在开发移动端界面时,移动端适配一直是一个比较头疼的事情,常见的移动端适配有viewport适配,rem适配,百分比适配等等,在这里我们只介绍viewport适配和rem适配。看完这篇文章相信你应该会实战操作移动端对于不同手机大小的适配问题了。
一:rem适配
rem是指相对于根元素的字体大小(font-size)的单位,根标签的font-size=1rem。其可以称作为相对单位,也就是说我们可以通过视口的大小动态更新根元素字体大小(font-size)的值,从而动态更新rem所相对的值,使用使得移动端网页能够适配各种型号的手机。话不多说先上代码。
js代码(用于动态修改其根标签font-size的值):
<script type="text/javascript">
//rem适配
//rem适配原理:改变了一个元素在不同设备上占据的css像素的个数
/*rem适配的优缺点
优点:没有破坏完美视口
缺点:px值到rem的转换太复杂*/
(function(){
var styleNode = document.createElement("style");
/* 当不除以16时此时1em便占据视口宽度,
那么我们给其页面中的元素设置宽高基本都会小于1rem,浏览器的计算并不会特别精准容易出现偏差 */
// var w = document.documentElement.clientWidth;
/* 所以此时我们除以16,使得16rem便占据了满屏,对于页面中大多数元素的rem都会超过1rem */
var w = document.documentElement.clientWidth/16;//获取视口大小
/* 设置此时根元素的fontsize,向html的style样式中添加font-size属性*/
styleNode.innerHTML = "html{font-size:"+w+"px!important}";
//向head标签中添加style标签,其中包含html{font-size:w;}
document.head.appendChild(styleNode);
})()
</script>
html与css代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#test{
width: 2rem;
height: 2rem;
background: pink;
text-align: center;
line-height: 2rem;
}
</style>
</head>
<body>
<div id="test">test</div>
</body>
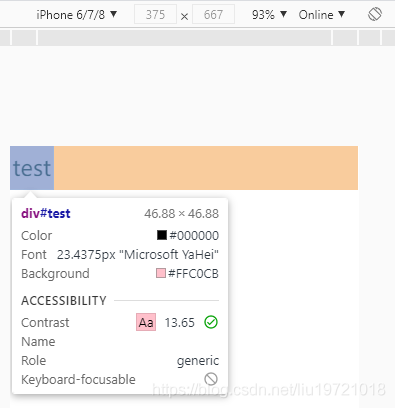
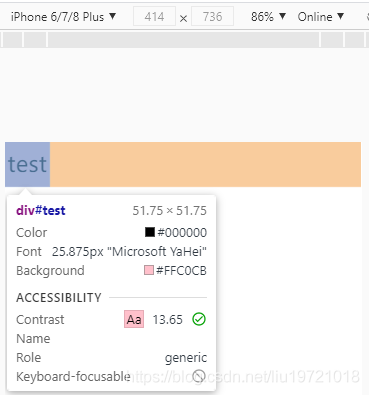
我们来看一下通过改变手机的型号(视口的大小)对于页面的元素有什么变化。


从上述两张图我们可以看出,当我们改变手机的型号后(改变完成后记得要刷新哦),视口的大小也发生了改变,对于test元素的宽高也发生了改变,此时我们就能够进行进行移动端适配了。
rem适配原理
改变了一个元素在不同设备上占据的css像素的个数
rem适配的优缺点
- 优点:没有破坏完美视口
- 缺点:px值转换rem太过于复杂(下面我们使用less来解决这个问题)
less+rem解决转换复杂问题
使用less中进行运算,减少了我们手动进行计算所需要的rem值,也可以使用stylus,scss等css预处理器,来进行对于rem的运算,该例子需要结合上述js代码来进行搭配。
此时我们的less代码为:
/* 此时我们的750为设计图大小,具体值应该跟随设计图大小来进行设置 */
/* 对于750/16rem的逻辑为:因为16rem为占据页面的总宽,所以750(设计图的宽度)/16rem得出1rem与设计图的等比 */
/* 这个适合我们就可以根据该元素在设计图的宽度来设计大小啦,例如test的宽高为200px,那么我们就可以这样来写: */
@rem:750/16rem;
#test{
width: 200/@rem;
height: 200/@rem;
background: pink;
text-align: center;
line-height: 200/@rem;
}
注意!需要结合上述的js代码来一起使用哦!
二:viewport适配
对于viewport适配,实际是更改视口的大小,也就是说可以将其当作近大远小的原理,当减小视口宽度之后当前元素的可视大小也会减小,当增加视口宽度之后当前的元素可视大小会增大。从而进行移动端的适配。话不多说继续上代码:
js代码:
(function(){
/* targetW的值为设计图的宽度大小,此时设置的宽度大小为640 */
var targetW = 640;
/* 获取视口缩放的比例 */
var scale = document.documentElement.clientWidth/targetW;
/* 获取到meta标签 */
var meta = document.querySelector("meta[name='viewport']");
/* 向其添加缩放的比例 */
meta.content="initial-scale="+scale+",minimum-scale="+scale+",maximum-scale="+scale+",user-scalable=no";
})()
html与css代码:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width"/>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
/* 将其宽度设置为设计图大小的一半(设计图大小为640px),将其高度设置为100px */
#test{
width: 320px;
height: 100px;
background: pink;
text-align: center;
font-size: 32px;
line-height: 100px;
}
</style>
</head>
<body>
<div id="test">test</div>
</body>


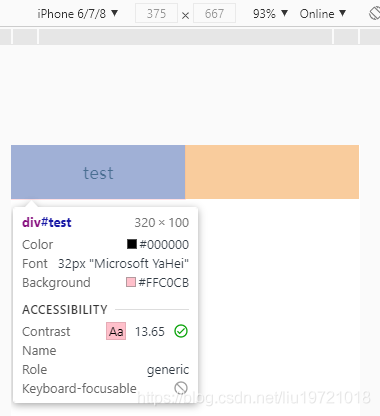
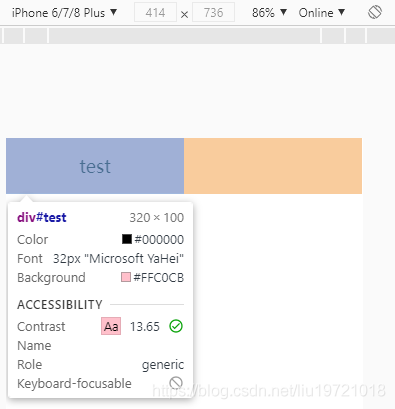
可以看出此时元素的大小并没有发生改变(因为我们改变的是视口的大小并不是元素的大小)但其仍会占据视口的一半(根据缩放比来去改变元素在当前界面所占据的大小)。这就是viewport进行移动端适配的使用。
viewport适配的原理
viewport适配方案中,每一个元素在不同设备上占据的css像素的个数是一样的。但是css像素和物理像素的比例是不一样的,等比的*/
- viewport适配的优缺点
- 在我们设计图上所量取的大小即为我们可以设置的像素大小,即所量即所设
- 缺点破坏完美视口
# 三:结尾
以上为rem适配与viewport适配使用进行的总结,但还是推荐大家使用less+rem进行移动端的适配,更多相关rem或viewport移动端适配内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服