1.单选框代码
<span>性别:</span>
<input name="sex" value="" type="radio">男
<input name="sex" value="" type="radio">女
需要注意的是单选框name值需保持一致
样式:

复选框
2.复选框代码
<span>喜欢的类型:</span>
<input type="checkbox">妩媚的
<input type="checkbox">可爱的
<input type="checkbox">小鲜肉
<input type="checkbox">老腊肉
<input type="checkbox">都喜欢
如需要进行form表单提交 则需要name的属性一样
样式:

文本框
3.文本框代码示例
<span>所在地区:</span>
<input type="text">
代码运行界面样式:

文本域
4.文本域代码示例
<span class="te2">自我介绍:</span>
<textarea rows="2" cols="21"></textarea>
注意点:
rows相当于height , cols相当于width
若想设置为禁止拖动则添加代码
<textarea style="resize:none;"></textarea>
代码运行示例:

下拉菜单
5.下拉菜单代码示例:
<select name="" id="">
<option value="" disabled selected hidden>--请选择月--</option>
<option value="">1</option>
<option value="">2</option>
<option value="">3</option>
<option value="">4</option>
<option value="">5</option>
<option value="">6</option>
<option value="">7</option>
<option value="">8</option>
<option value="">9</option>
<option value="">10</option>
<option value="">11</option>
<option value="">12</option>
</select>
注意点:disabled selected hidden这是设置下拉菜单默认提示文字
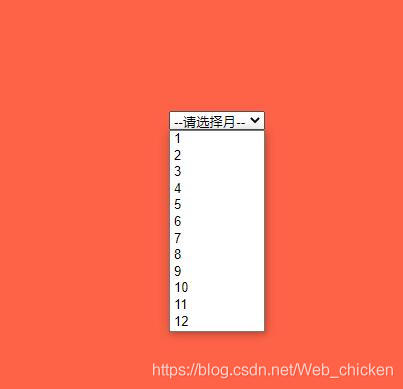
代码运行演示:

到此这篇关于HTML5输入框下拉菜单功能的示例代码的文章就介绍到这了,更多相关HTML5输入框下拉菜单内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服