在开发移动端时,不像开发PC端那么方便,有控制台,可以查看各种网络请求,以及打印的日志。

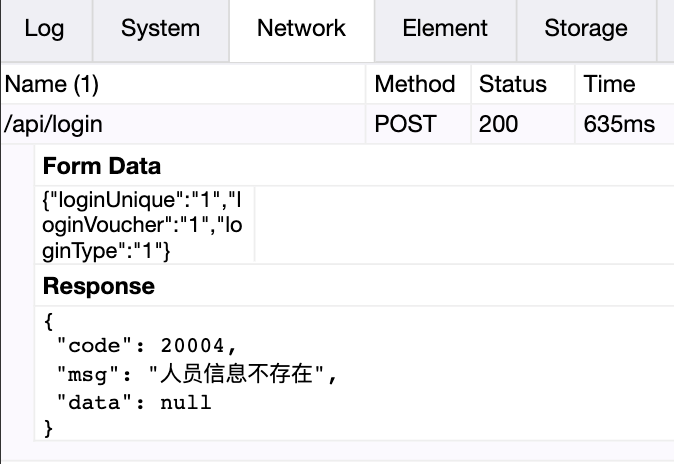
那么Tencent团队就开发出了一款工具,模拟PC端的控制台,可以查看打印日志以及网络请求,甚至还有Localstorage等信息。


使用方法:
// 在入口文件main.js中引入即可,记得安装依赖
import VConsole from "vconsole";
new VConsole();
vconsole的GitHub
到此这篇关于移动端HTML5开发神器之vconsole详解的文章就介绍到这了,更多相关HTML5开发神器vconsole内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服