前言
瀑布流布局简而言之就是类似瀑布流的布局嘛,这么一讲大家可能还是不是了解的很明白,来来来,那现在我给大家上一个常见的实例:

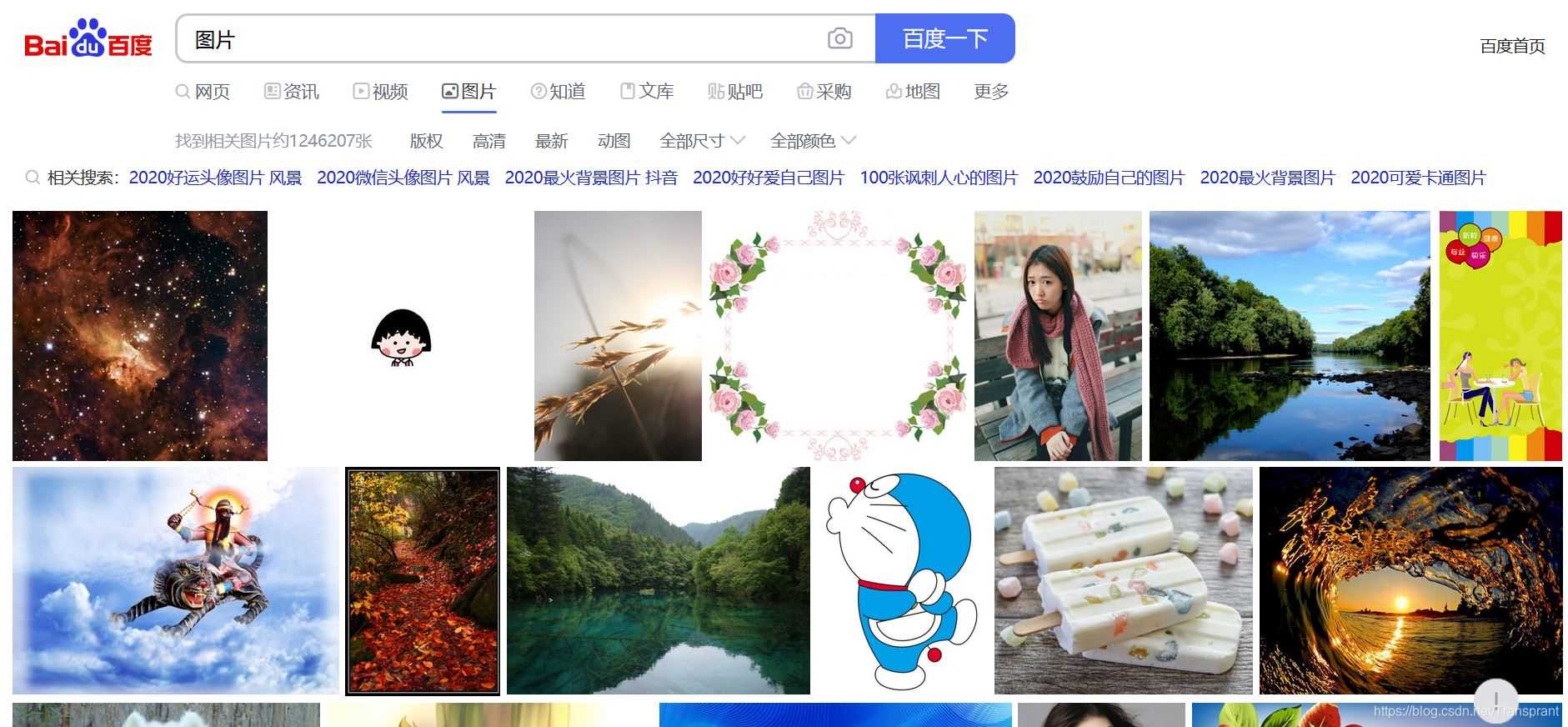
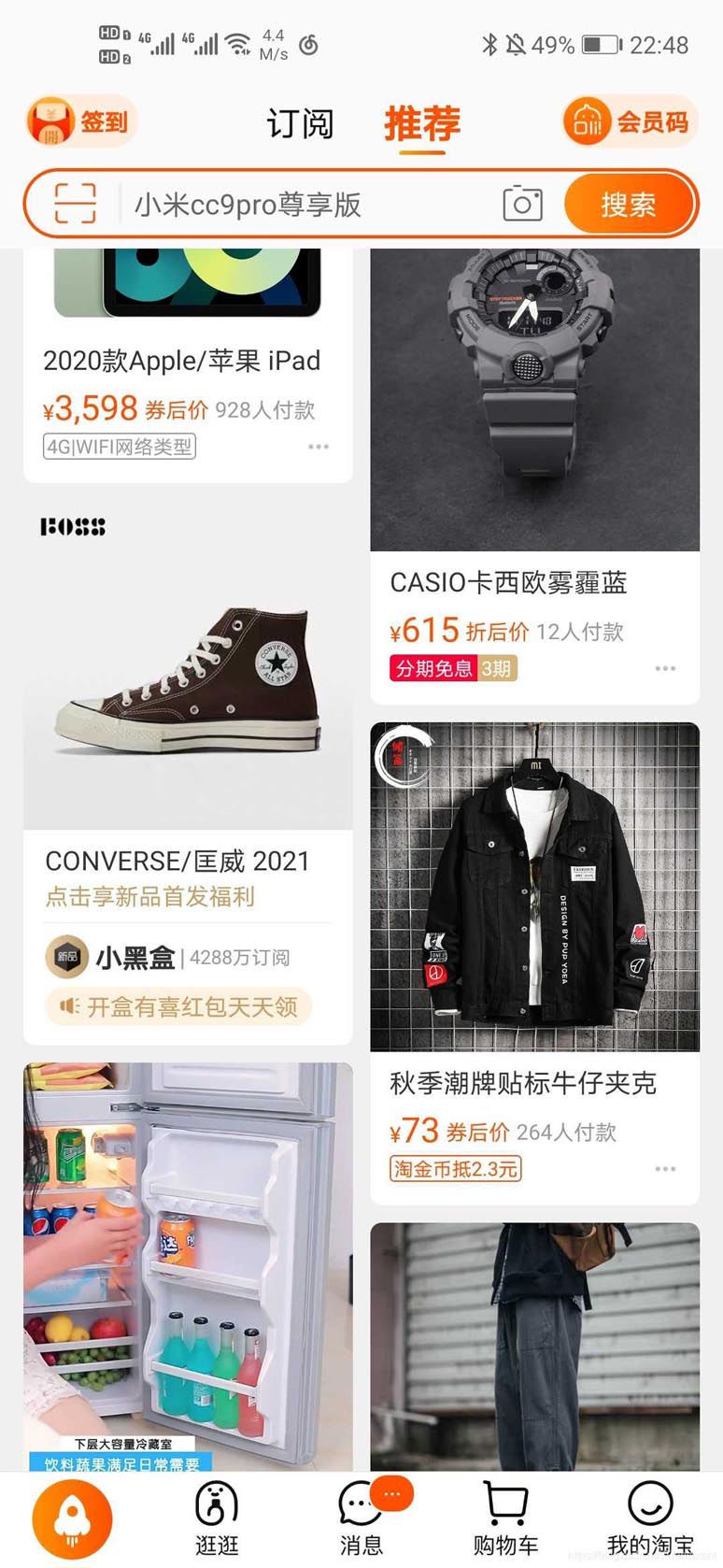
相信大家在百度上搜索图片时的时候,网页图片的布局就是这样子的吧,什么?你还是不清楚瀑布流,那咱就再我看一个那没关系,淘宝大家应该再熟悉不过了吧!

我们可以发现图中每个商品框的高度不同的,因此导致我们的商品图片的高度布局都不在一个高度上。在百度搜索图片的时候我们发现每张图片的宽度都是不一样的那为什么所用图片的宽度它能刚刚好的占满一行呢?
这就是我今天今天教大家的布局方式——waterfall 布局,那该怎么实现呢?那我们就不多说啦,直接上干货!
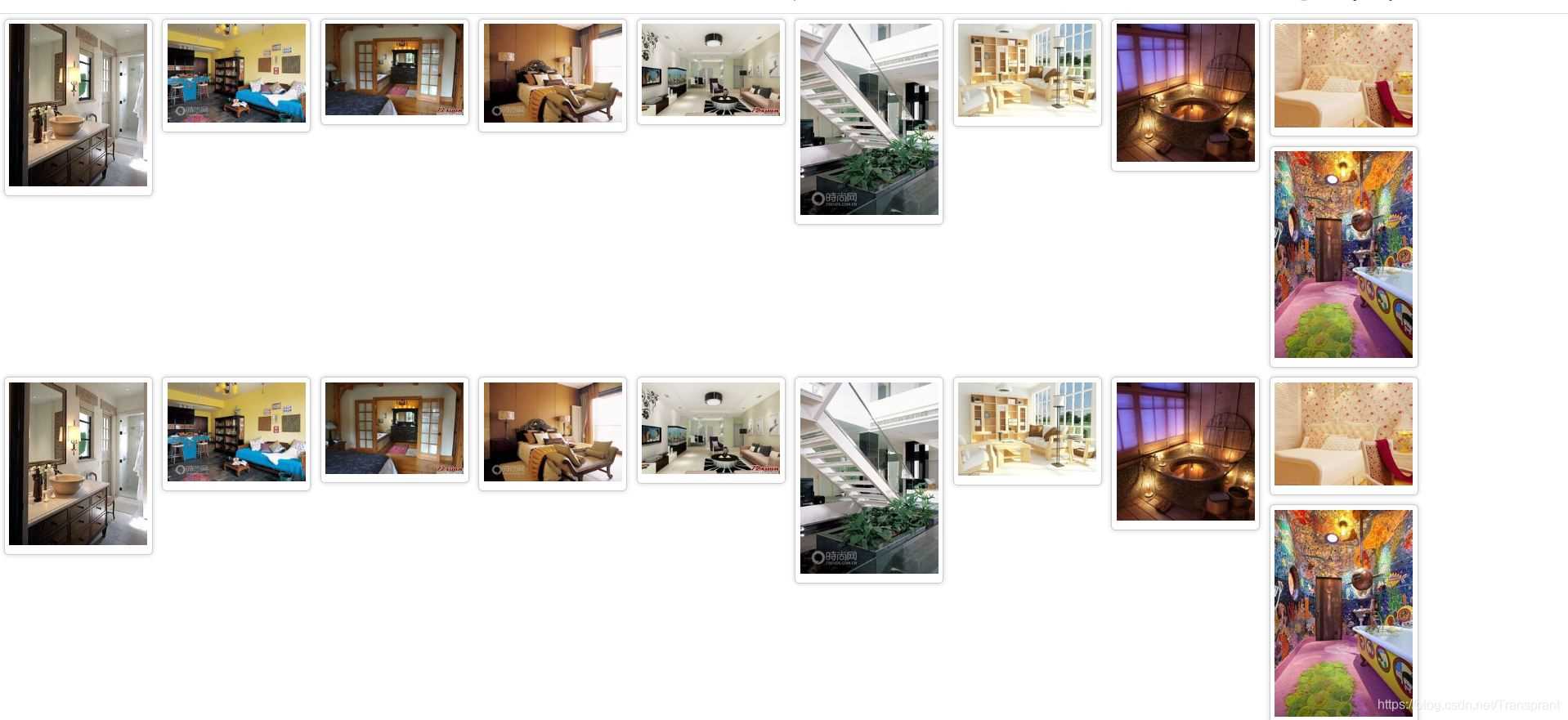
一、总体效果
瀑布流的搭建完的效果如下:

二、HTML+CSS简单布局
首先大家在网上搜索一些图片或者用一下自己喜欢的图片均可,用html搭建好框架网页的框架将图片存放好,我们这里使用的了20张图为例。其次使用html+css实现一个简单的布局,这有个关键的步骤:我们对比上面百度和淘宝页面的瀑布流布局就不难发现,要实现瀑布流所有图片都得有个相同的高度或者高度。因此我们这就给所用照片设置一个固定的宽度,但不限定的图片的高度保证每图片都按其原始比例完整展示出来。
HTML,CSS代码如下:
css代码
*{
margin: 0;
padding: 0;
}
#container{
position: relative;
}
.box{
float: left;/* 给每个存放照片box设置为浮动元素,让所有的图片浮动到网页的第一行*/
padding: 5px;
}
.box-img{
width: 150px;
padding: 5px;
border: 1px solid #ccc;
box-shadow: 0 0 5px #ccc;
border-radius: 5px;
}
.box-img img {
width: 100%;
height: auto;
}
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>js 瀑布流</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<div id="container">
<div class="box">
<div class="box-img">
<img src="./img/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="box-img">
<img src="./img/10.jpg" alt="">
</div>
</div>
</div>
<script src="./index.js"></script>
</body>
</html>
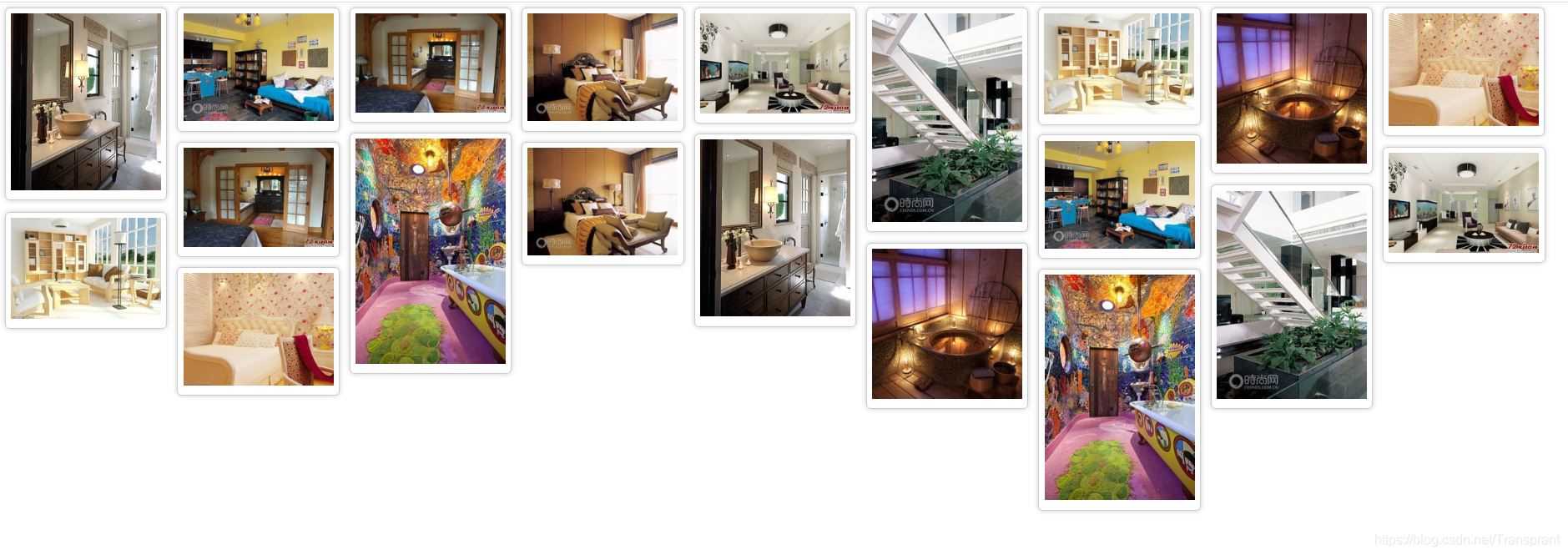
html和css修饰后的网页的效果是怎样的的呢?

我们给每个盒子都使用了一个float:left属性,让图片脱离文档来到网页的最上端,但是图片过多时有部分图片被挤到了第二行,可是他们并没有像我们设想的那样像瀑布式的排列,那我们该怎么实现呢,这时我们的的JS就要派上用场啦。
三、JS实现后续布局
通过js实现将第一行后的图片排列在紧凑的排列在每一列中
代码如下代码(附带有详细注释):
window.onload = function() {
imgLocation('container', 'box')
}
// 获取到当前有多少张图片要摆放
function imgLocation(parent, content) {
// 将containerd下所有的内容全部取出
var cparent = document.getElementById(parent) //获取container盒子的标签
var ccontent = getChildElemnt(cparent, content)//图片时放在container盒子里的box盒子里的,因此我们还需要定义一个函数getChildElemnt()获取出box里的图片
var imgWidth = ccontent[0].offsetWidth//获取css中我们给每张图片设置的固定宽度
var num = Math.floor(document.documentElement.clientWidth / imgWidth) //获取浏览器body的宽度计算最多能放几张我们的图片
cparent.style.cssText = `width: ${imgWidth * num} px`
//摆放图片
var BoxHeightArr = []
for (var i = 0; i < ccontent.length; i++) {
if (i < num) { //我们先将第一行摆满
BoxHeightArr[i] = ccontent[i].offsetHeight //这里我们通过BoxHeightArr[]数组存放每列的高度
} else { //剩下的图片我们依次次优先选择摆在高度最低的一列后面
var minHeight = Math.min.apply(null, BoxHeightArr) //通过将Math.min()中求最小值的方法应用到数组中,求出高度最低的列
var minIndex = getMinHeightLocation(BoxHeightArr, minHeight) //确定了高度最低的列后我们就差求出列的位置了,我们通过编写一个函数实现
//最后将我们的图片相对于container盒子进行定位放在每一列下就可以啦
ccontent[i].style.position = 'absolute'
ccontent[i].style.top = minHeight +'px'
ccontent[i].style.left =ccontent[minIndex].offsetLeft + 'px'
//最后不忘记跟新每一列的高度哦
BoxHeightArr[minIndex] =BoxHeightArr[minIndex] + ccontent[i].offsetHeight
}
}
// console.log(BoxHeightArr);
}
function getChildElemnt(parent, content) {
const contentArr = []
const allContent = parent.getElementsByTagName('*')//通过内置函数getElementsByTagName()将container中的所有元素取出来
// console.log(allContent);
for (var i = 0; i < allContent.length; i++) {//但是container中所有的元素中我们只需要的是所有的img,为此我们写个for循环将所用img筛选出来存放在一个数组中
if (allContent[i].className == content) {
contentArr.push(allContent[i])
}
}
// console.log(contentArr);
return contentArr
}
//获取列最高度最小列的位置下标函数
function getMinHeightLocation(BoxHeightArr, minHeight) {
for (var i in BoxHeightArr) {
if (BoxHeightArr[i] === minHeight) {
return i
}
}
}
JS算法思路及操作:
- 将所有的需要排列的图像获取出来
- 因为图片时放在container盒子里的box盒子里的,因此我们定义了一个函数getChildElemnt()获取出box的里的图片,在这个函数中通过内置函数getElementsByTagName()将container中的所有元素取出来,但是container中所有的元素中我们只需要的是所有的img,为此我们写个for循环将所用img筛选出来存放在一个我们定义的content[]数组中。
- 提取到所有图片后我们就要需要确定图片排列的位置,我们先将在第一行排满,剩下的图排列时依次排在在高度最小的列后面,为此我们在排列每张图片的时候都需要求出高度最小列以及确定其位置
通过 ccontent[0].offsetWidth (每一张图片的宽度都是一样的,因此取数组中任意元素均可)获取css中我们给每张图片设置的固定宽度,其次利用 document.documentElement.clientWidth 获取当前网页比例下浏览器的宽度,求出一行最多能整存多少张图片(即多少列),再使用for循环摆放图片,先将第一行摆满,创建BoxHeightArr[]数组存放每列的高度,将Math.min() 方法应用于 BoxHeightArr[]数组中,求出高度最低的列,创建 getMinHeightLocatio()函数获取列高度最小列的位置下标,与container div 绝对定位摆放,完成后更新每列列高,直至图片摆放完成。
总结
到此这篇关于HTML+CSS+JS实现图片的瀑布流布局的示例代码的文章就介绍到这了,更多相关HTML瀑布流内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
 咨 询 客 服
咨 询 客 服