这周碰到一个让人头疼的需求:要在我的web项目中嵌入另一个第三方web项目。第一时间想到的就是用iframe了,但问题来了,我和第三方web项目是有交互的,这就违反同源策略了,处理跨域问题是最让人头疼的事之一。
需求是这样的,在我的页面点击一些按钮,要实时反馈到iframe子页面,子页面再进行响应。
当时脑子里第一时间想到的解决方案是:用NGINX把两个项目代理到同一域名下。但这样似乎有点小题大做了,有没有更方便快捷的方法呢?
在window对象下有个postMessage方法,是专门用来解决跨域通信问题的。
关于postMessage的详细介绍请戳这里,不过MDN的文档太详细了,导致有些同学看完还是一脸懵逼,下面我们就来看看怎么用postMessage实现iframe跨域通信,当你会用了之后再回去看文档,感觉是完全不同的。
首先我们模拟场景,假设有两个不同源的页面,iframePage.html是index.html的子页面:
<!-- index.html -->
<body style="border:5px solid #333;">
<h1>this is index</h1>
<iframe src="./iframePage.html" id='myframe'></iframe>
</body>
<!-- iframePage -->
<body style="border:5px solid #333;">
<h1>this is iframePage</h1>
</body>
现在这两个iframe是无法通信,因为它们是不同源的(假设存在跨域问题),这时候就要用到postMessage了。
我们先试着从父页面向子页面发送一条消息:
// idnex.html
//获取iframe元素
iFrame = document.getElementById('myframe')
//iframe加载完毕后再发送消息,否则子页面接收不到message
iFrame.onload = function(){
//iframe加载完立即发送一条消息
iFrame.contentWindow.postMessage('MessageFromIndex1','*');
}
我们知道postMessage是挂载在window对象上的,所以等iframe加载完毕后,用iFrame.contentWindow获取到iframe的window对象,然后调用postMessage方法,相当于给子页面发送了一条消息。
postMessage方法第一个参数是要发送的数据,可以是任何原始类型的数据。
Gecko 6.0 (Firefox 6.0 / Thunderbird 6.0 / SeaMonkey 2.3)之前,第一个参数必须是一个字符串。
postMessage方法第二个参数可以设置要发送到哪个url,如果当前子页面的url和设置的不一致,则会发送失败,我们设置为*,代表所有url都允许发送。
postMessage方法还有第三个参数,属于高级用法,这里不做讨论,可以稍后去MDN了解。
消息发送到iframePage.html,我们来接收message:
// iframePage.html
//回调函数
function receiveMessageFromIndex ( event ) {
console.log( 'receiveMessageFromIndex', event )
}
//监听message事件
window.addEventListener("message", receiveMessageFromIndex, false);
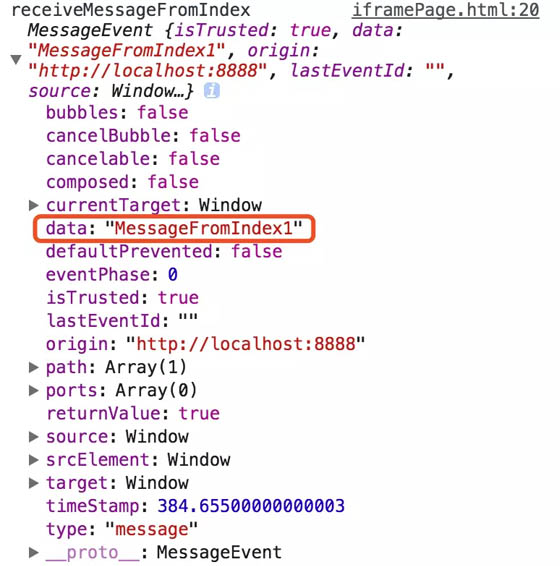
我们只需要在子页面监听message事件,并且设置好回调函数即可,来看看打印出来的event:

event对象中的data属性存放着我们从父页面传过来的数据,就这么简单!
让我们再试试从子页面发送数据给父页面:
// iframePage.html
//给父页面发送消息,data为对象
parent.postMessage( {msg: 'MessageFromIframePage'}, '*');
父页面接收数据:
//index.html
//回调函数
function receiveMessageFromIframePage (event) {
console.log('receiveMessageFromIframePage', event)
}
//监听message事件
window.addEventListener("message", receiveMessageFromIframePage, false);
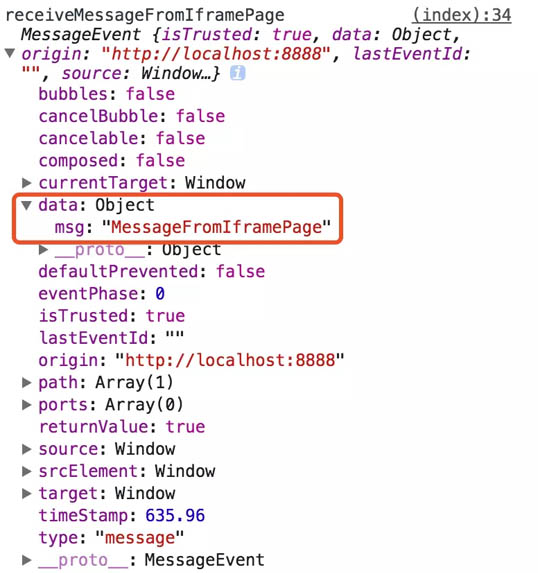
我看看到,的确可以传输不同的数据,此时data为一个对象:

大家可以到postMessage-demo把代码clone下来运行试试看。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
 咨 询 客 服
咨 询 客 服