一、工具选择
webview元素定位有三种方式:
- 使用driver.page_source方法,将获取到的页面内容写入到一个html文件中,然后使用浏览器打开html文件,使用F12调试用具进行元素定位
- chrome浏览器自带的调试工具 Developer Tools,在chrome浏览器中输入:chrome://inspect#devices,该工具需要访问国外的网站,因此需要翻墙
- 使用UC开发者调试工具,需要提前安装,无需翻墙
综上,推荐使用UC开发者调试工具
二、UC-devtools安装
1.百度搜索“uc-devtools”

2.点击进入安装包下载页面


3.下载Windows安装包进行安装
解压后双击安装,根据提示安装,建议更改安装路径,安装完成后,在安装目录下启动应用程序

4.启动前准备
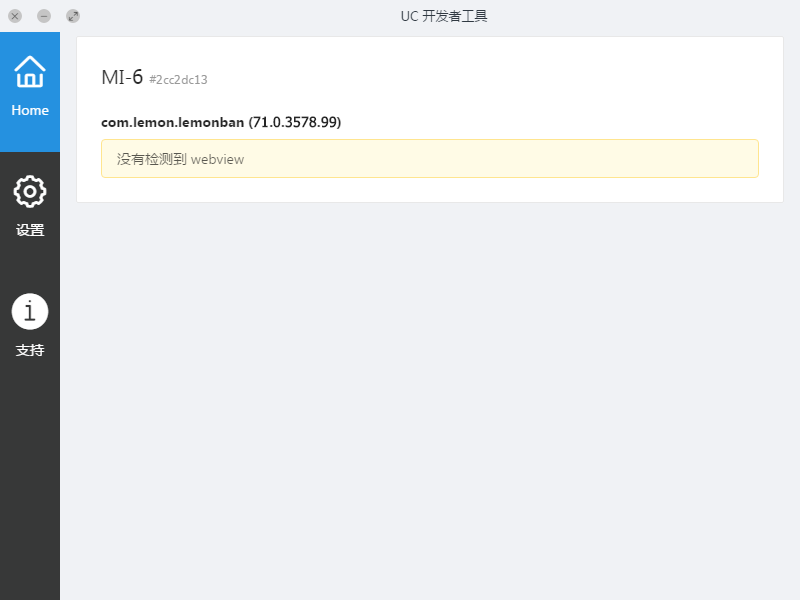
启动之前,依然要打开app的debug调试模式,手机需要打开“USB调试模式”,启动后的界面如下:

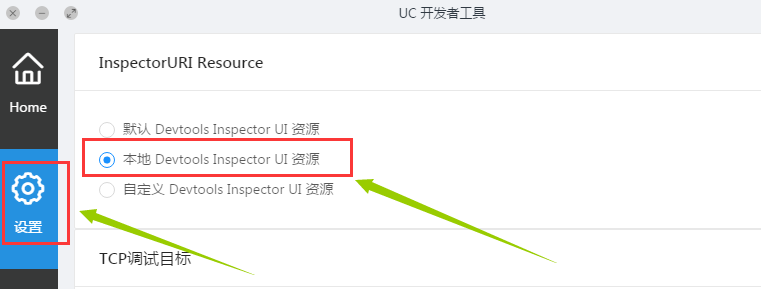
5.设置为本地 Devtools Inspector UI 资源

三、UC-开发者调试工具的使用
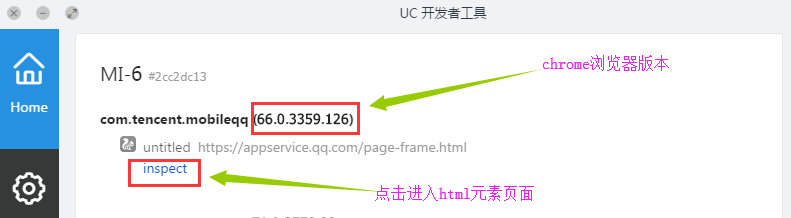
开启了UC-开发者调试工具后,手机开启app到webview页面,就会自动显示webview相关信息

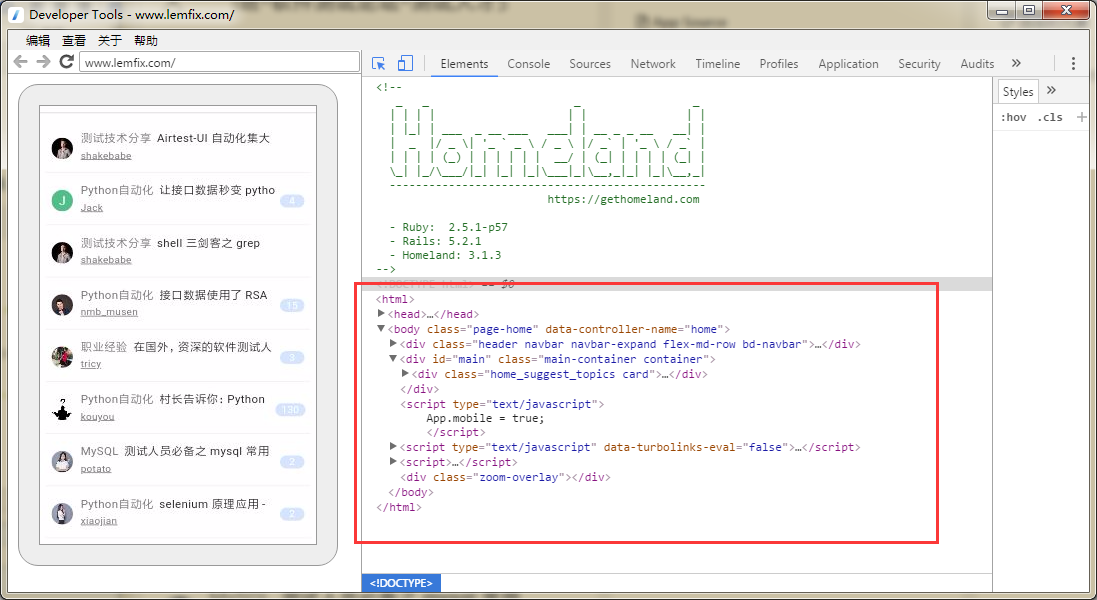
点开inspect,就会弹出html的页面

这个结构就跟web的html页面元素基本一致,我们可以通过该工具使用selenium的一些元素定位方法进行定位即可
四、匹配webview的chromedriver版本
我们从第三项关注到UC-开发者调试工具首页显示了chrome版本信息,当然该webview也需要有对应版本的chromedriver驱动去跟浏览器版本匹配,我们之前都是将chromedriver驱动文件放在了python的安装目录下,但是在这里因为每个webview都会涉及到不同的驱动版本,这时我们该如何管理呢?具体步骤如下:
下载对应chrome浏览器版本的chromedriver驱动
创建一个chromedriver驱动的不同版本管理目录

将对应版本的chromedriver驱动放在对应的管理目录下
指定chromedriver驱动,通过启动参数chromedriverExecutable指定路径
desired_caps['chromedriverExecutable'] = r'G:\ChromeVersionManagement\chromedriver70\chromedriver.exe'
到此这篇关于Html5 webview元素定位工具的实现的文章就介绍到这了,更多相关Html5 webview元素定位内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服