| 取值 | 相关解释 |
|---|---|
| static | 该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时 top, right, bottom, left 和 z-index 属性无效。 |
| relative | 该关键字下,元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。position:relative 对 table-*-group, table-row, table-column, table-cell, table-caption 元素无效。 |
| absolute | 元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。 |
| fixed | 元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。fixed 属性会创建新的层叠上下文。当元素祖先的 transform, perspective 或 filter 属性非 none 时,容器由视口改为该祖先。 |
| sticky | 元素根据正常文档流进行定位,然后相对它的最近滚动祖先(nearest scrolling ancestor)和 containing block (最近块级祖先 nearest block-level ancestor),包括table-related元素,基于top, right, bottom, 和 left的值进行偏移。偏移值不会影响任何其他元素的位置。 |
MDN传送门
关于sticky属性,顾名思义,单词sticky的中文意思是“粘性的”,其效果是position:relative和position:fixed的结合。当元素在屏幕内,表现为relative,就要滚出显示器屏幕的时候,表现为fixed。这个属性曾经被chrome放弃过,不过后来又得到了支持

<!--示例用法-->
nav{
position: -webkit-sticky;
position: sticky;
top: 0;
}
1.2 兼容性
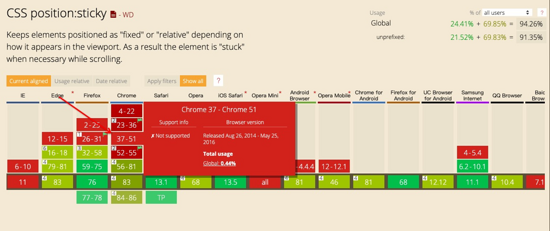
如上图所示,position的sticky已经被各类游览器支持,并且得到了比较好的支持,除safari还需-webkit-前缀支持外。
demo实现:
*{
padding:0;
margin:0;
}
.container{
width:100%;
background:rgba(0,0,0,.5);
}
.nav{
width:100%;
height:50px;
text-align: center;
line-height: 50px;
background: black;
color:white;
position: sticky;
top:0;
}
.body{
width:100%;
height:10000px;
}
<div class="container">
<div style="width:100%;height:100px;"></div>
<div class="nav">position sticky 粘性定位</div>
<div class="body"></div>
</div>

1.3. 可能会踩得坑
2. JS监听scroll事件的吸顶方案
知识详解 整体思路是通过js对滚动事件的监听,当滚动到顶部时(距顶部的距离为0时),动态的将元素的position属性更改为fixed,进行固定定位达到吸顶的效果。 判断距离顶部的距离比较常规的是使用offsetTop,但offsetTop是相对定位父级的偏移量,倘若需要滚动吸顶的元素出现定位父级元素,那么 offsetTop 获取的就不是元素距离页面顶部的距离。这里我们考虑使用 getBoundingClientRect() 获取页面中某个元素相对浏览器视窗上下左右的距离。 MDN传送门
function compute(){
let ele = document.getElementById('nav');
if(ele.getBoundingClientRect().top === 1){
ele.style.position = "sticky";
ele.style.top = 0;
}
}
window.addEventListener('scroll', compute);

到此这篇关于Html5导航栏吸顶方案原理与对比实现的文章就介绍到这了,更多相关Html5 导航栏吸顶内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服