本文与《【Ratchet】模态框》(点击打开链接)为姊妹篇,相比之下,AmazeUI的模态框,更加接近于一个alert(),不适合承载过多的内容,但是其优点就是可以通过JS操控,Ratchet仅能通过超级链接a标签打开。
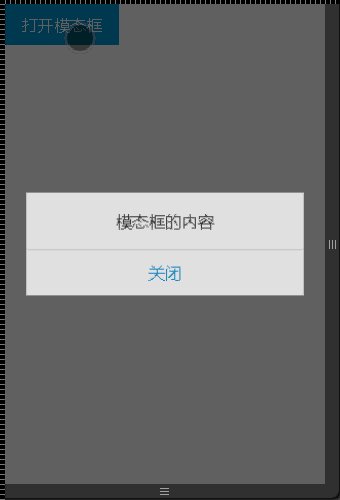
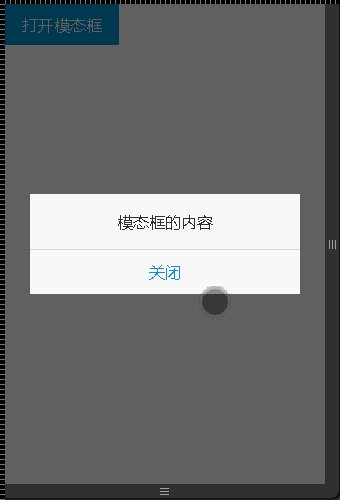
AmazeUI的模态框效果如下:

完全就如同某些手机浏览器对alert()的处理。其现实代码如下:
<!--使用HTML5开发-->
<!doctype html>
<html class="no-js">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--自动适应移动屏幕-->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<!--优先使用webkit内核渲染-->
<meta name="renderer" content="webkit">
<!--不要被百度转码-->
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<!--以下才是引入amazeui资源-->
<link rel="stylesheet" href="assets/css/amazeui.min.css">
<link rel="stylesheet" href="assets/css/app.css">
<!--引入js的时候要注意,必须先引入jQuery,再引入amazeui,因为这个框架是基于jQuery开发的-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/amazeui.min.js"></script>
<title>Modal</title>
</head>
<body>
<button class="am-btn am-btn-primary" οnclick="openModal()">打开模态框</button>
<div class="am-modal am-modal-alert" tabindex="-1" id="my-alert">
<div class="am-modal-dialog">
<div class="am-modal-bd">
模态框的内容
</div>
<div class="am-modal-footer">
<span class="am-modal-btn">关闭</span>
</div>
</div>
</div>
</body>
</html>
<script>
function openModal(){
$('#my-alert').modal();
}
</script>
注意到,这个id为my-alert的模态框,是通过button的onclick事件所触发的openModal()函数触发的。
其JS打开模态框的代码就一行,先获取了模态框的id之后,通过modal()方法打开。
到此这篇关于AmazeUI中模态框的实现的文章就介绍到这了,更多相关AmazeUI模态框内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服