不好看,但是确实给开发造成一定困扰,有些PM希望产品能够全屏展示,于是客户端就把刘海以上的空间让出来让前端处理,造成一个问题就是当页面头部固定在顶部时,如果上下滑动页面会有较大缝隙出现,如果背景全是白色还好,否则跟断层了似的,非常难看。
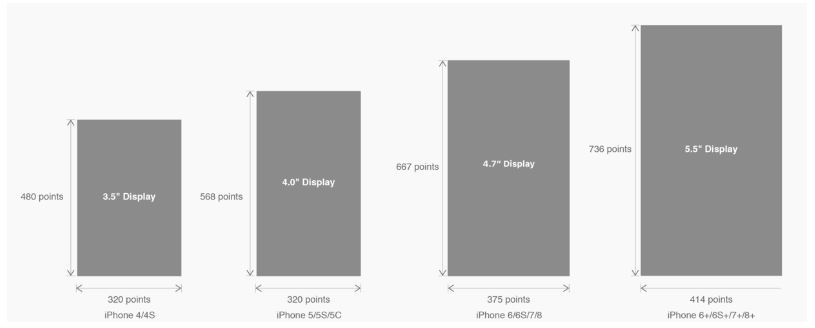
iphone屏幕尺寸


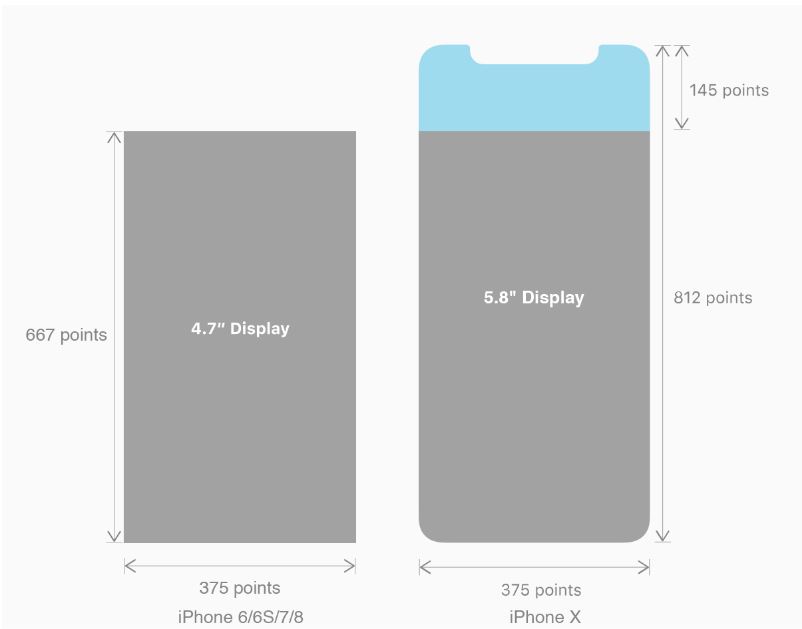
iphoneX与其他机型尺寸上的差异

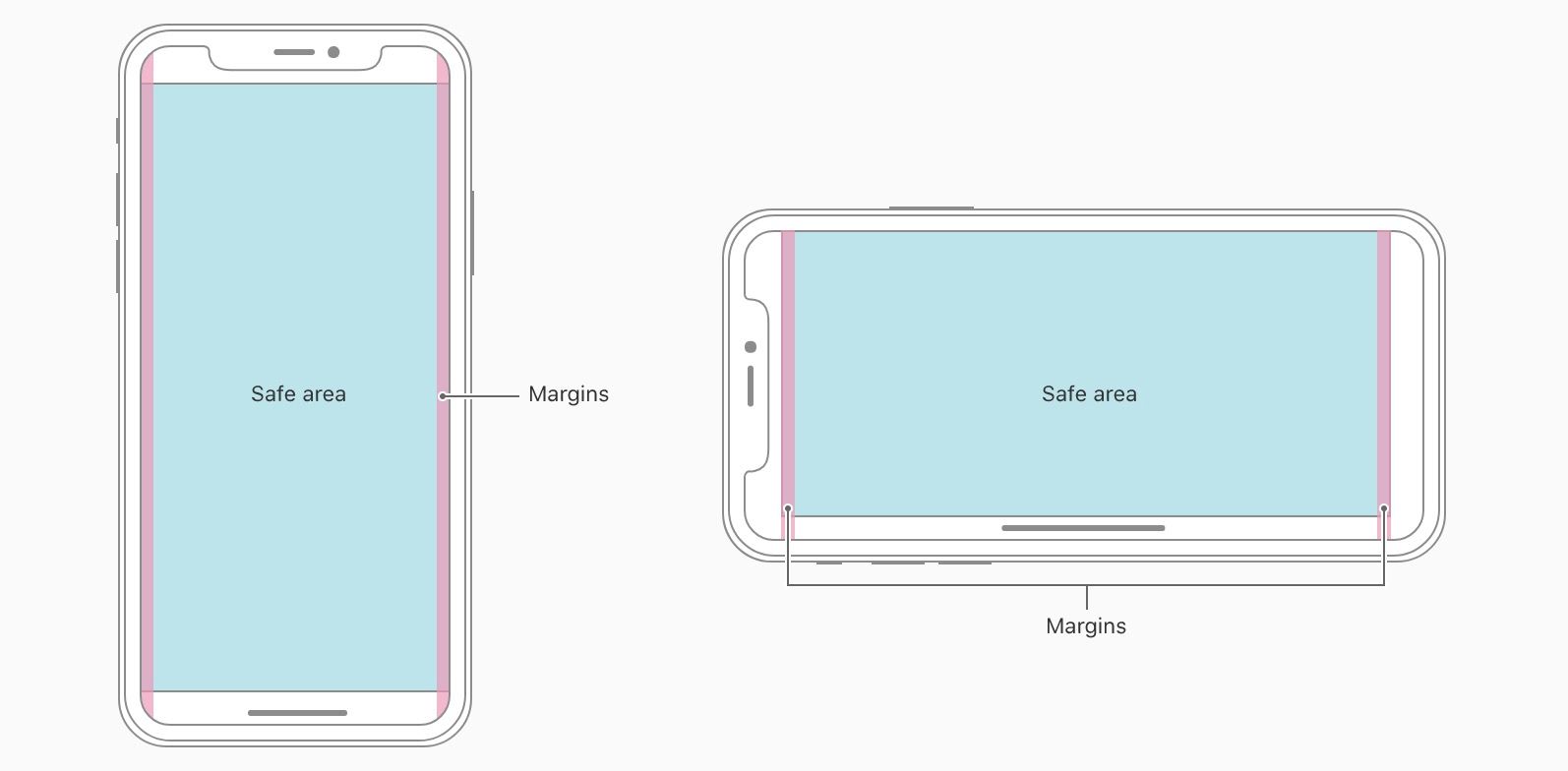
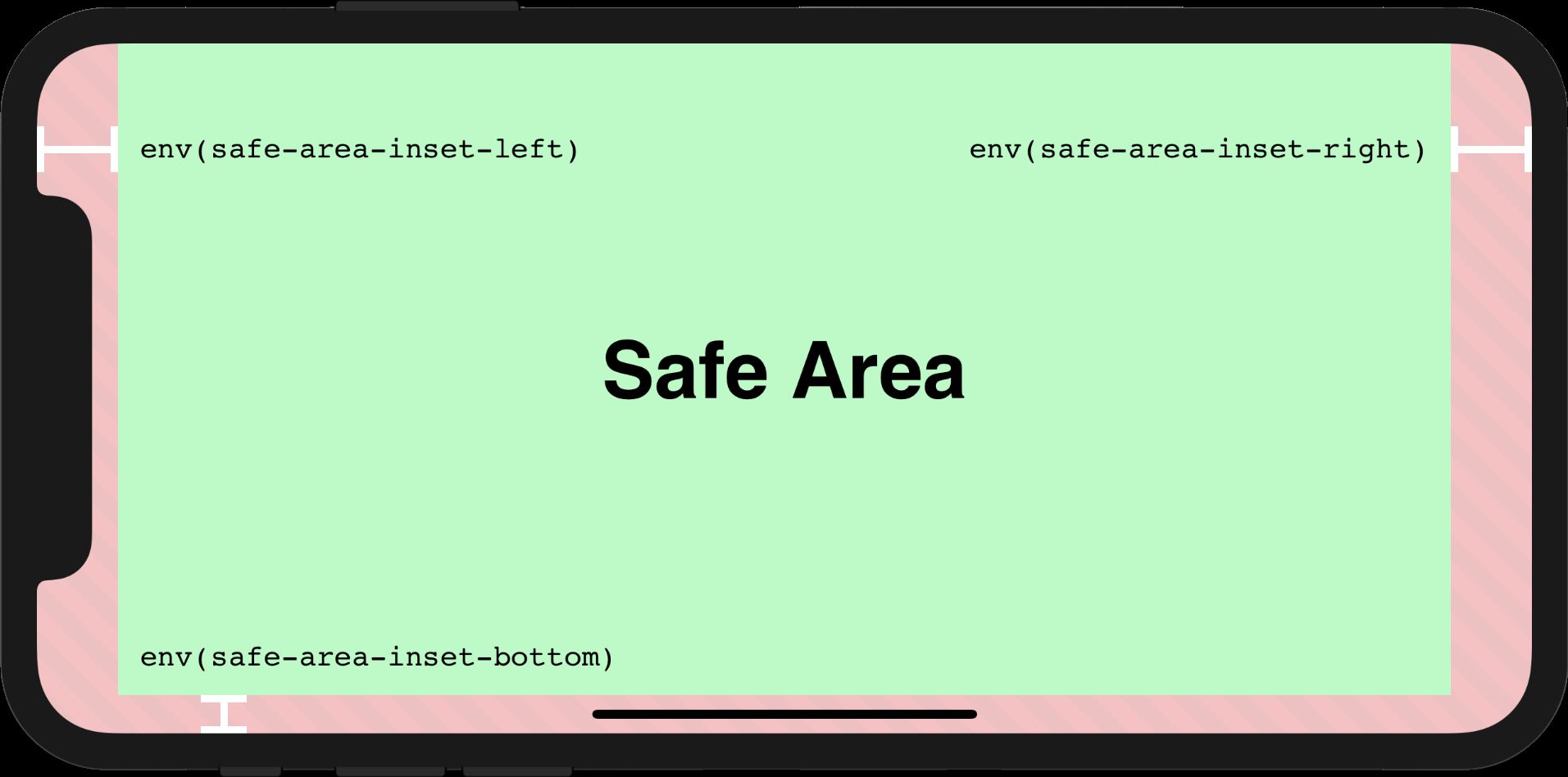
导致上述问题的原因就是iphoneX存在安全区域,安全区域指的是一个可视窗口范围,处于安全区域的内容不受圆角(corners)、齐刘海(sensor housing)、小黑条(Home Indicator)影响,如下图蓝色区域:

也就是说,我们要做好适配,必须保证页面可视、可操作区域是在安全区域内。
具体尺寸,详见Human Interface Guidelines – iPhoneX
如何适配?
第一步,设置网页在可视窗口的布局方式
<meta name=“viewport” content=“width=device-width, viewport-fit=cover”>
iOS11 新增特性,苹果公司为了适配 iPhoneX 对现有 viewport meta 标签的一个扩展,用于设置网页在可视窗口的布局方式,可设置三个值:
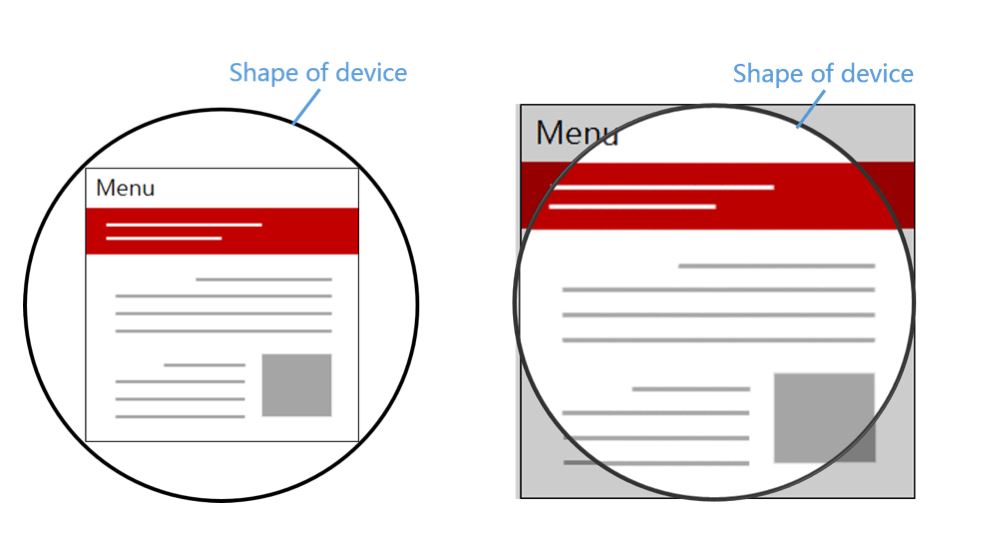
- contain: 可视窗口完全包含网页内容(左图)
- cover:网页内容完全覆盖可视窗口(右图)
- auto:默认值,跟 contain 表现一致

注意:网页默认不添加扩展的表现是 viewport-fit=contain,需要适配 iPhoneX 必须设置 viewport-fit=cover,这是适配的关键步骤。
具体详见:The viewport-fit descriptor
第二步,页面主体内容限定在安全区域内
.post {
padding: 12px;
padding-left: env(safe-area-inset-left);
padding-left: const(safe-area-inset-left);
padding-right: env(safe-area-inset-right);
padding-right: const(safe-area-inset-right);
}
constant 函数
iOS11 新增特性,Webkit 的一个 CSS 函数,用于设定安全区域与边界的距离,有四个预定义的变量:
- safe-area-inset-left:安全区域距离左边边界距离
- safe-area-inset-right:安全区域距离右边边界距离
- safe-area-inset-top:安全区域距离顶部边界距离
- safe-area-inset-bottom:安全区域距离底部边界距离
注意:部分浏览器已经不支持constant函数,用env函数替代
默认情况下,如果客户端处理了安全区域,效果如下:

使用全面屏viewport-fit=cover属性后:

安全区域图:

限定安全区域后效果图:

上面设置了padding为12像素,如果旋转方向后:

第三步,使用min()和max()方法
@supports(padding: max(0px)) {
.post {
padding-left: max(12px, env(safe-area-inset-left));
padding-right: max(12px, env(safe-area-inset-right));
}
}

fixed元素固定问题
如果页面title是前端实现的,且固定在顶部,就会出现被遮挡的情况,这时候可以设置top值为安全距离值,比如:
.header{top:env(safe-area-inset-top);top:const(safe-area-inset-top);}
参考文章:Designing Websites for iPhone X
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服