最近一直做关于装修的一个项目,后台功能实现很快,但是前台界面展示确实遇到不少的问题。
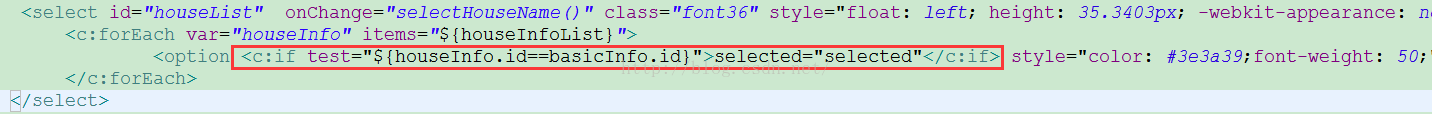
问题1、下拉框选择不管用,选中之后没有变。如图

当我选择其他的选项时,不发生任何变化。虽然不是大问题,但是也得找办法解决啊。
解决办法,加上如下代码,解决。

问题2、图片量大,如何根据数据库传过来的数据进行更新。
我有20张图片,分别是5%,10%到100%,起初有个错误的想法,那就写20个if语句,,如果传过来5,就显示5%的图片,如果是100,就显示100%的图片。这是及其错误的做法。
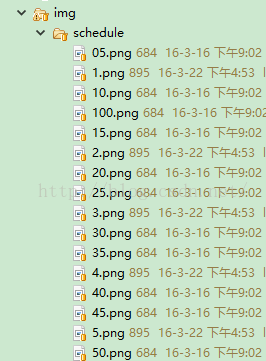
后来英群给我个好的解决办法,就是根据名字,来自动更新图片。建立一个文件夹,命名规范和数据库字段。

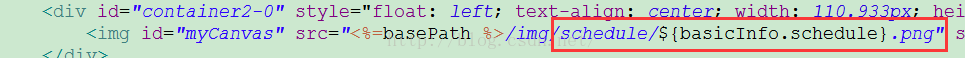
代码就这样写:

问题3:显示自己想要的时间格式,时间显示的总是不能是我想要的。如下格式。

<fmt:formatDate value="${basicInfo.startDate}" type="both" pattern="yyyy"/>
星期:
<fmt:formatDate value="${basicInfo.startDate}" type="both" pattern="EEEE"/>
月:
<fmt:formatDate value="${basicInfo.startDate}" type="both" pattern="MMMM"/>
日:
<fmt:formatDate value="${basicInfo.startDate}" type="both" pattern="dd"/>
问题还有很多,多多积累经验,接续总结,前台也是有很多学问的。需要我们多总结和积累。解决问题的能力在于平时的记积累。
 咨 询 客 服
咨 询 客 服