小编项目上最近设计有个新需求,要给汉纸加拼音,类似于加英文底部小标题类似,毕竟现在咱们中文之博大,大家都在学习和使用中文。下面就让我们学习一下吧,h5现在已经很强大足以应付很多需求。
一、给汉字加拼音 <ruby><rt>
demo一眼便知:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
我们都是优秀的人
<rt>wo men dou shi you xiu de ren</rt>
</ruby>
</body>
</html>

拼音自动的居中,站汉字的平分位置。
假如我们删掉其中几个拼音,会是怎么样呢,请看效果:

是不是很智能、很方便呢!!!
二、进度条
progress进度条:

话不多说,直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
我们都是优秀的人
<rt>wo men dou </rt>
</ruby>
<br>
<br>
<br>
<br>
修仙进度:<progress value="36" max="100"></progress>
</body>
</html>
是不是很简单很方便呢!
但是呢注意一点:
progress不适合用来表示度量衡,如果想表示度量衡,我们应该使用meter标签代替。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="position: relative;margin: 0 auto; margin-top: 100px;text-align: center;">
<ruby>
我们都是优秀的人
<rt>wo men dou </rt>
</ruby>
<br>
<br>
<br>
<br>
修仙进度:<progress value="36" max="100"></progress>
<br>
<br>
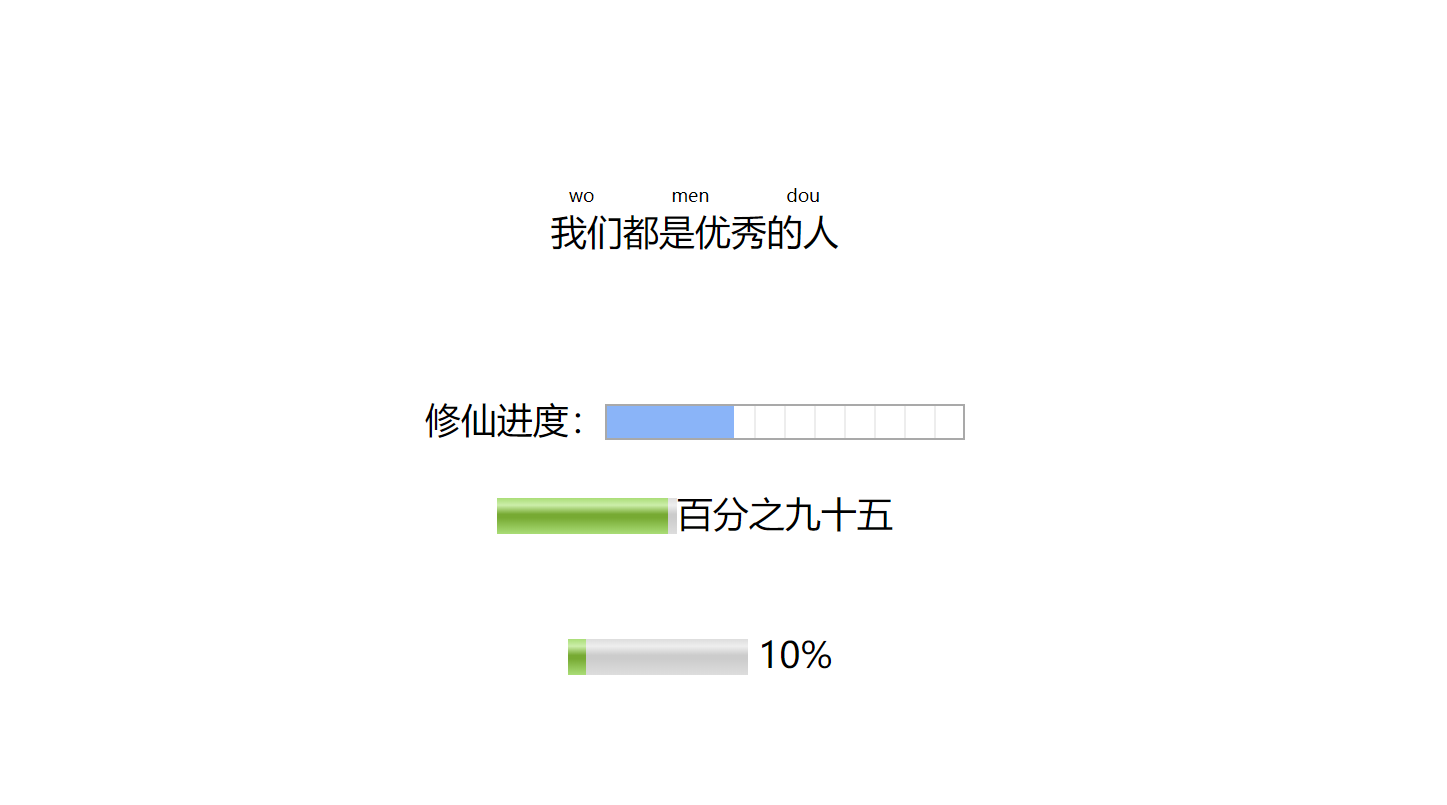
<meter value="80" min="0" max="100"></meter> 百分之八十
<br>
<br>
<br>
<meter value="0.1"></meter> 10%
</body>
</html>

小编认为确实不够美观,如需更加美观,需要自己添加颜色 样式。这里暂时提供一些小的demo.想要了解更多前端知识,关注小编不迷路,哈哈哈哈哈哈!!!
到此这篇关于html5给汉字加拼音加进度条的实现代码的文章就介绍到这了,更多相关html5加拼音加进度条内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服