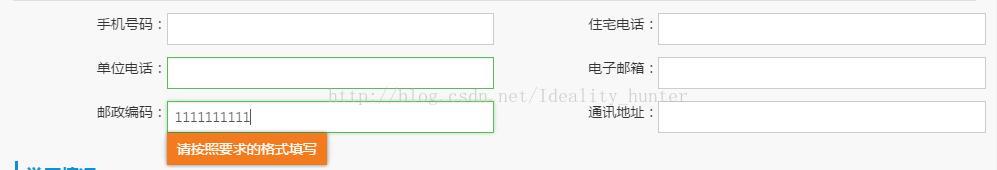
如下图所示:

邮政“邮政编码”字段,数据库中是varchar2(10)。
但是amazeui的页面校验中,关于字符长度的校验方式如下:
JS 表单验证
JS 表单验证基于 HTML5 的各项验证属性进行:
required: 必填;pattern: 验证正则表达式,插件内置了 email、url、number 三种类型的正则表达式;minlength/maxlength: 字符限制;min/max: 最小、最大值限制,仅适用于数值类型的域;minchecked/maxchecked: 至少、至多选择数,适用于 checkbox、下拉多选框,checkbox 时将相关属性的设置在同组的第一个元素上;.js-pattern-xx: 验证规则 class,正则库中存在的规则可以通过添加相应 class 实现规则添加。
注意:
HTML5 原生表单验证中 pattern 只验证值的合法性,也就是可以不填,如果填写则必须符合规则。如果是必填项,仍要添加 required 属性。该插件与 HTML5 的规则保持一致。
<!-- 下面三种写法等效 -->
<!-- 只内置了 email url number 三种类型的正则,可自行扩展 -->
<input type="email"/>
<!-- js-pattern-xx 其中 xx 为 pattern 库中的 key -->
<input type="text" class="js-pattern-email"/>
<input type="text" pattern="^(...email regex...)$"/>
即maxlength=10,amazeui的意思是可以输入10个字(数字、字母、汉字等同对待,都视为一个字)
但是假如前段输入了10个汉字”中中中中中中中中中中“,提交后肯定数据库长度溢出,因为该字段数据库的长度是varchar2(10)即10byte只能存3.3333个不到4个汉字(因为一个汉字如果GBK\GB2312编码占2个字节,但是unicode\utf-8编码占3个字节)。
所以仅maxlength=10不能正确的限制输入,还要加上js-pattern-number这个限制(这个确保输入的是整数,这样汉字就输入不进去了)。
总结
到此这篇关于amazeui页面校验功能的实现代码的文章就介绍到这了,更多相关amazeui页面校验内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服