正确的实现代码如下:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>个人简历</title>
</head>
<body>
<table width="800" border="1" align="center" cellpadding="10" cellspacing="0">
<caption><h3>个人简历</h3></caption>
<tr>
<td colspan="5" bgcolor="#9FCDEA">个人资料</td>
</tr>
<colgroup>
<col width=20%></col>
<col width=20%></col>
<col width=20%></col>
<col width=20%></col>
<col width=20%></col>
</colgroup>
<tr>
<td align="center">姓名</td>
<td></td>
<td align="center">婚姻</td>
<td></td>
<td rowspan="5" align="center" valign="middle">照片</td>
</tr>
<tr>
<td align="center">出 生</td>
<td></td>
<td align="center">政治面貌</td>
<td></td>
</tr>
<tr>
<td align="center">性 别</td>
<td></td>
<td align="center">民 族</td>
<td></td>
</tr>
<tr>
<td align="center">学 位</td>
<td></td>
<td align="center">移动电话</td>
<td></td>
</tr>
<tr>
<td align="center">专 业</td>
<td></td>
<td align="center">电子邮件</td>
<td></td>
</tr>
<tr>
<td colspan="5">地址:</td>
</tr>
<tr>
<td colspan="5" bgcolor="#9FCDEA">教育背景</td>
</tr>
<tr>
<td colspan="2">2012.9 - 2014.9</td>
<td colspan="3">中国海洋大学本科</td>
</tr>
<tr>
<td colspan="5" bgcolor="#9FCDEA">特长及兴趣爱好</td>
</tr>
<tr>
<td colspan="5">篮球、足球、羽毛球、游泳、旅游</td>
</tr>
<tr>
<td colspan="5" bgcolor="#9FCDEA">计算机能力</td>
</tr>
<tr>
<td colspan="5">精通html div+css javascript jQuery php linux</td>
</tr>
<tr>
<td colspan="5" bgcolor="#9FCDEA">外语水平</td>
</tr>
<tr>
<td colspan="5">通过英语专业四六,能熟练进行听说读写译</td>
</tr>
</table>
</body>
</html>
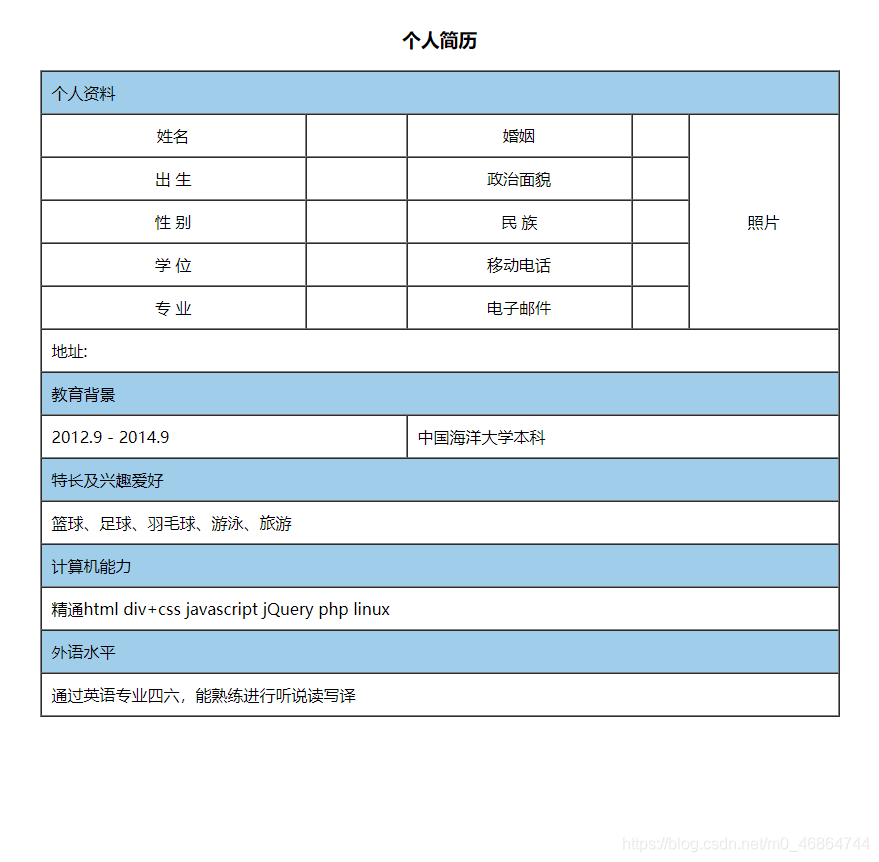
效果:

实现关键:
1)利用table的colspan和rowspan属性,进行单元格的合并。
2)table中使用了colspan后会导致列宽度失效。
因为一般表格都会定义一个table-layout: fixed;防止td被连串字符撑开,但是如果首行有合并单元格的话 TD宽度定义就会失效。
最好的办法,在最上边加以下代码来控制td宽度
<colgroup>
<col width=20%></col>
<col width=20%></col>
<col width=20%></col>
<col width=20%></col>
<col width=20%></col>
</colgroup>
单位也可以用PX,把这段代码放在 tr之前,或者tbody之前。
如果删除上面的控制代码,呈现效果就会如下:

单元格的宽度变得不可预测。
到此这篇关于html table呈现个人简历以及单元格宽度失效的问题解决的文章就介绍到这了,更多相关html table单元格宽度失效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服