1.HTML5获取当前地理位置
HTML5 Geolocation API(地理位置应用程序接口)可以获取当前地理位置,手机端使用GPS,电脑则根据网络定位
检查浏览器是否支持HTML5 Geolocation API
<script type="text/javascript">
if(navigator.geolocation){
alert('浏览器支持GeoLocation!');
}else{
alert('浏览器不支持GeoLocation!');
}
</script>
提供了3个调用方法
// 获取用户当前位置
void getCurrentPosition(onSuccess, onError, options);
// 持续获取用户当前位置,showLocation表示回调方法
int watchPosition(showLocation, onError, options);
// 取消监控, watchId 为watchPosition返回值
void clearWatch(watchId);
onSuccess 成功后回调方法(必选)
onError 失败回调方法(可选)
options 其他参数(可选)
options = {
enableHighAccuracy, // boolean,是否要求高精度的地理信息
timeout, // 最大等待时间,默认0毫秒
maximumAge // 应用程序缓存时间
}
2.调用百度地图展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>基于HTML5查找地理位置并调用百度API展示</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
<script type="text/javascript">
// 调用HTML5 GeoLocation API获取地理位置
function getLocation(){
document.getElementById('container').innerHTML = '正在搜寻中,请稍候。。。';
var options = {
enableHighAccuracy:true,
maximumAge:1000
}
if(navigator.geolocation){
//浏览器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
}else{
//浏览器不支持geolocation
alert('浏览器不支持GeoLocation!');
}
}
// 获取成功
function onSuccess(position){
// 经度
var longitude =position.coords.longitude;
// 纬度
var latitude = position.coords.latitude;
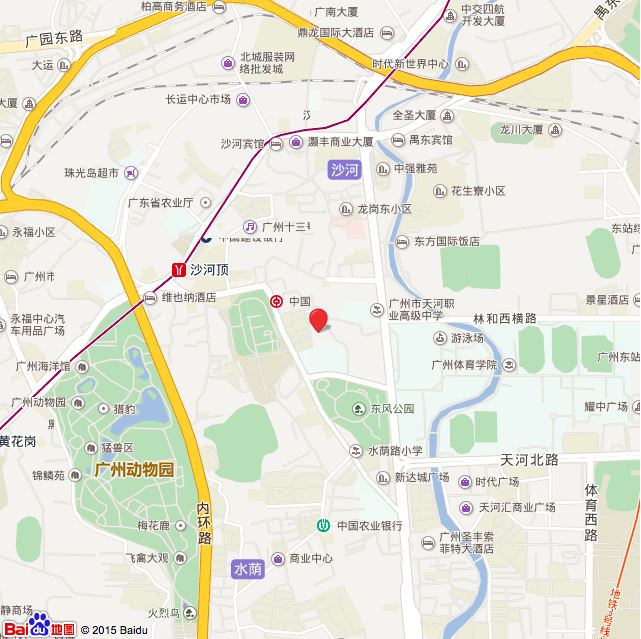
// 使用百度地图API创建地图实例
var map =new BMap.Map("container");
// 创建一个坐标
var point =new BMap.Point(longitude,latitude);
// 地图初始化,设置中心点坐标和地图级别
map.centerAndZoom(point, 16);
// 设置标注的图标,可自己定义图标
var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 定位图标尺寸
imageOffset: new BMap.Size(0, 0 - 11 * 25) // 设置图片偏移
});
// 设置标注的经纬度
var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon});
// 把标注添加到地图上
map.addOverlay(marker);
// 设置点击事件
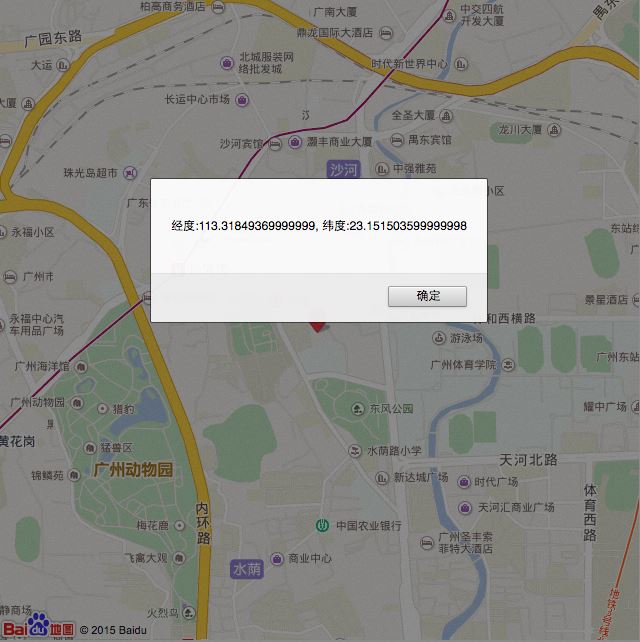
marker.addEventListener("click", function(){
alert("经度:" + longitude + ", 纬度:" + latitude);
});
}
// 获取失败
function onError(error){
switch(error.code){
case 1:
alert("位置服务被拒绝");
break;
case 2:
alert("暂时获取不到位置信息");
break;
case 3:
alert("获取信息超时");
break;
case 4:
alert("未知错误");
break;
}
}
window.onload = getLocation;
</script>
</head>
<body>
<div id="container" style="width:640px;height:640px"></div>
</body>
</html>


到此这篇关于HTML5获取当前地理位置并在百度地图上展示的实例的文章就介绍到这了,更多相关HTML5获取地理位置并展示内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服