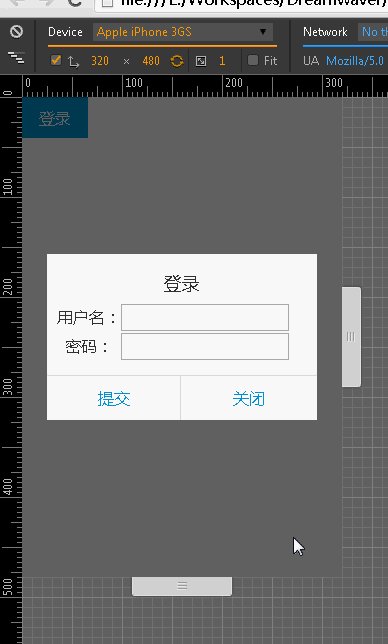
在《【AmazeUI】模态框》(点击打开链接)一文中,已经介绍过在AmazeUI这个手机版前端框架中,怎么使用模态框了,但是这篇文章提到的模态框只是那些单纯的模态框。如果要实现一个有表单,同时又有“提交”与“关闭”的按钮,要做出如下的效果,哪应该怎么实现呢?

首先同样是HTML布局:
<!--使用HTML5开发-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自动适应移动屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--优先使用webkit内核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度转码-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui资源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的时候要注意,必须先引入jQuery,再引入amazeui,因为这个框架是基于jQuery开发的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>Modal</title>
</head>
<body>
<button class="am-btn am-btn-primary" onClick="openModal()">登录</button>
<!--模态框-->
<div class="am-modal am-modal-alert" tabindex="-1" id="login">
<div class="am-modal-dialog">
<div class="am-modal-hd">登录</div>
<div class="am-modal-bd">
<!--模态框内容-->
<table>
<tr>
<td>用户名:</td>
<td><input type="text" id="username"/></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" id="password"/></td>
</tr>
</table>
</div>
<div class="am-modal-footer">
<!--关键是在这里为两个按钮加上data-am-modal-confirm与data-am-modal-cancel属性-->
<span class="am-modal-btn" data-am-modal-confirm>提交</span>
<span class="am-modal-btn" data-am-modal-cancel>关闭</span>
</div>
</div>
</div>
</body>
</html>
之后,这段HTML脚本要跟下面的JavaScript联系起来。
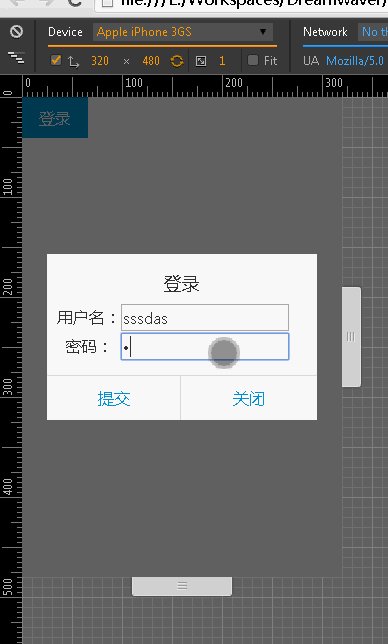
比如一按“登录”按钮,则显示这个模态输入框,JavaScript脚本则如下实现:
<script>
function openModal(){
$('#login').modal({
onConfirm: function() {
var username=document.getElementById("username").value;
var password=document.getElementById("password").value;
alert("用户点击了提交,输入了用户名:"+username+",密码:"+password+",接下去一般是ajax提交表单");
},
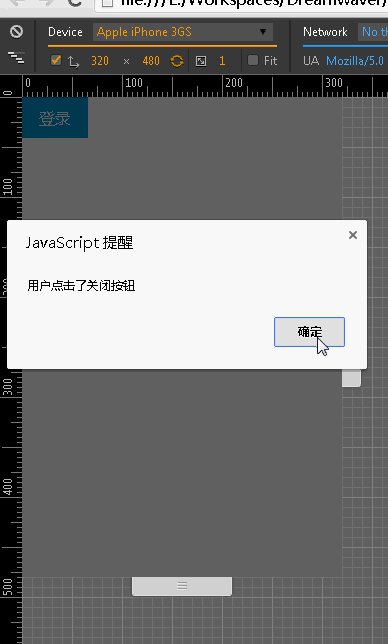
onCancel: function() {
alert("用户点击了关闭按钮");
}
});
}
</script>
到此这篇关于AmazeUI在模态框中嵌入表单形成模态输入框的文章就介绍到这了,更多相关AmazeUI模态输入框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服