为什么要使用video.js?
1. PC端浏览器并不支持video直接播放m3u8格式的视频
2. 手机端各式各样的浏览器定制的video界面风格不统一,直接写原生的js控制视频兼容性较差
3. video.js解决以上两个问题,还可以有各种视频状态接口暴露,优化体验
核心代码:
<!DOCTYPE html>
<html>
<head>
<title>videojs支持hls直播实例</title>
<link href="./video.css?v=bcd2ce1385" rel="stylesheet">
</head>
<body>
<video id="roomVideo" class="video-js vjs-default-skin vjs-big-play-centered" x-webkit-airplay="allow" poster="" webkit-playsinline playsinline x5-video-player-type="h5" x5-video-player-fullscreen="true" preload="auto">
<source src="/chat/playlist.m3u8" type="application/x-mpegURL">
</video>
<script src="./video.js?v=fc5104a2ab23"></script>
<script src="./videojs-contrib-hls.js?v=c726b94b9923"></script>
<script type="text/javascript">
var myPlayer = videojs('roomVideo',{
bigPlayButton : false,
textTrackDisplay : false,
posterImage: true,
errorDisplay : false,
controlBar : false
},function(){
console.log(this)
this.on('loadedmetadata',function(){
console.log('loadedmetadata');
//加载到元数据后开始播放视频
startVideo();
})
this.on('ended',function(){
console.log('ended')
})
this.on('firstplay',function(){
console.log('firstplay')
})
this.on('loadstart',function(){
//开始加载
console.log('loadstart')
})
this.on('loadeddata',function(){
console.log('loadeddata')
})
this.on('seeking',function(){
//正在去拿视频流的路上
console.log('seeking')
})
this.on('seeked',function(){
//已经拿到视频流,可以播放
console.log('seeked')
})
this.on('waiting',function(){
console.log('waiting')
})
this.on('pause',function(){
console.log('pause')
})
this.on('play',function(){
console.log('play')
})
});
var isVideoBreak;
function startVideo() {
myPlayer.play();
//微信内全屏支持
document.getElementById('roomVideo').style.width = window.screen.width + "px";
document.getElementById('roomVideo').style.height = window.screen.height + "px";
//判断开始播放视频,移除高斯模糊等待层
var isVideoPlaying = setInterval(function(){
var currentTime = myPlayer.currentTime();
if(currentTime > 0){
$('.vjs-poster').remove();
clearInterval(isVideoPlaying);
}
},200)
//判断视频是否卡住,卡主3s重新load视频
var lastTime = -1,
tryTimes = 0;
clearInterval(isVideoBreak);
isVideoBreak = setInterval(function(){
var currentTime = myPlayer.currentTime();
console.log('currentTime'+currentTime+'lastTime'+lastTime);
if(currentTime == lastTime){
//此时视频已卡主3s
//设置当前播放时间为超时时间,此时videojs会在play()后把currentTime设置为0
myPlayer.currentTime(currentTime+10000);
myPlayer.play();
//尝试5次播放后,如仍未播放成功提示刷新
if(++tryTimes > 5){
alert('您的网速有点慢,刷新下试试');
tryTimes = 0;
}
}else{
lastTime = currentTime;
tryTimes = 0;
}
},3000)
}
</script>
</body>
</html>
源码请移步github:
videojs支持hls直播实例
附:
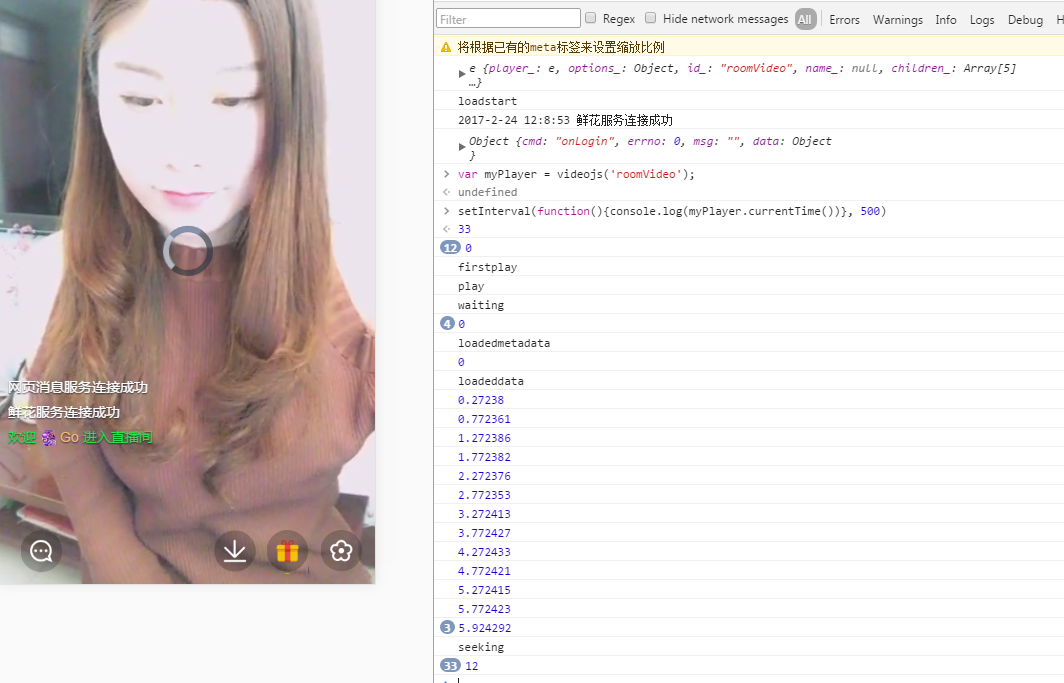
一. 视频状态分析:
EVENTS
durationchange
ended
firstplay
fullscreenchange
loadedalldata
loadeddata
loadedmetadata
loadstart
pause
play
progress
seeked
seeking
timeupdate
volumechange
waiting
resize inherited
currentTime()可以用来发辅助判断视频播放情况

二. 视频加载优化:
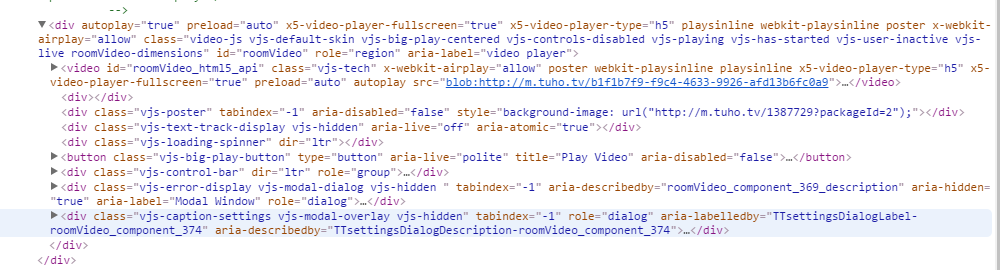
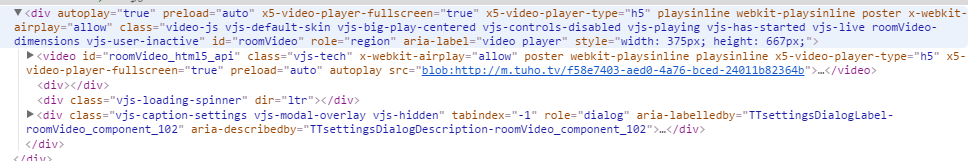
通过不初始化video无用组件的方式,提高video加载速度
var myPlayer = videojs('roomVideo',{
bigPlayButton : false,
textTrackDisplay : false,
posterImage: true,
errorDisplay : false,
controlBar : false
},function(){});
未简化之前:

简化后:

三. 你可能也会遇到的错误error
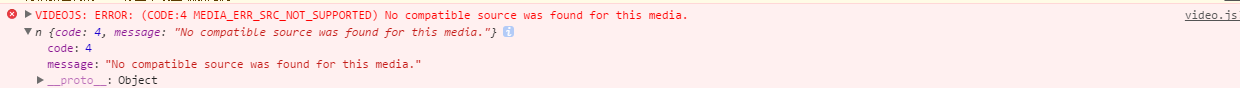
错误1:
{code: 4, message: "No compatible source was found for this media."}

解决:去掉video标签的data-setup="{}", 只保留js的初始配置
错误2:
video.js Uncaught TypeError: Cannot read property 'one' of undefined

解决:
正确
var myPlayer = videojs('roomVideo',{
bigPlayButton : false,
textTrackDisplay : false,
posterImage: false,
errorDisplay : false,
controlBar : {
captionsButton : false,
chaptersButton: false,
subtitlesButton:false,
liveDisplay:false,
playbackRateMenuButton:false
}
},function(){
console.log(this)
});
错误
var myPlayer = videojs('roomVideo',{
children : {
bigPlayButton : false,
textTrackDisplay : false,
posterImage: false,
errorDisplay : false,
controlBar : {
captionsButton : false,
chaptersButton: false,
subtitlesButton:false,
liveDisplay:false,
playbackRateMenuButton:false
}
}
},function(){
console.log(this)
});
到此这篇关于video.js支持m3u8格式直播的实现示例的文章就介绍到这了,更多相关video.js支持m3u8内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服