今天按照网上例程写小米官网,结果发现

这一部分 设置一个父盒子 然后子盒子分别设置左右浮动 ,代码如下:
.banner {
width: 1226px;
height: 670px;
background-color: green;
margin: 0 auto;
}
.banner .bannerleft {
float: left;
width: 234px;
height: 670px;
background-color: orange;
}
.bannerright {
float: right;
width: 992px;
height: 670px;
background-color: pink;
}
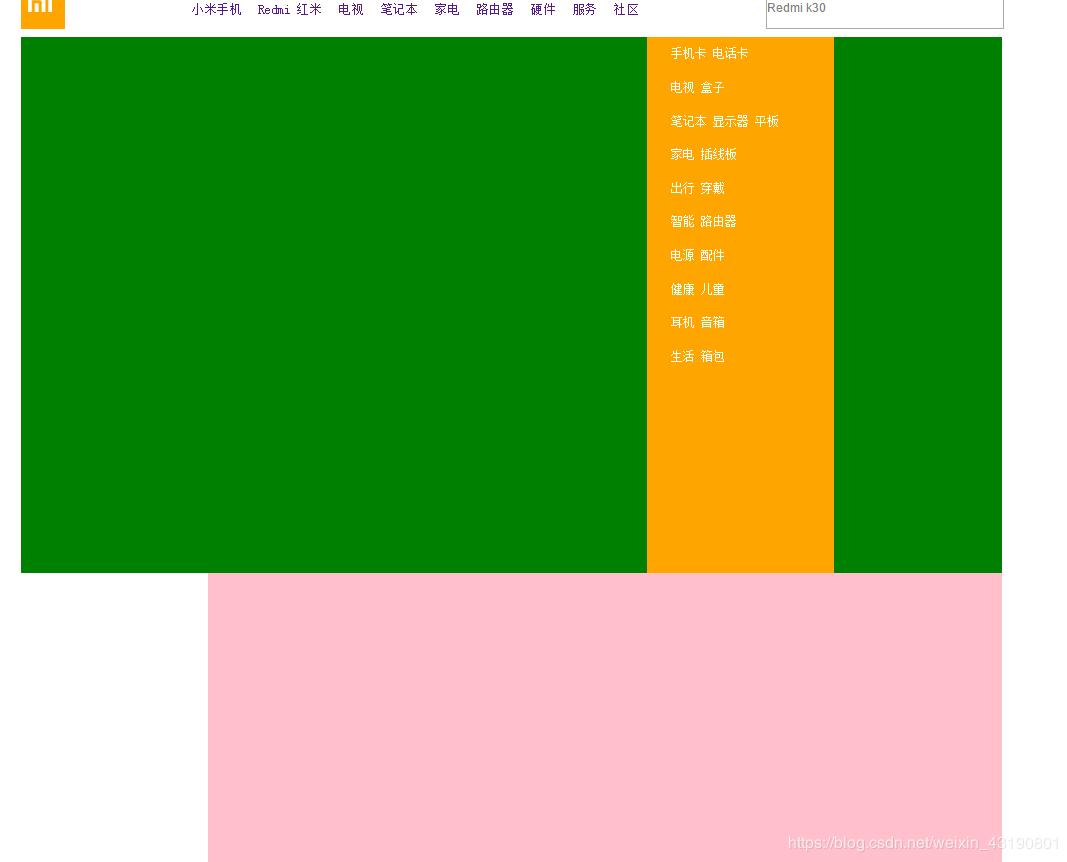
结果出现的效果是下面这样的:

左侧盒子并没有左浮动,右侧也没有右浮动。查看源码则显示的为0或者很小的数,就是不是自己设置的数。
解决办法:
将H5中左子盒子和右子盒顺序颠倒,结果测试可行,代码:
<div class="bannerright"></div>
<div class="bannerleft">
<ul>
<li><a href="#">手机卡 电话卡</a></li>
<li><a href="#">电视 盒子</a></li>
<li><a href="#">笔记本 显示器 平板</a></li>
<li><a href="#">家电 插线板</a></li>
<li><a href="#">出行 穿戴</a></li>
<li><a href="#">智能 路由器</a></li>
<li><a href="#">电源 配件</a></li>
<li><a href="#">健康 儿童</a></li>
<li><a href="#">耳机 音箱</a></li>
<li><a href="#">生活 箱包</a></li>
</ul>
</div>
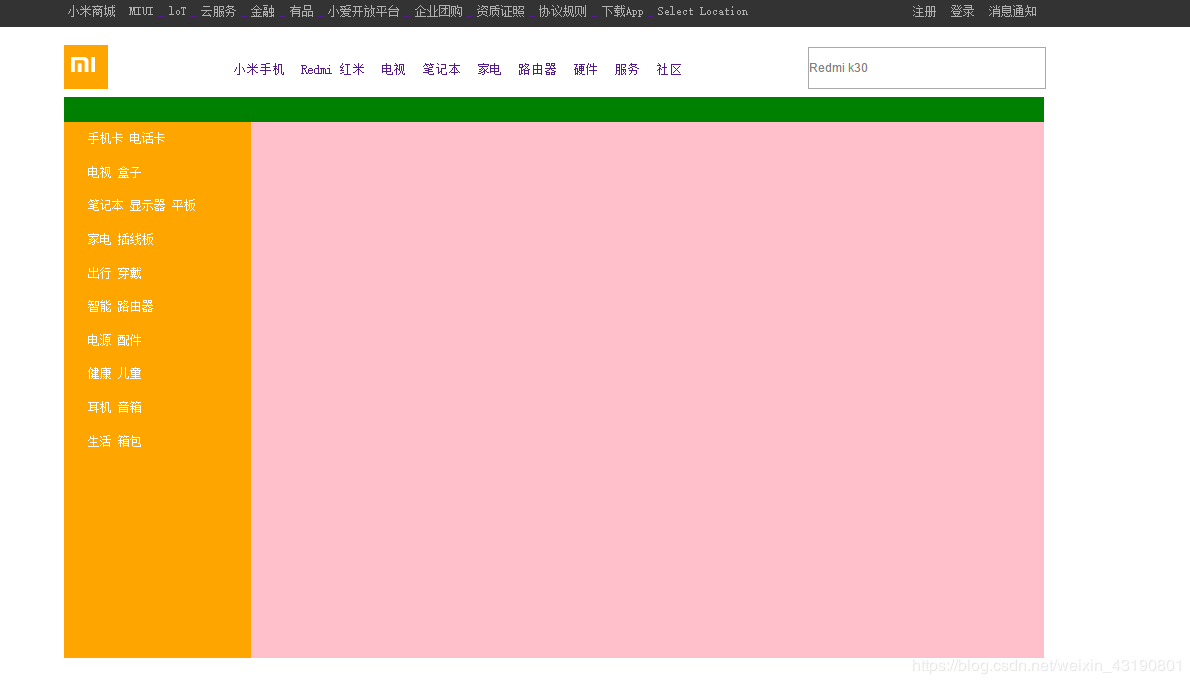
最后的效果如下所示:

虽说问题解决了 但是并不知道是什么原因,左和右盒子难道不是并列关系吗,为什么要换顺序才行。
总结
到此这篇关于HTML5+CSS设置浮动却没有动反而在中间且错行的文章就介绍到这了,更多相关html css设置浮动内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服