像刻度这种东西都是重复性的,说到重复我就想到了repeating-linear-gradient,看名字就能知道是重复线性渐变,它能更方便的实现隔行变色的功能,如果你想画一个背景,它是重复、隔行的,那么用它就没错了;
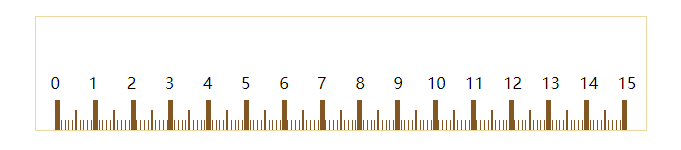
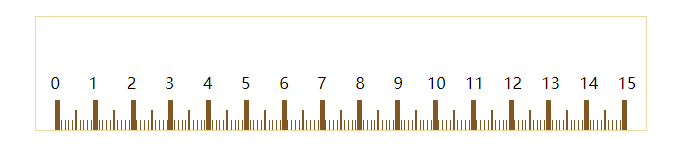
效果图

原理
尺子刻度分成三种厘米刻度、半厘米刻度、毫米刻度,那么在一个元素上画三个重复线性渐变就行啦👌
基础用法
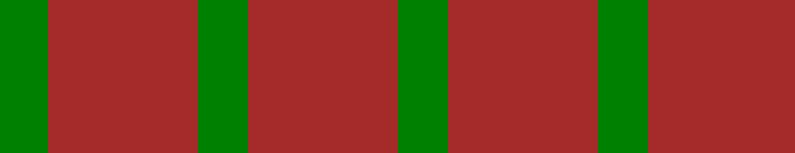
background-image: repeating-linear-gradient(90deg, red 0, red 50px, blue 0, blue 200px);
效果如下:

简单理解:
red 0, red 100px表示0到100px的位置渲染绿色,blue 0, blue 200px表示0到200px的位置渲染红色,然后重复,所以红色实际看到的是150px;
拆分步骤
1. 刻度尺盒子
首先得画一个盒子,宽度为16cm,目的是15cm的尺子,左右内边距各为.5cm:
.ruler {
width: 16cm;
height: 3cm;
border: 1px solid $color-border;
}
效果如下:

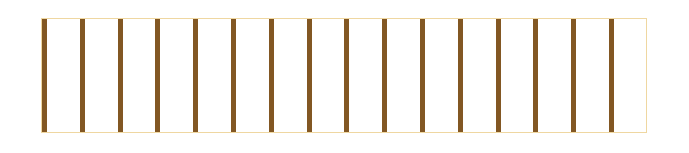
2. 厘米刻度
一刻度的宽度为5px,然后每隔1cm画一个刻度(用透明色隔开):
background-image: repeating-linear-gradient(90deg, $color-main 0, $color-main 5px, transparent 0, transparent 1cm);
效果如下:

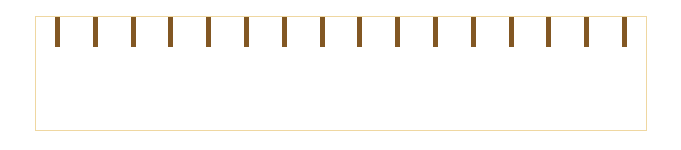
设置尺子两边边距为.5cm,调整背景的位置即可:
background-position: .5cm 0;
background-repeat: no-repeat;
效果如下:

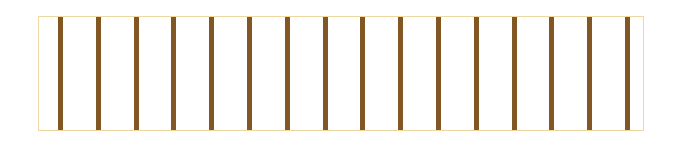
发现最右边的没有对齐,原因是最后一个刻度的宽度也为5px,所以我们得给尺子增加5px宽度:
效果如下:

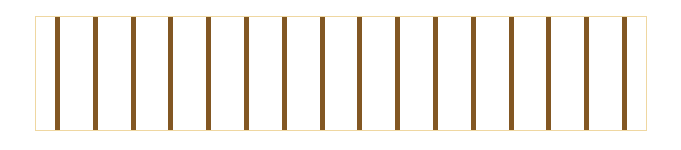
接下来给设置一下刻度的高度为30px:
background-size: 100% 30px;
效果如下:

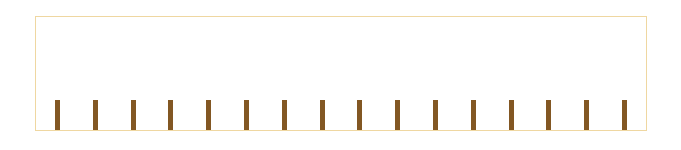
把位置改成到底部,因为之前的位置只设置了x轴,那么y轴设置到100%即可:
background-position: .5cm 100%;

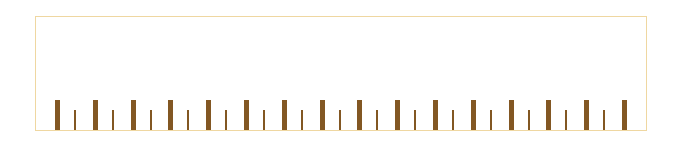
3. 半厘米刻度
步骤跟厘米刻度一致,做一些小调节即可,设置多背景用逗号分开,其他属性也是:
background-image: "厘米刻度背景", repeating-linear-gradient(90deg, $color-main 0, $color-main 2px, transparent 0, transparent .5cm);
background-size: "厘米刻度大小", 100% 20px; // 高度为20px
效果如下:

右边多出来一个刻度,所以背景的宽度不能为100%,得把它减掉(根据实际情况):
background-size: "厘米刻度大小", calc(100% - 1cm) 20px;
效果如下:

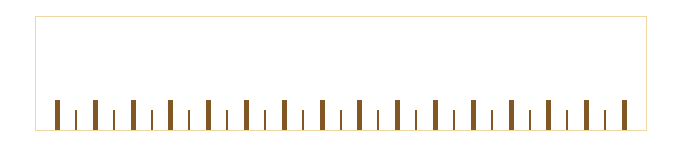
发现半刻度不在刻度的中间,还是有一点偏差,得改一下半刻度的背景位置:
background-position: "厘米刻度位置", (.5cm + 1.5px) 100%;
效果如下:

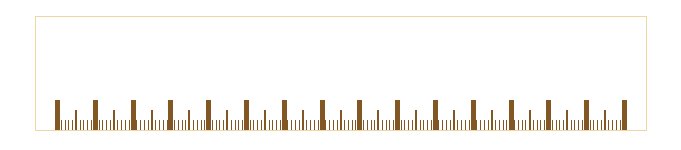
4. 毫米刻度
步骤也跟上面一致:
background-image: "厘米刻度背景", "半厘米刻度背景", repeating-linear-gradient(90deg, $color-main 0, $color-main 1px, transparent 0, transparent .1cm);
background-size: "厘米刻度大小", "半厘米刻度大小", calc(100% - 1.2cm) 10px; // 高度为10px
background-position: "厘米刻度位置", "半厘米刻度位置", calc(.5cm + 2px) 100%; // 裁剪背景
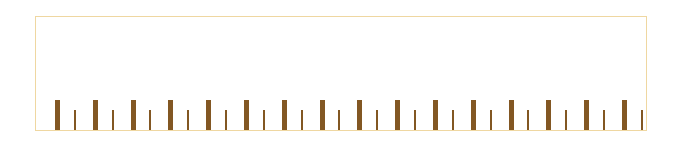
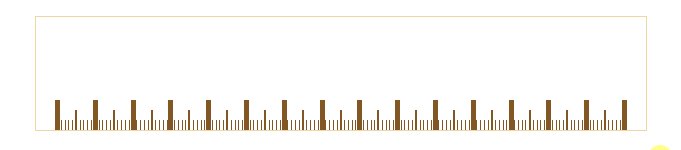
效果如下:

5. 数字
在盒子里面放0-15数字:
<div class="ruler">
<span>0-15</span>
</div>
样式增加如下即可:
.ruler {
display: flex;
justify-content: space-between;
span {
flex: 1;
margin-top: 55px;
text-align: center;
}
}
效果如下:

codepen地址:css刻度尺
洗剪吹
相似的案例还有螺纹进度条,由于是一样的,所以只放一个啦,托尼老师洗剪吹店门前那个彩带也还行哈哈:

codepen地址:css洗剪吹
最后
哈哈哈,不知道说啥,刻度尺没啥用,但是很有趣,不是吗 ❗
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服