开始使用Amaze UI
1.获取Amaze UI
1.1下载文件
首先打开百度输入:Amaze UI -->找到Amaze UI官网 -->点击开始使用 -->下载文件"Amaze UI v2.2.1" 和"Sublime"代码片段 (至于Sublime Text是一个高级记事本,大家在百度一搜便可知道,另外下载就好了,)。




1.2将下载好的Sublime代码片段添加到Sublime Text编辑器中
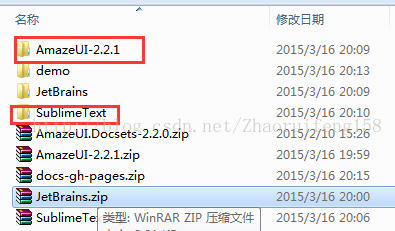
1.2.1下面圈起来的是下载好的Amaze UI v2.2.1和Sublime代码片段文件如图

1.2.2打开Sublime Text编辑器

1.2.2.1创建一个新的html

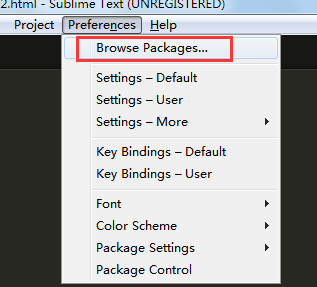
1.2.2.2在菜单栏中选择:Preferences -->Browse Packages打开

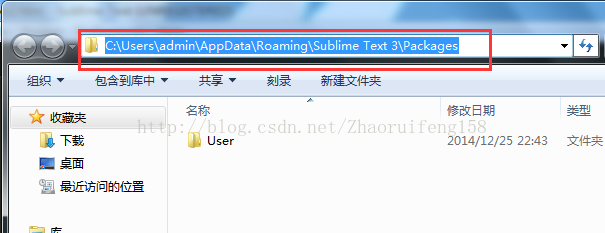
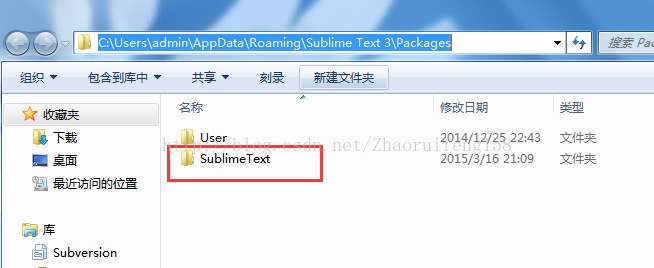
1.2.2.3打开后是如下界面(这是Sublime Text的安装目录文件夹)
 、
、
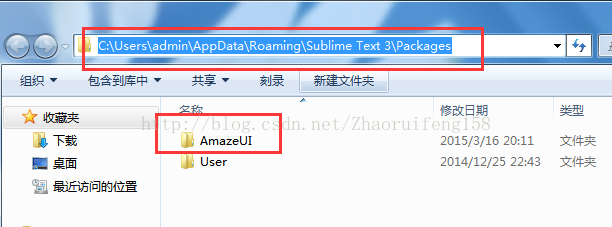
1.2.2.4将下载好的SublimeText代码片段文件夹复制到如上图所在的目录下,并且重命名为:AmazeUI (注意大小写)


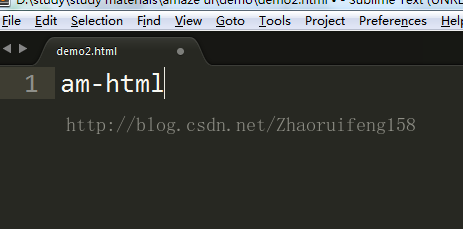
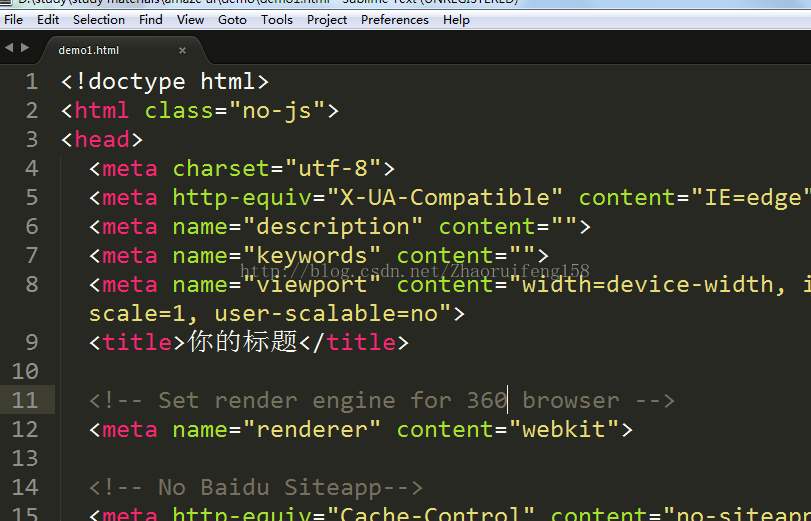
1.2.2.5在Sublime Text编辑器中新建的html文件中输入:am-html -->然后按键盘的tab键,会出现如下图


1.2.2.6找到body下的div层,在里面开发你想要的代码:如hello word

1.2.2.7右键选择Open in Browser打开

1.2.2.8在浏览器中就会看到你所写的hello word

到这里Amaze UI环境和一个简单的hello word就搭建好了......
到此这篇关于AmazeUI框架搭建的方法步骤(图文)的文章就介绍到这了,更多相关AmazeUI框架搭建内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服