最终效果图

一、定义变量
定义半径,定义圆环厚度,定义圆心位置、定义默认填充颜色
let radius = 75
let thickness= 10
let innerRadius = radius - thickness
let x = 75
let y = 75
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
ctx.fillStyle = "#f2d7d7";
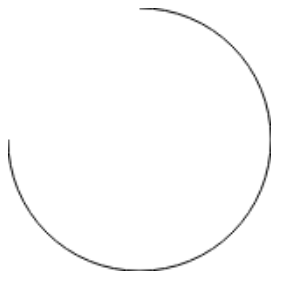
二、画第一个圆弧
ctx.beginPath();
ctx.arc(x, y, radius, Math.PI * 1.5, Math.PI)

注意 beginPath() 这个方法,生成路径的第一步。本质上,路径是由很多子路径构成,这些子路径都是在一个列表中,所有的子路径(线、弧形、等等)构成图形。而每次这个方法调用之后,列表清空重置,然后我们就可以重新绘制新的图形。
也就是说,这个方法可以用来给 Canvas图像 分组,绘制新的图形如果不调用此方法,那么新的图形会和前面的图形连接在一起
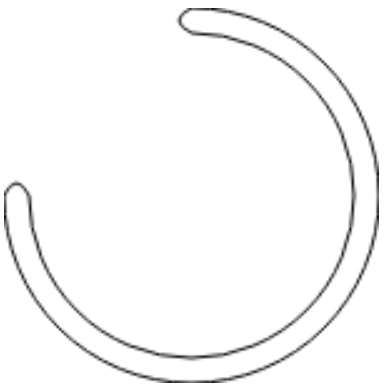
三、画第一个连接处
ctx.quadraticCurveTo((x - innerRadius) - thickness / 2, y - thickness, x - innerRadius, y)

连接外是用二次贝塞尔曲线来画的,Canvas的 quadraticCurveTo(cp1x, cp1y, x, y) 方法接受4个参数,第一、二个参数为控制点,第三、四个参数为结束点官方文档
只需算出控制点和结束点,就可以画出一个圆弧
四、画第二个圆弧
ctx.arc(x, y, innerRadius, Math.PI, Math.PI * 1.5, true)

注意方法后面最后一个参数,设置为true,代表逆时针绘制(默认是顺时针)
五、画第二个连接处
ctx.quadraticCurveTo(y - thickness, (x - innerRadius) - thickness / 2, x, y - innerRadius - thickness)

这一步其实和第三步相差不大,简单的调换了下参数位置
六、填充

至此,一个简单的未闭合的圆环就完成了
画第二个进度条圆环
七、初始化
ctx.beginPath();
ctx.fillStyle = "#e87c7c";
beginPath 表示绘制新的图形,如果不调用此方法,那后面画的图形会和前面画的图形连在一起
八、绘制第二个进度条圆环
ctx.beginPath();
ctx.fillStyle = "#e87c7c";
ctx.arc(x, y, radius, Math.PI * 1.5, Math.PI * 2)
ctx.quadraticCurveTo((x + innerRadius) + thickness / 2, y + thickness, x + innerRadius, y)
ctx.arc(x, y, innerRadius, Math.PI * 2, Math.PI * 1.5, true)
ctx.quadraticCurveTo(y - thickness, (x - innerRadius) - thickness / 2, x, y - innerRadius - thickness)
ctx.fill();

由于和第一个圆环绘制方式一模一样,就不在重复了,区别仅仅是圆的弧度
九、旋转 Canvas
transform: rotate(-135deg);

由于css的旋转比较方便,也省去了角度的计算,所以本人使用的是css的transform来旋转的。当然 Canvas 也提供了旋转的方法
完整代码
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>canvas</title>
<style>
.ring {
width: 150px;
height: 150px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
position: relative;
}
#tutorial {
transform: rotate(-135deg);
width: 150px;
height: 150px;
}
.fraction {
position: absolute;
font-size: 30px;
font-weight: bold;
color: red;
}
.small {
font-size: 12px;
font-weight: lighter;
}
.title {
color: red;
bottom: 0;
position: absolute;
}
</style>
</head>
<body>
<div class="ring">
<canvas id="tutorial" width="150" height="150"></canvas>
<span class="fraction">100 <span class="small">分</span> </span>
<span class="title">服务分</span>
</div>
<script>
let radius = 75
let thickness = 10
let innerRadius = radius - thickness
let x = 75
let y = 75
var canvas = document.getElementById('tutorial');
var ctx = canvas.getContext('2d');
ctx.fillStyle = "#f2d7d7";
ctx.beginPath();
ctx.arc(x, y, radius, Math.PI * 1.5, Math.PI)
ctx.quadraticCurveTo((x - innerRadius) - thickness/2 , y - thickness, x - innerRadius, y)
ctx.arc(x, y, innerRadius, Math.PI, Math.PI * 1.5, true)
ctx.quadraticCurveTo(y - thickness, (x - innerRadius) - thickness / 2, x, y - innerRadius - thickness)
ctx.fill();
ctx.beginPath();
ctx.fillStyle = "#e87c7c";
ctx.arc(x, y, radius, Math.PI * 1.5, Math.PI * 2)
ctx.quadraticCurveTo((x + innerRadius) + thickness / 2, y + thickness, x + innerRadius, y)
ctx.arc(x, y, innerRadius, Math.PI * 2, Math.PI * 1.5, true)
ctx.quadraticCurveTo(y - thickness, (x - innerRadius) - thickness / 2, x, y - innerRadius - thickness)
ctx.fill();
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服